静岡のHP屋コラム
2017.02.06
みんな知ってる?Googleの「特殊検索」
Yahoo!やGoogle、Bingやgooなどインターネットで検索するときに使う検索エンジン。
検索エンジンはいくつかありますが、その中からGoogle検索についてお話します。
みなさんはGoogleの特殊検索をご存じですか?
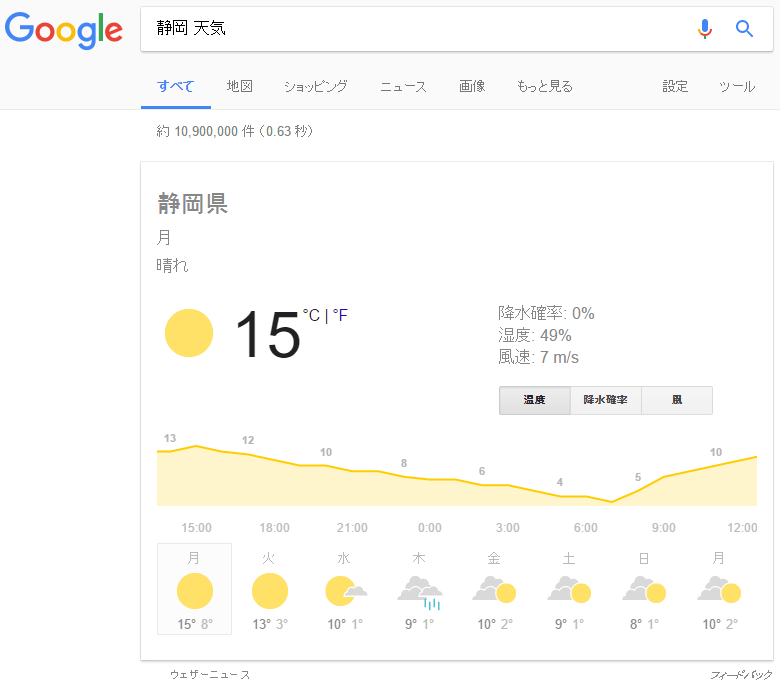
例えば「静岡 天気」で調べるとWebサイトまで開かなくても
検索窓のすぐ下に結果が表示されるのを見たことある人も多いのではないでしょうか?
そんな風に、簡単に欲しい情報を教えてくれる機能の事をGoogleの「特殊検索」と言います。
この特殊検索、実はさまざまな種類が用意されています。
今回はGoogleの特殊検索についてお伝えします。
Google特殊検索
天気検索
冒頭でもお話ししました「天気」の検索。
「(地名) 天気」で検索すると、温度・降水確率・湿度・風速がわかります。
週間予報も確認できるほか、今日の時間単位の予報も知ることができます。
また、台風シーズンには台風の情報も教えてくれます。

経路検索
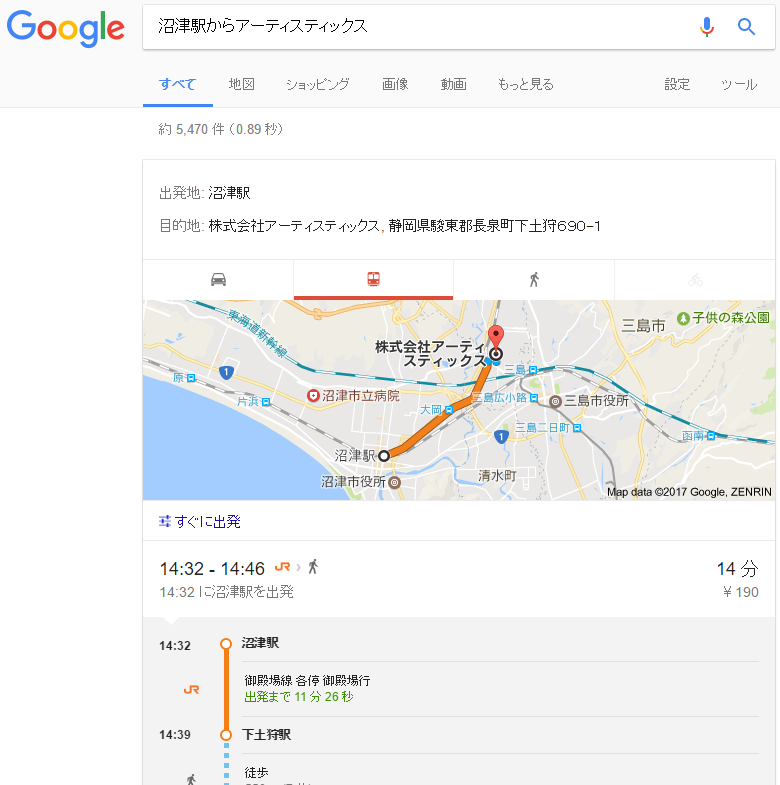
「(出発地)から(目的地)」で検索するとそこまでの経路を教えてくれます。
車、電車、徒歩それぞれの経路が確認でき、
Googleマップを開かなくても検索窓から同じように結果を知ることができます。

辞書検索
「(語句) 意味」で意味を知ることができ、
「(語句) 英語」「(英語語句) 日本語」で和英・英和辞書検索ができます。
また、その他にもさまざまな言語に対応しています。


観光地
「(地名) 観光地」で検索。

旅行のときは、これで観光スポットをチェックしていろいろなところに行きたいですね
海外の時間
「(国名) 時間」で検索。

海外の友人に電話を掛けるとき(私にはいませんが…)便利ですね!
カロリー検索
「(食べ物または料理名) カロリー」で検索。

カロリーを気にせず食べたいですが、このへんを気を付けていれば憧れのシュッとした人になれるかも…
鳴き声検索
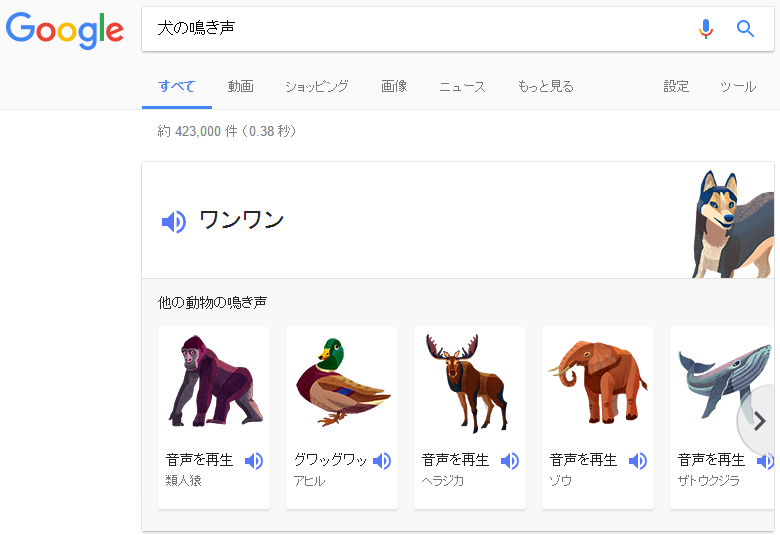
「(動物名)の鳴き声」で検索。※音付き

なんと音付き!シチメンチョウやシカ、クジラなど聞いたことのない動物の鳴き声も!
通貨換算
「(数字+通貨)」で検索。

海外旅行に行くときは気になりますね!
株価
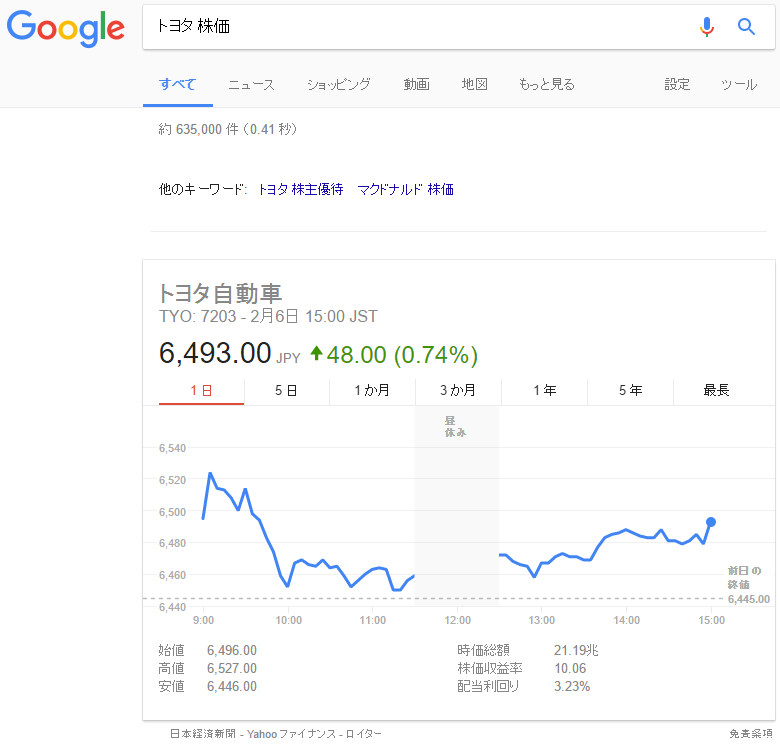
「(会社名) 株価」で検索。

投資している人はとても気になる情報ですね。私は株をしていませんがこれで経済の動きがつかめるはず!
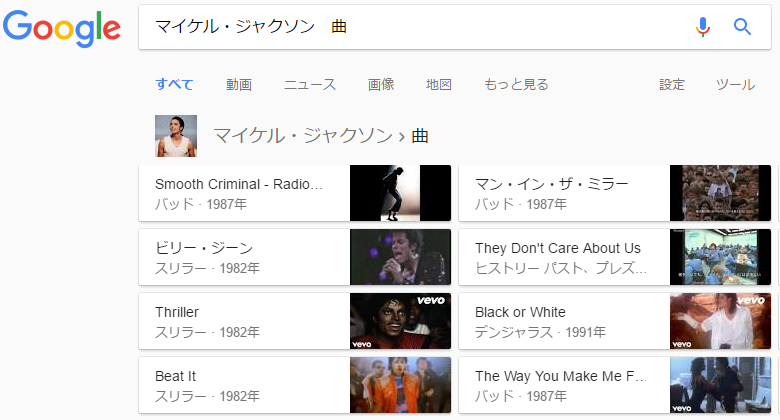
楽曲検索
「(アーティスト名) 曲」で検索。

マイナーなアーティスト曲でも検索されます。タイトルをクリックすると動画が検索結果に出ることも
荷物の配達状況
「荷物配送のお問い合せ番号」で検索。
※日本郵便、ヤマト運輸、佐川急便の荷物

番号で検索するだけで配達状況をすぐにチェック可能!
Google検索から使える便利な「ツール」
特殊検索にはツールとして使える機能もいくつかあります。
パソコンでアプリを立ち上げなくても、検索ブラウザでパソコンソフトと同じように使えます。
翻訳
先にお伝えした辞書機能と同じですが、
「翻訳」で検索し開いた翻訳窓にテキストを入力するとそれぞれの言語に翻訳してくれます。
英語の他にあらゆる言語に対応していて、長い文章でも翻訳可能です。

単位変換
「単位変換」で検索すると使用できます。
重量をキログラムからポンドに変換することや温度を摂氏(℃)から華氏(℉)に変換するなどの他、様々な単位変換ができます。

電卓
「電卓」で検索すると検索結果にツールが表示されます。
また検索窓で「1+1」など検索すると答えが返ってきます。

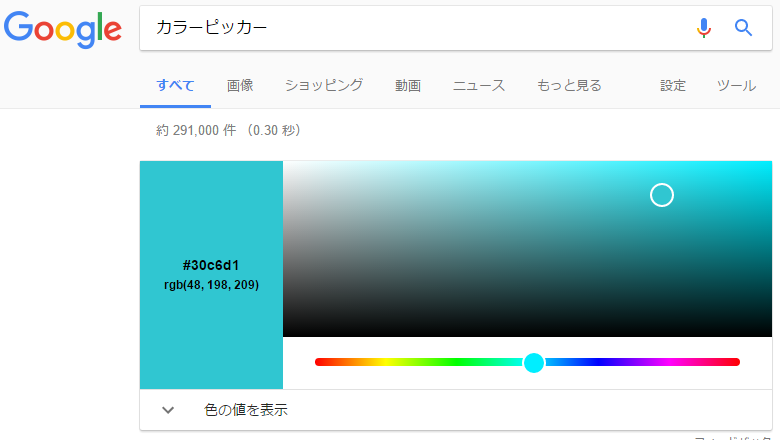
カラーピッカー
「カラーピッカー」で検索すると検索結果にツールが表示されます。
画像ソフトなどを立ち上げずすぐ使えるため、web制作をするときなど便利です。

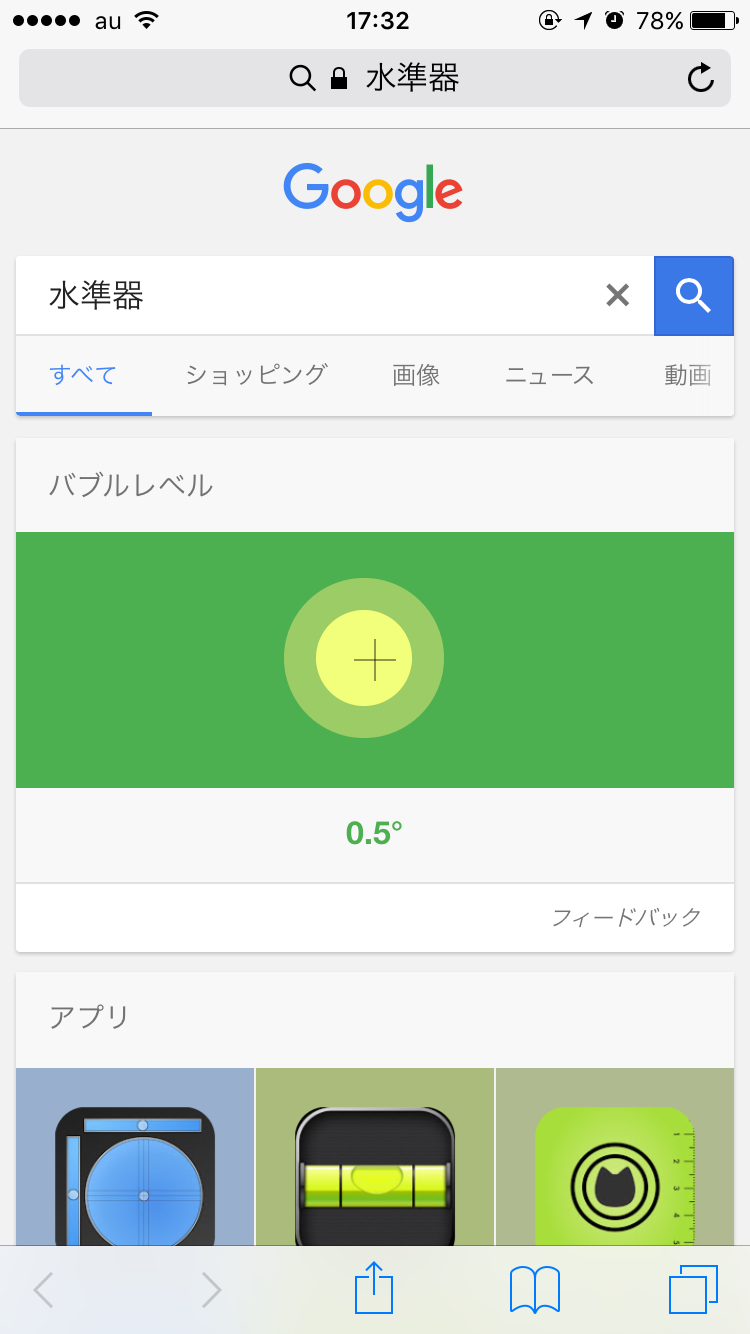
水準器(スマホのみ)
「水準器」で検索すると検索結果にツールが表示されます。
スマホを置いた時の傾きがわかります。

今回お知らせしたものの他にも特殊検索はたくさんあり、今後もどんどん増えていくと思います。
いろいろな新しい機能を知り「便利な時代になったなぁ」と感じるとともに、Webサービスの進化に驚くばかりです。
2017.01.31
「線画に自動で着色してくれるサービス」が話題になってるのでやってみた
「線画に自動で着色してくれるサービス」なるものがネットでちょっと話題になっていたので、面白そうなので使ってみました。
ネットのまとめ記事などをみると、なかなか使えるらしいので、期待して使ってみた。
そのサイトが、
これだ!
http://paintschainer.preferred.tech/
さっそく使ってみる。
原画は、ネットに転がっている線画を使用。
・・・・・・
・・・・・・
ををっ!!!!
みんなに見せたいが、
当社はWeb屋のはしくれ。
ネットに転がっているとはいえ、
著作権的に問題がある画像を、
当社のブログで公開するわけにはいきません。
仕方がないので、
画伯と呼ばれる、
この私が描くことにする。
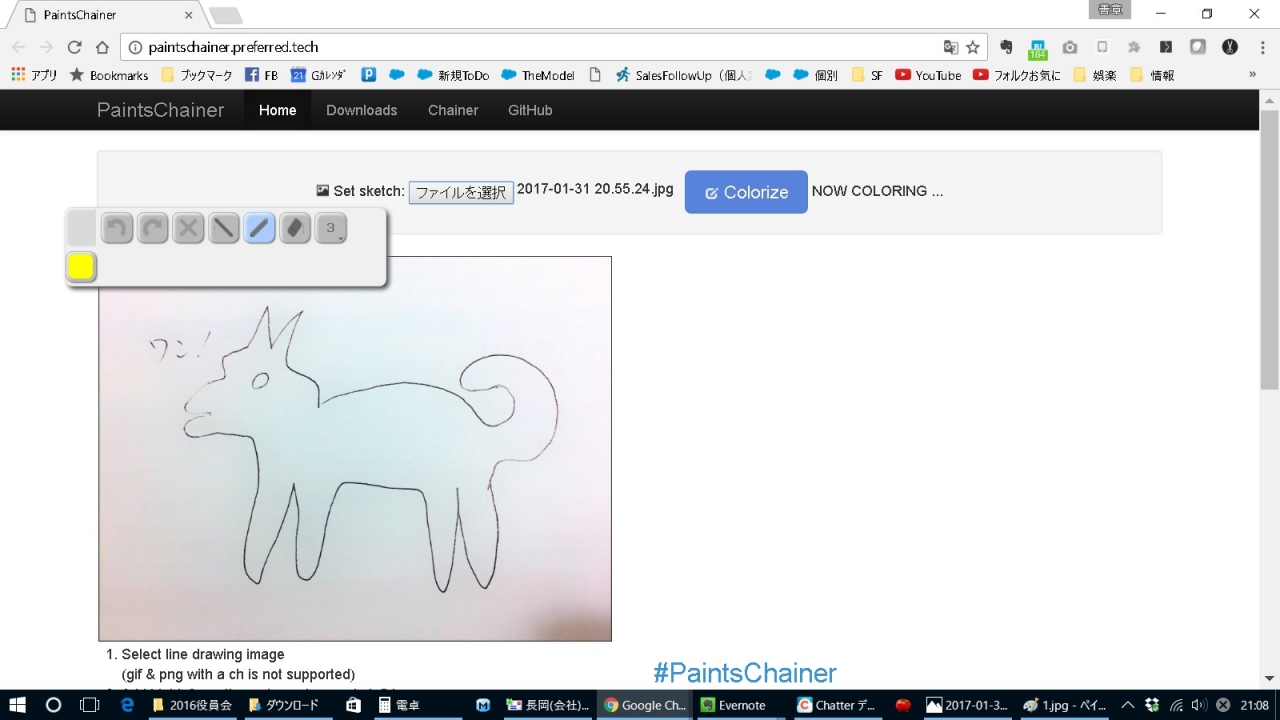
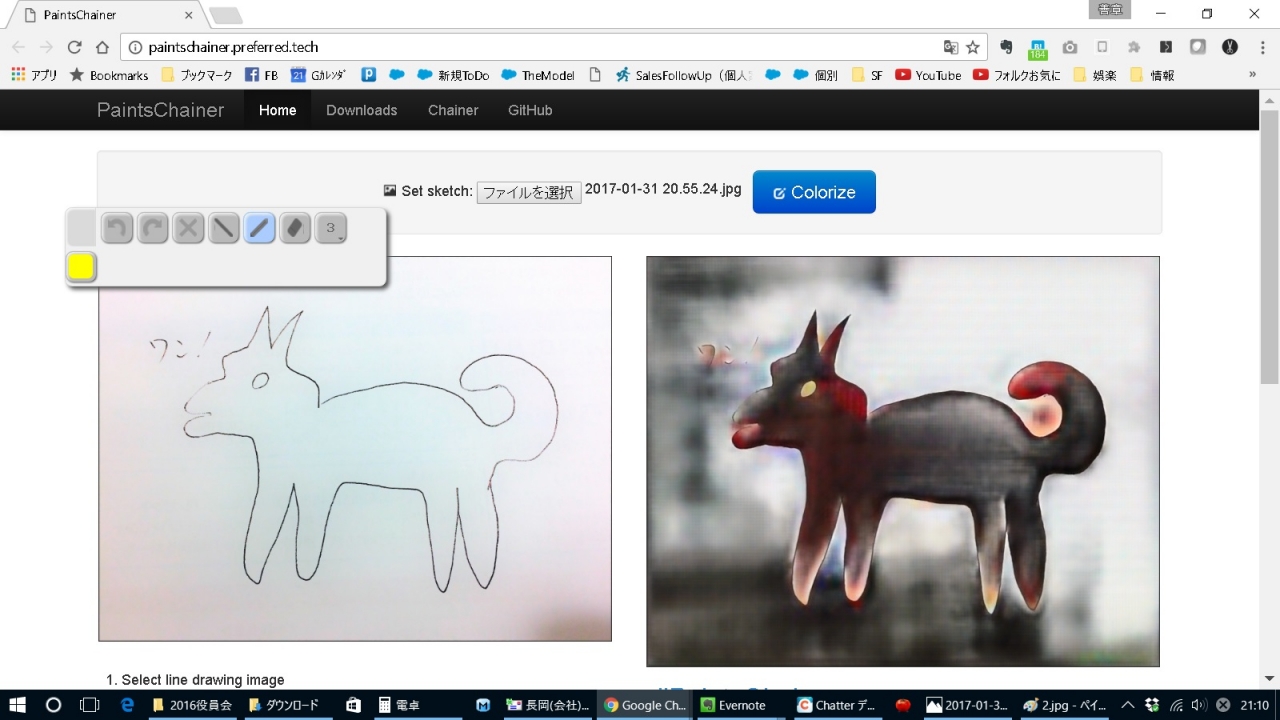
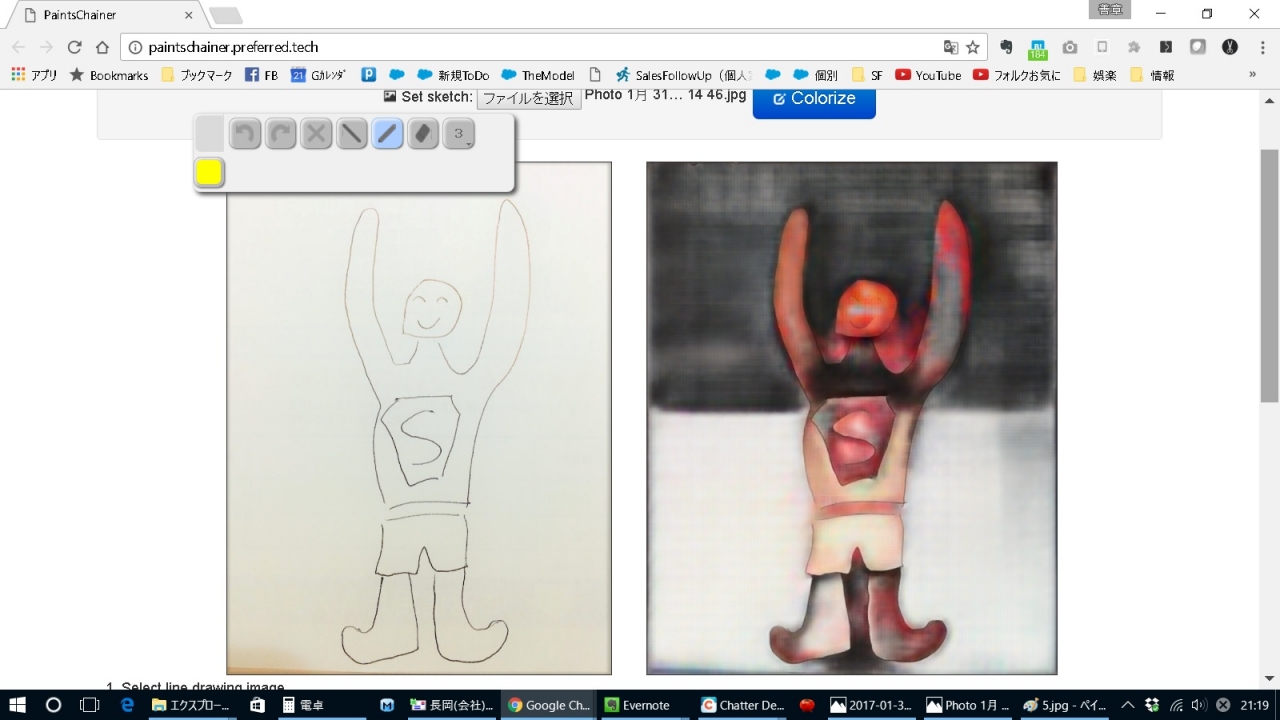
まずは、これがサンプル1

見ての通りの、
かわいいワンコである。
。。。
。。。
う~ん、かわいい♡
しっぽが巻尾なところで、和犬であることがわかる。
細かいところまでしっかり描写するところも、
画伯と呼ばれる由縁である。
ちなみに、画伯は、ワンコが大好きである。
これを、さっそくサイトにアップロードしてみる。

アップロードして、
その後どうしたらいいのか
困っていた。
気が付くと、
右上のほうに、「Now Coloring...」と
出ているではないか。
どうやら、アップロードするだけでいいらしい。
しばらくすると、
ををっ!!!!
色が付いた。
そして、自動着色してできたワンコが
これだ!

こっ!こわいwww
まるで、バイオハザードに出てきた犬ではないか。
ぱっくり2つに体が割れるんだろうか。
いや、そんなはずはない。
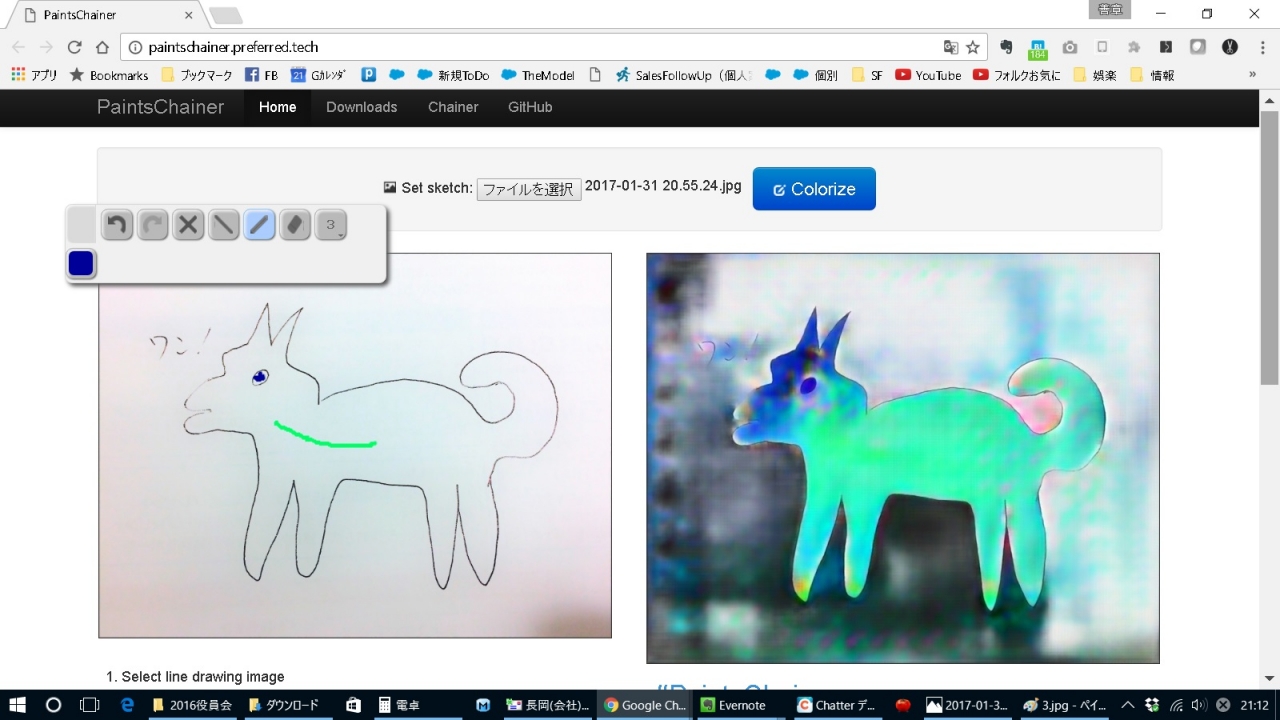
どうやら、自動着色の参考になる色を付けてあげると、
思い通りの色にしてくれるらしいということが分かった。
よし、気を取り直して、もう1回やってみよう。

う、うん。。。。
前よりは、ずいぶんとかわいくなったな(当社比)
ワンコなんだから、かわいいに決まってるよね。※あくまで個人の感想です
きっと、題材が悪かったのだろう。
もう1つ書いてみる。
1日に2枚も描くなんて
何年ぶりだろうか。
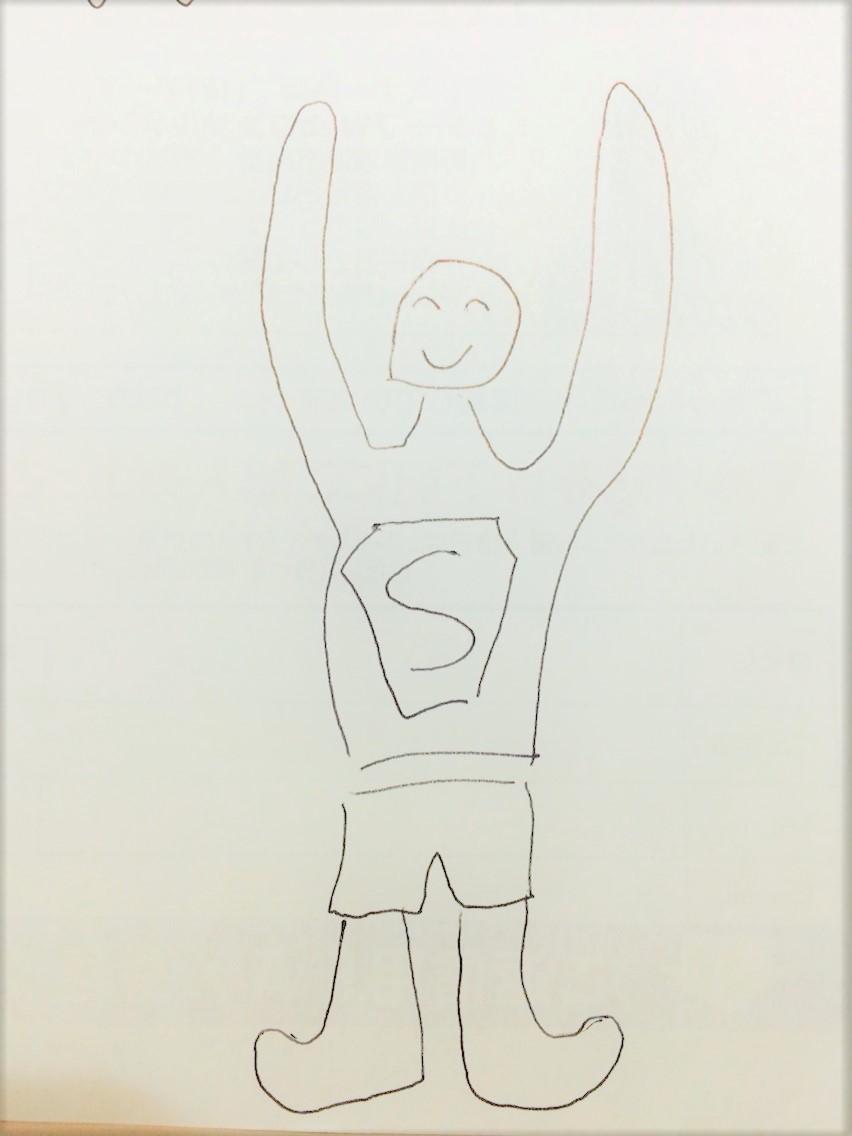
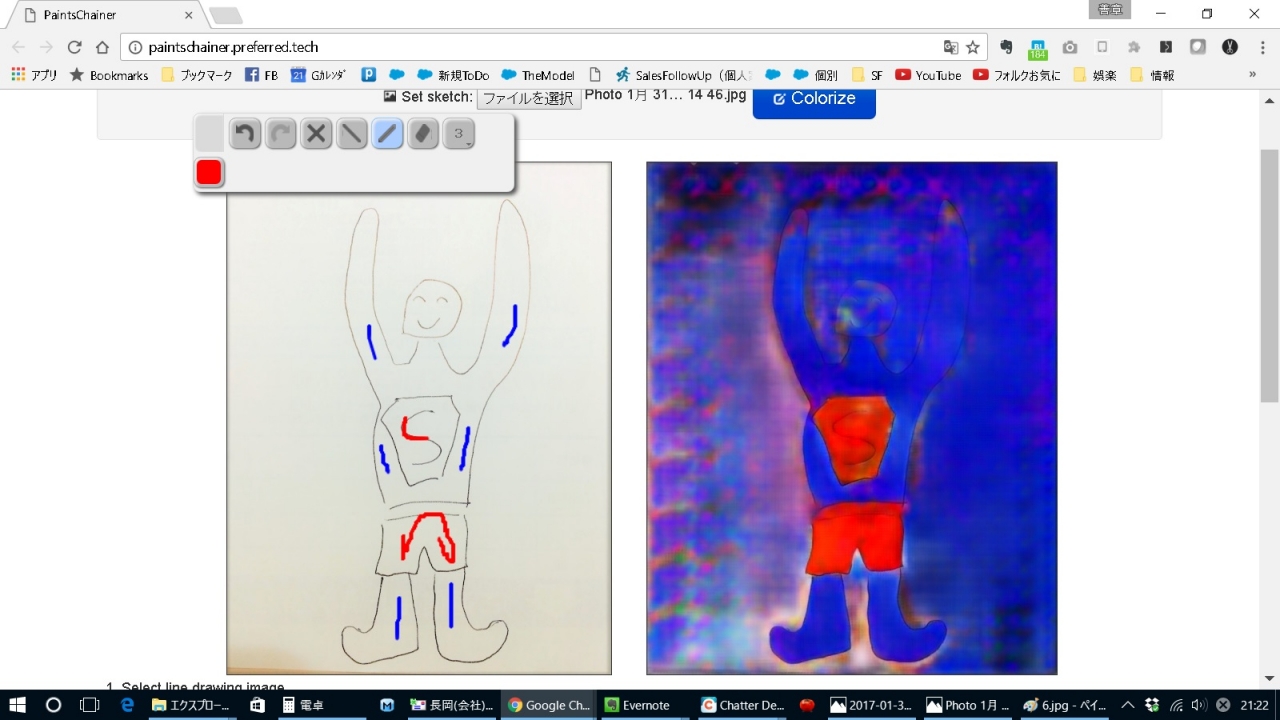
よしできた!
今度はこれだ。

言わなくてもわかると思うが、
アメリカンヒーローの代名詞、
スーパーマンである。
・・・・・
スーパーマンだからね。
だって、胸にSマークがあるじゃん。

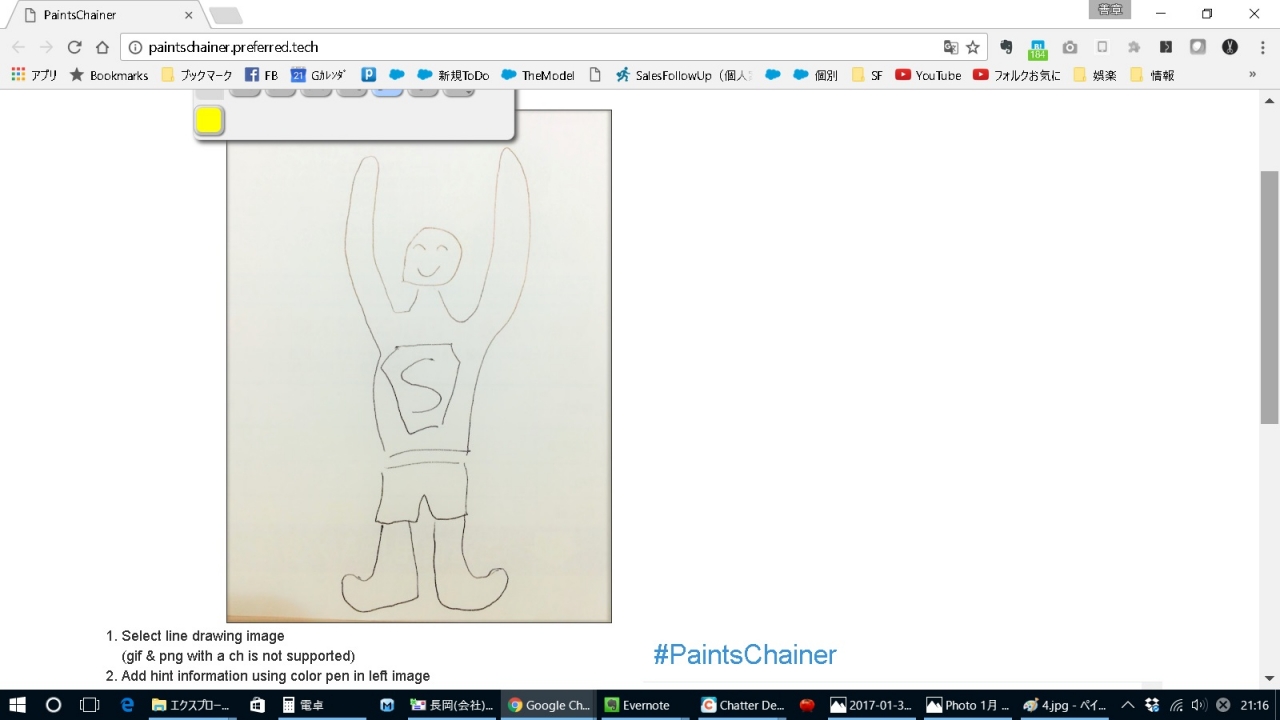
さっそく、自動着色してみる。
さて、どんなスーパーマンになるかな(笑)

う、うん。
めまいがしそう。
まぁ、いい線行ってるんじゃない?(マジか?)
やっぱり、ちょっとヒントはあげないとだめだよね。
ちょっと色指定してあげて、再度変換。
何度かサーバーエラーになるが、
気にせず何度かボタンを押すと
変換してくれた。

ををっ!!
かなり、スーパーマンに近づいた(当社比です!!)
誰が見てもかっこいいスーパーマンではないか!(※この記事は個人の感想であり、効果・効能を示すものではありません。)
うん、まぁ、でも、
みんなの記事を見ると、
けっこうちゃんと着色してくれるみたいだから、
ていねいに色指定すれば
大丈夫じゃないかな
(ほんとかいな?)
みなさんも、一度あそんでみてください。
(株)アーティスティックス
長岡善章
2017.01.31
Whoisに登録されている情報を見直して正しい情報に更新(変更)しよう
あまり聞きなれない方も多いかもしれませんが、今回はWhoisについて簡単に解説します。
Whoisとは
ご自身でドメイン管理などを行っている人には、なじみのある言葉かもしれませんが簡単に言うとWhoisとは、ドメインの所有者情報だと思ってもらえれば大丈夫です。
(正確にはDNSの情報など他にもありますが、今回は人の情報に絞って記載します)
また、Whoisの情報は全世界に一般公開されているため、Whoisを使えばこのドメインは誰が所有者なのかを調べたりできます。
基本的にドメインは匿名で取得することができず、取得するには所有者などの情報を登録する必要があります。(今回は割愛しますが、自分の情報の代わりにドメインの管理会社(お名前.comなど)の情報を公開する「Whois情報公開代行サービス」と呼ばれるサービスもあります)
Whoisで管理されている人に関す情報は以下の4種類です。
- 登録者情報(Registrant)
- 管理担当者情報(Admin)
- 経理担当者情報(Billing)
- 技術担当者情報(Tech)
※それぞれにメールアドレス、名前、組織名、住所、電話、FAXの情報が登録されます。
Whois情報はなぜ入力する必要があるの?
Whois情報は違法なサイトやスパムメールなど、インターネットユーザに被害を出すような行為をした場合の連絡先として使用されます。
その性質上、ICANN(ドメイン関係の最高権力者だと思って下さい)からよりレジストラ(ドメインの管理会社)に対して正しい情報の登録が義務付けられており、レジストラは登録情報が不正なドメインに対してドメインを削除する権利を持っています。
レジストラはドメインの登録者情報(Registrant)に登録されているメールアドレスに対して確認のメールを送っており、メールに記載されたリンクから処理を行わないと不正なドメインとしてドメインが利用できなくなります。
Whois情報はどうやって更新するの?
Whois情報の変更は、ドメインをどの会社(お名前.com、バリュードメイン、さくらインターネット、ムームードメインなど)を使用しているかによって異なりますが、今回は一般的な流れだけ説明します。
Whois情報は登録者情報(Registrant)を変更する場合と、それ以外の情報を更新する場合で手順が異なります。
登録者情報(Registrant)以外を更新する場合
多くの場合、管理会社のサイトからログインをするとWhois情報の変更フォームがあります。
管理担当者情報(Admin)、経理担当者情報(Billing)、技術担当者情報(Tech)につきましては上記のような変更フォームから情報を変更できます。
登録者情報(Registrant)を変更する場合
登録者情報(Registrant)の変更に関しても、変更フォームから情報を変更することは一緒なのですが、名前、組織名、メールアドレスのいずれかに変更が入る場合は、承認が必要となります。
具体的には、以下のような流れになります。
登録者情報(Registrant)の名前、組織名を変更する場合
①変更フォームから変更を行う
②登録者情報(Registrant)のメールアドレスに対して確認メールが送信される
③確認メールに記載された承認作業を行う
④Whois情報が変更される
登録者情報(Registrant)のメールアドレスを変更する場合
①変更フォームから変更を行う
②変更前の登録者情報(Registrant)または管理担当者情報(Admin)の
メールアドレスに対して確認メールが送信される
③変更後の登録者情報(Registrant)のメールアドレスに対して確認メールが送信される
④確認メールに記載された承認作業を行う(②③で送信された2通両方行う必要があります)
⑤Whois情報が変更される
登録者情報(Registrant)のメールアドレスが受信できない場合は?
登録者情報(Registrant)のメールアドレスが受信できないとWhois情報を変更することができません。そのため、その場合はまず管理担当者情報(Admin)のメールアドレスを変更し、その後に登録者情報(Registrant)を変更すれば変更することができます。
まとめ
- Whois情報についてWhois情報とは、ドメインの所有者の情報で一般に公開されています。
- Whois情報が間違っているとドメインが停止される恐れがあるので、必ず最新の情報を保つようにしましょう。
細かい操作などは利用している会社などによりさまざまですが、上記の2点は全ての会社において共通して言えることですのでドメインを管理する際は気に留めておくことをおすすめします。
2017.01.26
Googleマイビジネスを使おう!!

結論から言います。
店舗や会社、病院など店舗を構えて来客や集客を促したい方は、Googleマイビジネスを登録しましょう。
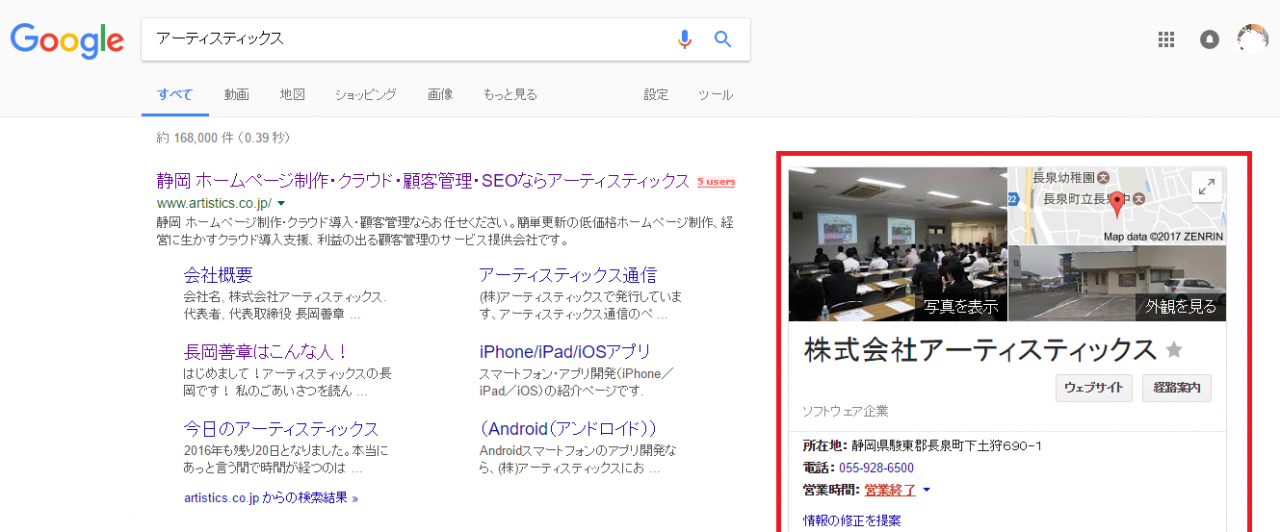
Googleマイビジネスとは自分のビジネスを無料でGoogleに掲載できるサービスになります。上記の写真のようにGoogleで検索した時に、赤で囲っている部分がそれにあたります。
Googleマイビジネスのサイトには「Google検索、マップ、Google+、携帯端末など、ユーザーがどこで情報を探していても、Google+ ページがあればお客様とつながることができます。」と記載があります。
すなわち自分のビジネスの適切な情報がGoogle検索・マップ・Google+にタイムリーに表示されるので、SEO対策が万全でなくてもお客様が情報にたどり着けるチャンスが高くなります。
Googleマイビジネスの登録方法とは
Googleマイビジネスの登録手順は簡単です。
- Googleのアカウントを取得する
- Googleマップで自分のお店の名前を検索してみる。
- 表示された窓に「ビジネスオーナーですか?」と書いてあればクリックしてみる。
- ハガキか電話にて、ビジネスオーナーであることを証明する。
- 登録完了
との手順です。
すぐに、自分のお店を探してみてください。4 のビジネスオーナーであることを電話で確認できたのならば、10分もあれば登録できます。
Googleマイビジネスでできること
1 Google+での情報発信
簡単に言うとGoogle版のFacebookページのようなものです。ホームページの新着情報やブログのURLをコピーしシェアするのも良いでしょう。
Google+での情報発信はSEOにも少し影響があると言われています。
2 Googleマイビジネスのダッシュボードを確認できる。
Googleマップで店舗を調べ、ルート検索した人やホームページをリンクした人、電話をかけてくれた人が何人いたかなどわかります。
このダッシュボードを見て、ユーザーの行動を分析することができます。
3 お客様と交流する
Googleのアカウントを持っている人が、ローカルガイドと言う形で口コミや写真を展開しています。その方との交流も行えるので、口コミに返信するなどしてファンを増やしましょう。
店舗内のストリートビューで店舗をさらにPR
Googleストリートビューは、実際の道をバーチャルに進むことができるので、初めて行く場所や通る道を下調べするのに大変重宝します。
地図で俯瞰してみるのとは違い、建物がどんな色をしているとか看板の有無とか、Googleストリートビューで確認できます。そのような情報をしっかり得て、実際に行くと安心感が違いますよね。
そのストリートビューを店舗内に採用できるサービスがあります。
初めて行くお店、気になっていたけど入る勇気が出なかったお店など、店舗内を見ることができたらどうでしょうか?
知らずに行くよりかは、はるかにそのお店に入りやすいはずです。
清水町にございます「ムラケンはりきゅう整骨院」様では店舗内の様子をご覧いただけますので実際に見てください。
また、店舗内だけでなく、Googleストリートビューが届かない細い道路に採用するのもおススメです。
アーティスティックスの本社オフィスは面している道路から奥にあるマンションの一室にあるのですが、正直わかりにくいです(笑)
来社いただくお客様の不安な気持ちを少しでもなくしたいとの想いで採用いたしました。
(Google検索にてアーティスティックスで検索してみてください。)
アーティスティックスではストリートビューを登録できるGoogle認定のパートナーがおりますので、店舗内のストリートビューに興味ある方はお気軽にご相談ください。
2017.01.25
ローカル検索・ローカルSEOとは
スマホが普及したことにより、インターネットをつかった検索環境が大きく変化しています。お店や商品、サービスの情報や評判などを調べるとき、多くの方が手元にあるスマホやタブレットを使ってその場で調べるようになりました。
スマホが普及し、検索エンジンや地図アプリを通じて情報収集する人が増えた今、検索エンジンもその環境・行動動態に適応しはじめています。
ローカル検索とは

ローカル検索とは、以下のような場合に、地図と連動した結果を出してくれる検索エンジンの機能です。
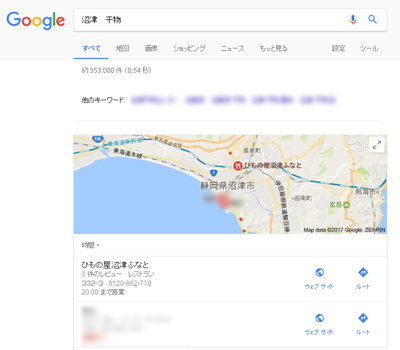
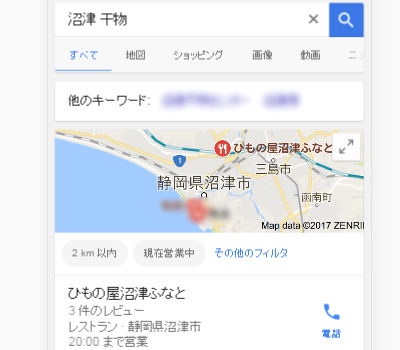
- 「地名 + サービス名」のキーワード検索
- Googleマップ等の地図でお店を検索
- 端末の位置情報をONにした状態でお店・サービスを検索


上の画像は「沼津 干物」で検索した時の画面です。
弊社のお客様、沼津の干物屋ふなとさんもちゃんとローカル検索の上位に入っています。
スマホの普及で変わってきた検索スタイル
スマホが普及し、ローカル情報を地図アプリから取得する機会が増えました。
つまり、検索機能の使い方が「腰を据えてじっくり調べる」というスタイルから「その場で行き先を決める」スタイルに変わりつつあるということになります。
特に地域密着型の店舗やサービスの場合は、このローカル検索結果にサイトや店舗を表⽰し、上位表示させるための対策(ローカルSEO)行うことが重要になってきます。このローカル検索は、通常の検索エンジンのSEO対策とは異なったプロセスで検索結果が決められているので注意が必要です。
ローカルSEOで地域No.1を目指そう
検索エンジンは、ユーザーが何を検索したいかを判別して、最適であろう検索順位を表示するようになりました。ローカルSEOを上手く活用できれば、競合他社が多い言葉(ビッグワード)でも、大手サイトより上位表示されるチャンスがあります。
地域密着のお店や、サービスを提供されている方は是非、ローカルSEOを活用して地域No.1を目指しましょう!
ローカル検索・ローカルSEOに関するセミナーを開催します
私たちアーティスティックスでは、2017年2月にローカルSEOに関するセミナーを開催しています。詳しく聞いてみたい方は是非、お気軽にご参加ください。参加定員5名様の少人数制にしていますので、気軽に質問したり個別に相談したりできるセミナーです。
今回のセミナーでは
- 検索エンジンに好かれるためのポイント
- ローカル検索で表示機会を増やす方法
- ローカルSEOのランキング要因
- ローカルSEOで上位表示するための3つのポイント
などをご紹介します。
セミナーへのご参加は無料です。是非、お気軽にご参加ください。
2017.01.23
強調スニペットとは? Googleさんが知りたいことの答えをくれる?
強調スニペットって聞いたことありますでしょうか?
聞いたことがないという方が多いかもしれませんが、名称を知らないだけで見たことがある方は多いかもしれません。私も最初に知ったときは「ああ、あれのことそう呼ぶんだ」っと思いました。
前置きはそれぐらいにして本題の協調スニペットとは何かについて説明していきます。
強調スニペットとはなにか?
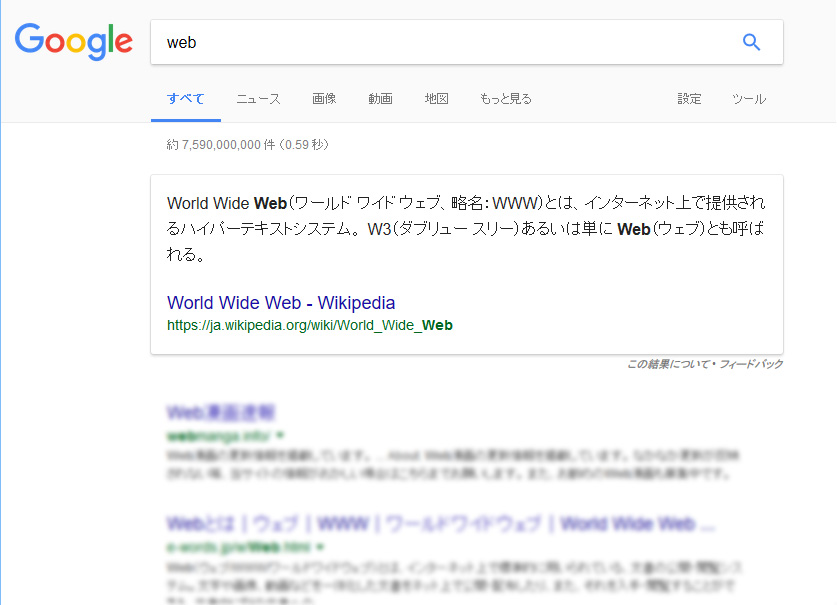
Google検索で質問をすると、通常であれば検索ワードに関連するページが表示されます。
しかし、検索ワードによっては以下のように検索ワードの意味が検索結果の画面に直接表示される場合があります。
これが強調スニペット(英語ではFeatured Snippet)です。
画像からわかる通り、強調スニペットとは、Googleの検索結果上部に表示される検索ワードに対する答えのブロックです。ここに載る内容は検索ワードに対する「回答の概要」、「画像(ない場合もある)」、「タイトル(ページへのリンク)」、「URL」です。

強調スニペットの特徴
Googleで検索を行うと、そのキーワードと関連性の高いページの1位~10位までが表示さます。(この検索結果を自然検索やオーガニック検索と呼びます。)しかし、検索ワードによっては自然検索の結果以外に以下のようなものが表示される場合があります。
- 広告(有料検索)
- Googleマップの検索結果
- Googleショッピング検索結果
- 画像検索の検索結果
これらの内容は自然検索の結果よりも上部に表示されることが多く、自然検索で1位になるよりも効果が期待できる場合もあります。また、上記の内容は自然検索の順位とは異なるルールで表示されるため、広告以外は狙って表示させるのは難しいと言われています。
強調スニペットは上記の内容と同じように、通常の自然検索の結果よりも上部に表示されるため、
自分のサイトが強調スニペットに表示されれば高い流入効果が見込めるでしょう。
強調スニペットに表示されたくない
あまり必要になることはないと思いますが、「自分のページは強調スニペットに表示されなくない」という場合は<head></head>内に以下のメタタグを設定することで強調スニペットの候補から除外(オプトアウト)することができます。
<meta name="googlebot" content="nosnippet">
※上記タグを設定すると通常のスニペットもオプトアウトされるので注意してください。
強調スニペットに自分のサイトを載せたい
現状では、強調スニペットに自分のサイトを狙って載せることはできません。
Googleは「ユーザーの質問に対する回答がページに含まれていることをプログラムで判断し、その結果を強調スニペットとして表示します。」と発表しています。
そのため、現段階では少しでも自分のサイトが選ばれやすくするように、以下の点に気を付けて記事を書くといいでしょう。
HTMLの構文を正しく記載する
当たり前だと思うかもしれませんが、大事なことなので気をつけましょう。プログラムがWebページの内容を適切に解読できるようにHTMLなどの構文は正しく記載する必要があります。
通常のSEO対策にも言えることですが、構造がわかりやすいように、適切なタイトルタグ、見出し(h1~h6)を心掛けましょう。文章以外の部分でも、クローラーが正しくページを巡回できるようにサイト内リンクなども適宜設定しておく必要があるでしょう。
質問に対する回答を明確に記載する
プログラムが質問・回答を判断しているので、画像で解説は控えて文章での解説するようにしましょう。(プログラムは画像の内容を判断できません。)
質問に対する回答もだらだらと長く書くのではなく、2~3行程度で端的に説明しましょう。
詳しいことを書くとどうしても長くなりがちですが、強調スニペットにはページから抽出された答えが表示されるため、抽出されやすい文章が好まれると予想されます。
端的な解説をまずは短めに記載し、その後詳しく説明するような構成がおすすめです。
まとめ
強調スニペットについて理解して頂けましたでしょうか?
検索結果の画面に答えがでるということはユーザのストレスを軽減させ、検索の時間短縮につながります。この機能はGoogle検索がユーザに役にたつ検索結果を作っていることからも自然な流れの機能なのかもしれません。
強調スニペットに表示されているサイトを見ると、大企業のサイトや知名度が高いサイトが選ばれるわけではなく、単純にわかりやすいページが表示されている印象を受けます。
狙って表示することは難しいですが、強調スニペットのことを理解してユーザ目線の記事を作成していればいつか強調スニペットに表示されることも夢ではありません。
ぜひこの機会に、自サイトのコンテンツの見直しなどしてみてはいかがでしょうか。
2016.12.30
JQueryで簡単にページに雪や落ち葉を降らせる方法
ブログの本題と全く関係ないですが、みなさんLINEって使っていますか?
先日ふとLINEのトーク画面を見ると雪が降っているではないですか。これを見て思いました。
そういえばホームページでも雪とか降ってるサイトを見かけるなぁ・・・
と思ったので今回はホームページに雪を降らせる方法をご紹介します。
jqueryを使用してホームページに雪を降らせる3ステップ
探せば他にもあると思いますが、今回は比較的に簡単に実装可能なjQueryのプラグイン「JQuerny-Snowfall」を使用した方法を解説していきます。
ステップ1 「JQuerny-Snowfall」の入手
「JQuerny-Snowfall」はGitHubでダウンロード可能です。
以下のリンクを開き、緑色の「Clone or download」→「Download ZIP」をクリックしてZIPファイルをダウンロードしてください。
https://github.com/loktar00/JQuery-Snowfall/
ダウンロードが完了したら、「dist」フォルダの中にある「snowfall.min.js」を使用します。
ステップ2 「JQuerny-Snowfall」の読み込み
ファイルの準備が完了したら次はプラグインの読み込みです。
以下のように<head></head>内に以下のタグを入力してjQuerny本体とプラグインを読み込んでください。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="/js/snowfall.jquery.min.js"></script>
※パスは実際の環境に合わせて書き換えてください。(jQuery本体は1.8.3でなくても大丈夫です。)
上記タグは上がjQuery本体で下がプラグインの読み込みとなります。
ステップ3 実行するためのjavascriptを記載する
読み込みの後は実行するためのjavascriptを記載します。具体的にはステップ2で入力したタグの下に以下のタグを続けて入力すればOKです。
<script type='text/javascript'>
$(document).ready(function(){
$(document).snowfall();
});
</script>
おまけ 雪以外を降らせてみよう オプション紹介
雪を降らせるだけであればステップ3までの手順で完了ですが、今回使用したプラグイン「JQuerny-Snowfall」では雪以外のものを降らせたり、雪の量や速度を変更するオプションも組み込まれています。オプションは以下のような形式で記載します。
<script type='text/javascript'>
$(document).ready(function(){
$(document).snowfall({
option : value,
option : value,
:
option : value
});
});
</script>
上記optionには以下表のものが使用可能です。
| オプション名(option) | 値(value) | 備考 |
|---|---|---|
| flakeCount | 数値 | 雪の量 |
| flakeColor | カラーコード(#000) | 雪の色 |
| flakeIndex | 数値 | 雪の重なり方(z-index) |
| minSize | 数値 | 雪の最小サイズ |
| maxSize | 数値 | 雪の最大サイズ |
| minSpeed | 数値 | 雪の最低速度 |
| maxSpeed | 数値 | 雪の最高速度 |
| round | boolean型(true または false) | 雪の形を丸くする |
| shadow | boolean型(true または false) | 雪に影を付ける |
| collection | 要素名(body) | 雪を要素に積もらせる |
| image | 画像パス | オリジナル画像を降らせる |
オプションを使用して、雪の代わりに落ち葉を降らせるデモページを作成しました。
まとめ
今回はjQueryのプラグイン「JQuerny-Snowfall」を使用して雪を降らせる方法をご紹介しましたが、いかがでしたでしょうか?
オプションを使用すれば雪を降らせる以外にもいろいろな演出を行うことが可能ですので、Webページに何か一工夫したいと思ったらこのプラグインを使ってみてはいかがでしょうか。
2016.12.29
観光施設・宿泊業におすすめ。ホームページの多言語化!!

ホームページを作成する際にホームページの言語について考えたことはありますか?
今回はホームページ多言語化の必要性について考えてみたいと思います。
下火になった「爆買い」と変化する観光客の目的
「爆買い」・・・2015年の流行語で中国人が家電などを大量にまとめ買いすることがニュースに取り上げられました。約1年が経過した今でも記憶に新しいと感じる人も多いと思います。しかし、2016年末の現時点では「爆買い」はだいぶ下火になりました。
為替の変動、中国の景気、中国政府が海外購買の課税を強化したことなどさまざまな要因がありますが、「爆買い」が再度復活する見込みは薄いでしょう。「爆買い」がなくなると考えると、外国人観光客が減るというイメージを持つ方が多いかもしれませんがそれは違います。
日本政府観光局のデータによると1月から11月の中国人観光客を前年と比較すると実に28%増加しています。たしかに「爆買い」という目的自体は下火にはなりましたが、訪日の目的が「購入」から「体験」へと変化してきています。
「体験」へと目的が変化したことに伴い、昨年は旅行の形態として団体客によるツアーが多かったのですが、今年はツアーよりも自由度が高いFIT(Foreign Independent Travel)と呼ばれる個人旅行者が増加してきています。
個人旅行者が増えたことにより、ゴールデンルートと呼ばれる定番のスポット以外にも地方の観光スポットへの外国人旅行者が増えると予想されています。
では個人旅行者は「行き先の情報」、「行くための手段」、「宿泊先」などの情報をどこから入手するのでしょうか。
情報収集の手段で一番使われるのはやはりインターネット・ホームページの閲覧です。
ホームページ多言語化の必要性
だいぶホームページ制作と直接関係のないことを書きましたが、ここからホームページの話に戻ります。観光施設・宿泊業を営んでいる方の中には上に記載したような外国人の個人旅行者をターゲットにしたいと考えている方も多いのではないでしょうか。
その場合、必要不可欠になってくるのが、ホームページの多言語化です。
自分が旅行するときのことを想像してみてください。
観光スポット周辺でホテルを探したときにほとんどのサイトは英語しかない。そんな中で一つのホテルだけ日本語対応しているサイトが見つかったとしたら。おそらく多くの人はそのホテルの利用を検討すると思います。
しかしながら観光施設・宿泊業のホームページを見ると多言語化されていないホームページが多数見つかります。そんな現状を鑑みると今ホームページを多言語化するということは、競合他社と差をつけるチャンスです。
ホームページの多言語化とは具体的には何をするか?
ホームページを実際に多言語化する場合、大きくわけて3つのパターンにわかれます。
それぞれについて以下に説明します。
1.Googleなどの機械翻訳を使用する
Google翻訳などの機械による自動翻訳機能をホームページに追加するというものです。
この方法は一番お手軽かつ費用もあまりかからないことがメリットですが、機械による翻訳のため、固有名詞などが正しく翻訳されないことなどがデメリットです。
また、Google chromeで英語サイトを閲覧するとWebサイト側で設定していないくてもブラウザ側で自動翻訳を促すメッセージが表示されます。
2.言語毎の専用ページを新しく追加する
こちらは必要と思われる内容を抽出し、各言語のページを1ページ(または数ページ)のみ作成するというものです。ターゲットに合致する内容を抽出できれば、翻訳やページ追加の費用をある程度抑えつつ効果を得ることができるため、おすすめの方法です。
3.言語毎のサイトを作成する
最後にこのパターンは言語ごとにサイトごと作ってしまうというものです。対応としては完璧なものではありますが、言語毎にサイトがひとつ増えるので作成費・運用費ともに上の二つのパターンよりも費用がかかってしまいます。
まとめ
今回はホームページの多言語化の必要性・方法について簡単に説明しました。
いざ対応を考えた場合、やり方だけでなく何か国語をつくるべきかということも大きな要素になります。個人的には英語、中国語、韓国語の3言語に対応しているサイトが増えてきているように感じますが、「まずは英語だけ」といったように段階的な対応でもよいでしょう。
すぐに対応できないという方は、料金やアクセスといった重要な部分だけを英語で作成するといった対応だけでも、対応しているとしていないでは大きな違いだと思います。
観光施設・宿泊業の経営者やホームページ担当者の方はぜひこの機会にホームページの多言語化について一度検討してみてください。








