静岡のHP屋コラム
カテゴリーアーカイブ
2017.02.26
今さら聞けない? ホームページ制作に使用する画像の種類

みなさんはホームページにどんな種類の画像を使用しているか気にしたことはありますか?
特に気にしていない方も多いかもしれませんが、一口に画像といっても様々な形式があります。
今回はホームページに使用できる画像形式(ファイルフォーマット)とその特徴について解説したいと思います。
どんな形式の画像がホームページ制作に使用できるのか?
画像ファイルというとよく名前があがるのが、BMP(ビットマップ)、JPEG(ジェイペグ)、GIF(ジフ)、PNG(ピング)、TIFF(ティフ)などです。
しかし、このうちホームページ制作に使用できるのはJPEG、GIF、PNGの3種類であり、BMPとTIFFは使用できません。
パソコンに入っている画像が上記のどの画像形式にあたるかは拡張子を見ることで判断できます。拡張子とはファイル名の一番最後にある「.jpg」のようなドット以降の文字列のことです。Windowsの設定によってはパソコンでは拡張子が表示されない場合がありますので、その場合は設定を変更しましょう。
JPEG(ジェイペグ)の特徴
JPEGとはJoint Photograph Experts Groupの略で、拡張子は「.jpg」※です。
デジカメでは基本的に写真をJPEG形式で保存するので、デジカメを使う人はなじみのある形式かもしれません。
特徴としては
・最大1670万色まで扱うことができる
・ファイルを不可逆圧縮している
などがあります。
写真の保存に適したファイル形式ですが、不可逆圧縮という方式でファイルを圧縮しているため、何度もファイルを保存しなおすと画質が悪くなっていくという特徴があります。
そのため、画像加工を行う際は注意が必要です。
※JPEGの拡張子は「.jpeg」、「.jpe」、「.jfif」と表記される場合もありますが「.jpg」または「.jpeg」を使うのが一般的で無難でしょう。
GIF(ジフ)の特徴
GIFとはGraphics Interchange Formatの略で、拡張子は「.gif」です。
GIFはJPEGとは異なり、最大256色までしか扱うことができません。
しかし、JPEGにはない特徴として
・画像に透過(透明色)を使用できる
・可逆圧縮のため、保存を繰り返しても劣化しない
・パラパラ漫画のようなアニメーションを扱える
といったものがあります。
上記のような特徴からGIFはアイコンやイラストといった単色・ベタ面が多い画像、またはアニメーションを取り入れた画像に適しています。
PNG(ピング)の特徴
PNGとはPortable Network Graphicの略で、拡張子は「.png」です。
PNGはJPEGやGIFよりは後発のフォーマットで、Web上での使用を目的に開発されたフォーマットです。
特徴としては
・最大1670万色まで扱うことができる
・可逆圧縮のため、保存を繰り返しても劣化しない
・画像に透過(透明色)を使用できる
というようにJPEGとGIFのいいとこどりをしたような形式です。
しかし、その分JPEGと比べるとファイルサイズは大きくなってしまうため、容量に関しては注意が必要です。
以上簡単ですが、ホームページに使用できるJPEG、GIF、PNGについていかがでしたでしょうか。
私個人的には
・写真をそのまま使う場合はJPEG
・アニメーションを使う場合はGIF
・上記に当てはまらない場合はPNG
というように画像形式を使いわけています。
何が正解はありませんが、みなさんもこれを機に一度ホームページに使う画像について考えてみてください。
2017.01.31
「線画に自動で着色してくれるサービス」が話題になってるのでやってみた
「線画に自動で着色してくれるサービス」なるものがネットでちょっと話題になっていたので、面白そうなので使ってみました。
ネットのまとめ記事などをみると、なかなか使えるらしいので、期待して使ってみた。
そのサイトが、
これだ!
http://paintschainer.preferred.tech/
さっそく使ってみる。
原画は、ネットに転がっている線画を使用。
・・・・・・
・・・・・・
ををっ!!!!
みんなに見せたいが、
当社はWeb屋のはしくれ。
ネットに転がっているとはいえ、
著作権的に問題がある画像を、
当社のブログで公開するわけにはいきません。
仕方がないので、
画伯と呼ばれる、
この私が描くことにする。
まずは、これがサンプル1

見ての通りの、
かわいいワンコである。
。。。
。。。
う~ん、かわいい♡
しっぽが巻尾なところで、和犬であることがわかる。
細かいところまでしっかり描写するところも、
画伯と呼ばれる由縁である。
ちなみに、画伯は、ワンコが大好きである。
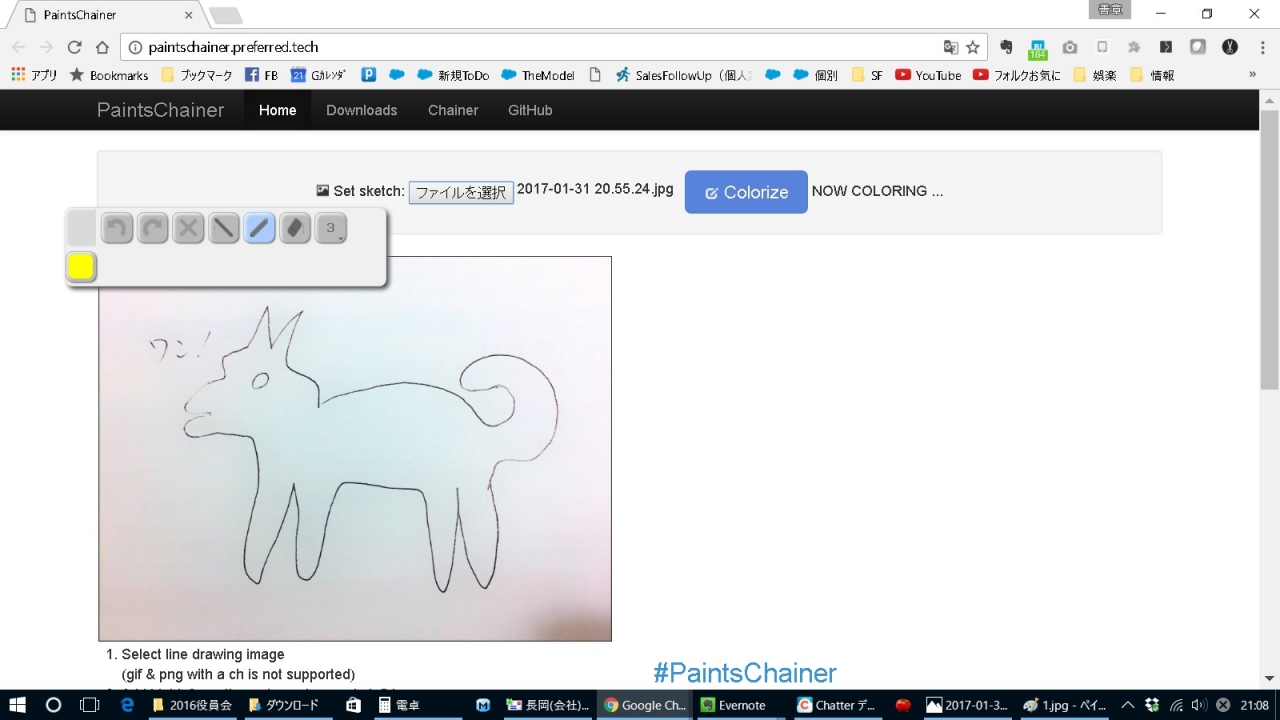
これを、さっそくサイトにアップロードしてみる。

アップロードして、
その後どうしたらいいのか
困っていた。
気が付くと、
右上のほうに、「Now Coloring...」と
出ているではないか。
どうやら、アップロードするだけでいいらしい。
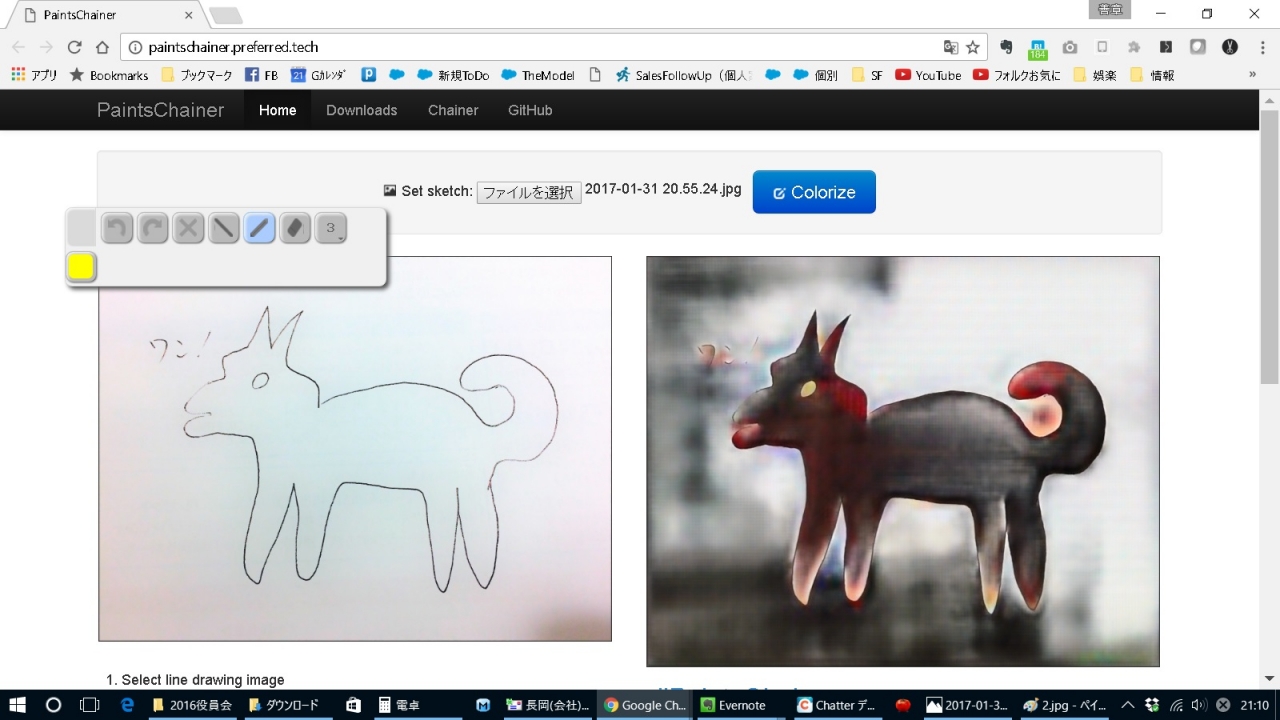
しばらくすると、
ををっ!!!!
色が付いた。
そして、自動着色してできたワンコが
これだ!

こっ!こわいwww
まるで、バイオハザードに出てきた犬ではないか。
ぱっくり2つに体が割れるんだろうか。
いや、そんなはずはない。
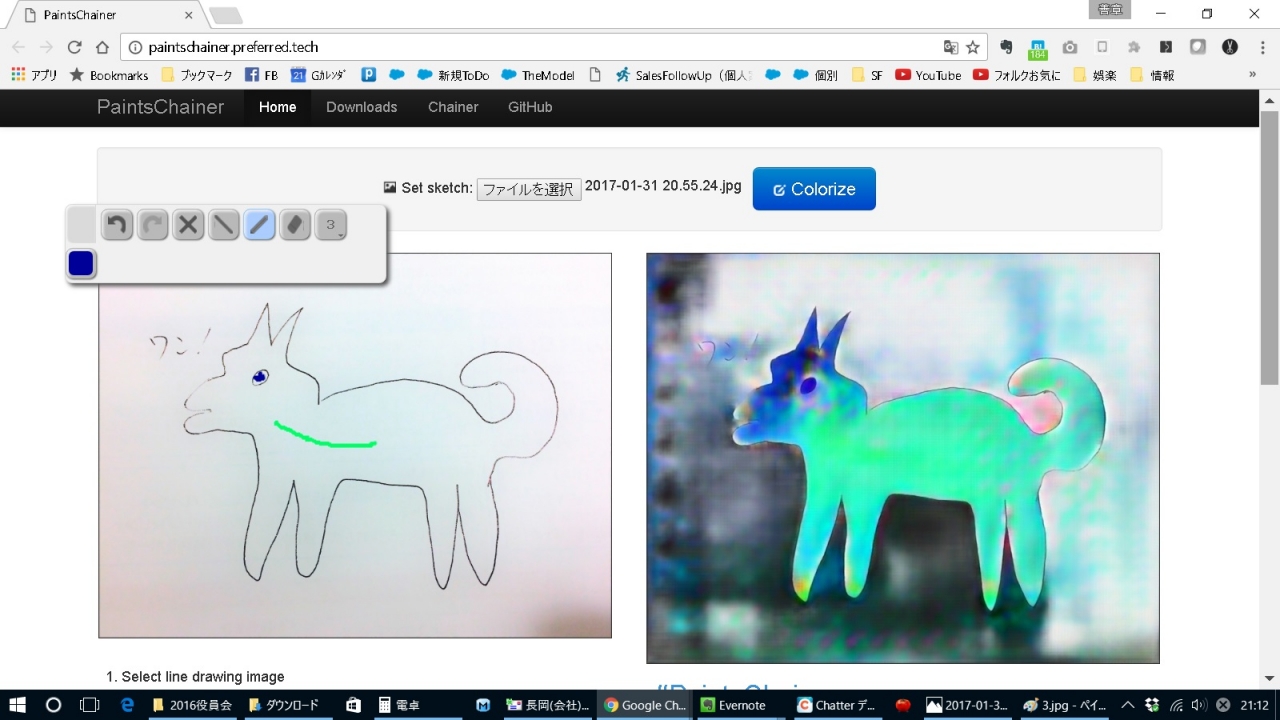
どうやら、自動着色の参考になる色を付けてあげると、
思い通りの色にしてくれるらしいということが分かった。
よし、気を取り直して、もう1回やってみよう。

う、うん。。。。
前よりは、ずいぶんとかわいくなったな(当社比)
ワンコなんだから、かわいいに決まってるよね。※あくまで個人の感想です
きっと、題材が悪かったのだろう。
もう1つ書いてみる。
1日に2枚も描くなんて
何年ぶりだろうか。
よしできた!
今度はこれだ。

言わなくてもわかると思うが、
アメリカンヒーローの代名詞、
スーパーマンである。
・・・・・
スーパーマンだからね。
だって、胸にSマークがあるじゃん。

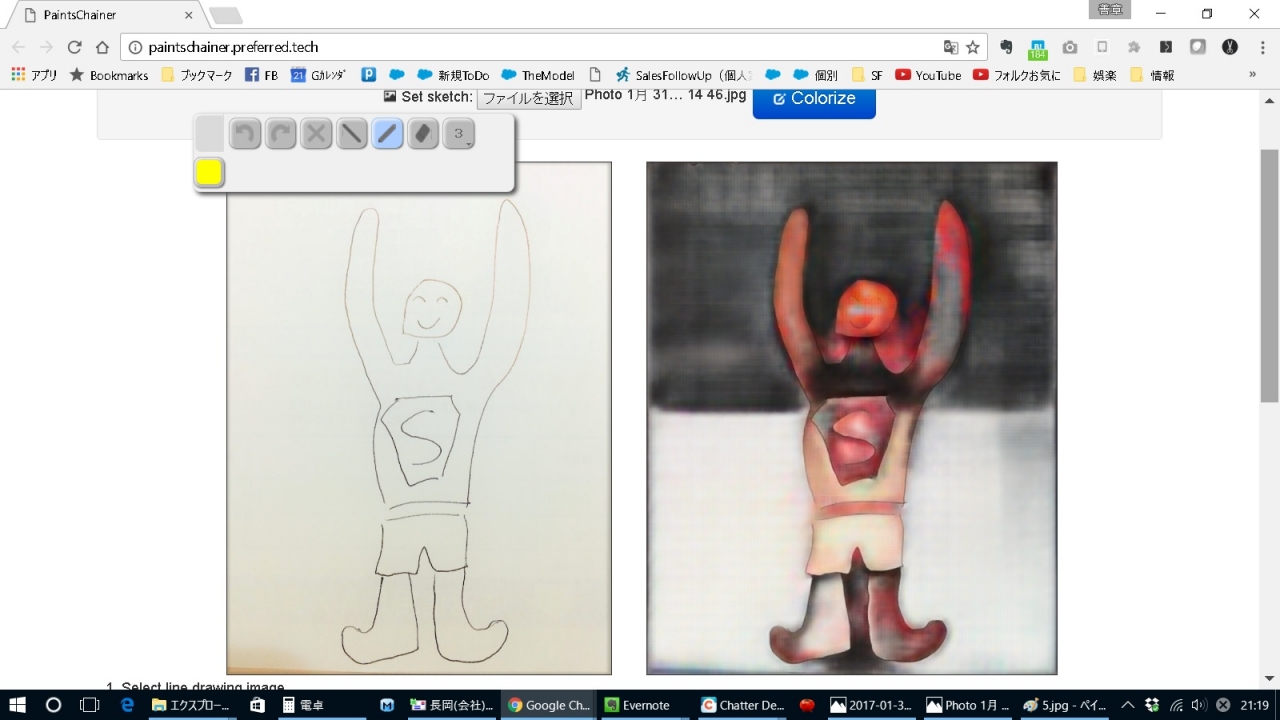
さっそく、自動着色してみる。
さて、どんなスーパーマンになるかな(笑)

う、うん。
めまいがしそう。
まぁ、いい線行ってるんじゃない?(マジか?)
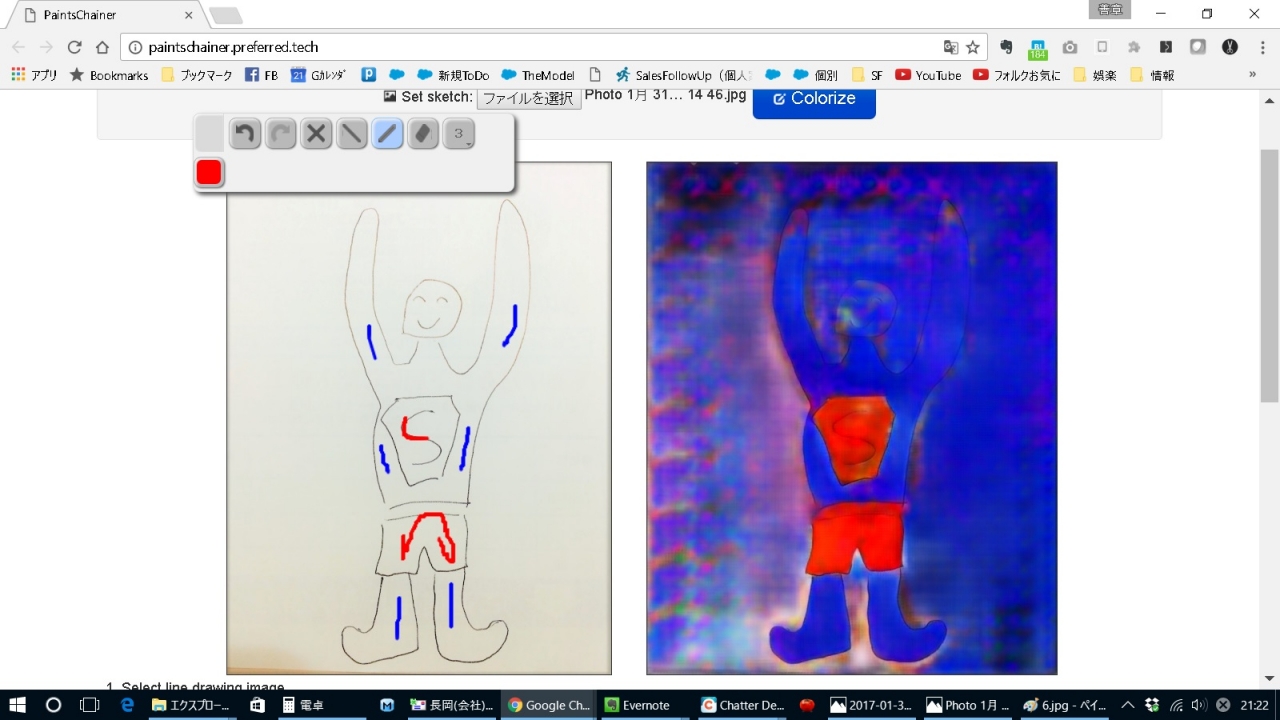
やっぱり、ちょっとヒントはあげないとだめだよね。
ちょっと色指定してあげて、再度変換。
何度かサーバーエラーになるが、
気にせず何度かボタンを押すと
変換してくれた。

ををっ!!
かなり、スーパーマンに近づいた(当社比です!!)
誰が見てもかっこいいスーパーマンではないか!(※この記事は個人の感想であり、効果・効能を示すものではありません。)
うん、まぁ、でも、
みんなの記事を見ると、
けっこうちゃんと着色してくれるみたいだから、
ていねいに色指定すれば
大丈夫じゃないかな
(ほんとかいな?)
みなさんも、一度あそんでみてください。
(株)アーティスティックス
長岡善章
この記事のカテゴリー
2016.10.27
【PixlrEditor】画像の明るさ・コントラストを調整
撮った写真がなんとなく暗い…くすんでしまった…
そんな写真も「Pixlr Editor」を使えば、明るく綺麗な写真に変身させることが出来るかも?
※「Pixlr Editor(ピクセラエディタ)」とは、インターネットにつながっていればブラウザ上で画像編集ができる無料のwebサービスです。
今回の修正は・・・
今回はこちらの写真!
少し空が暗く富士山がぼんやりしているので鮮やかになるよう修正していきます。
Before

After

手順
1.Pixlr Editor(https://pixlr.com/editor/)にアクセスし
「コンピューターから画像を開く」より修正したい画像を選びます。

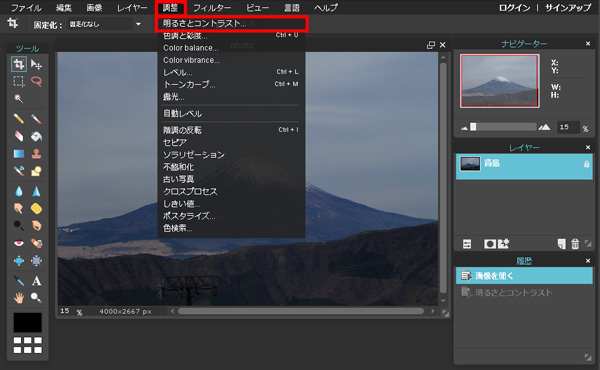
2.上部にあるメニューより「調整」をクリックし、その中の「明るさとコントラスト」を選択します。

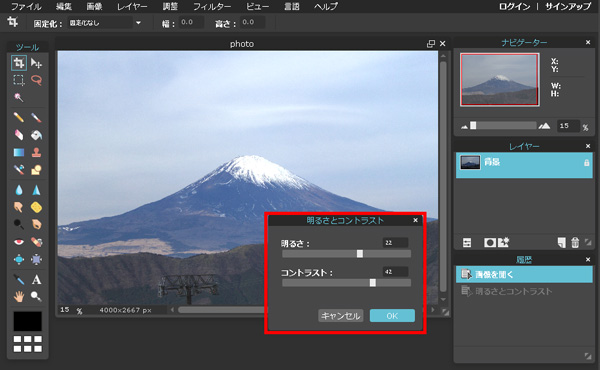
3.「明るさとコントラスト調整ウィンドウ」が表示されます。
画像を確認しながらバーを動かして調整してください。

4.調整が完成したら画像を保存します
上部のメニューより「ファイル」をクリックし、その中の「保存」から保存を進めてください。
★画像が出来ました!★

写真が暗い・ぼんやりしてしまった時は、PixlrEditorでこんな風に修正することが出来ます!
さらに・・・
彩度を調整する
メニュー「調整」の中から「色調と彩度」を選び、【彩度】を変更すると、こんな風に鮮やかな写真にすることや白黒写真にすることも出来ます!


いつもの写真にちょっと手を加えて、お気に入りの1枚に変身させてみてはいかがでしょうか?
この記事のカテゴリー
2016.10.02
【PixlrEditor】斜めに傾いてしまった画像を修正
せっかくきれいに撮れたのに斜めに傾いてしまった・・・
そんな写真も「Pixlr Editor」を使えば簡単に修正することが出来ます。
※「Pixlr Editor(ピクセラエディタ)」とは、インターネットにつながっていればブラウザ上で画像編集ができる無料のwebサービスです。
今回の修正は・・・
今回はこちらの写真!
斜めに撮影してありますが、海を基準に水平になるよう修正していきます。
Before

After

手順
1.Pixlr Editor(https://pixlr.com/editor/)にアクセスし
「コンピューターから画像を開く」より修正したい画像を選びます。

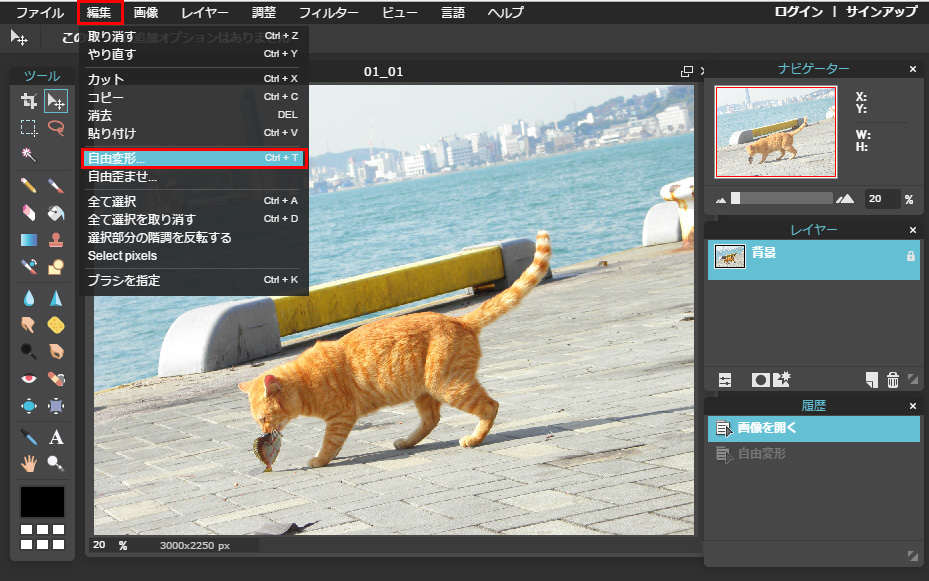
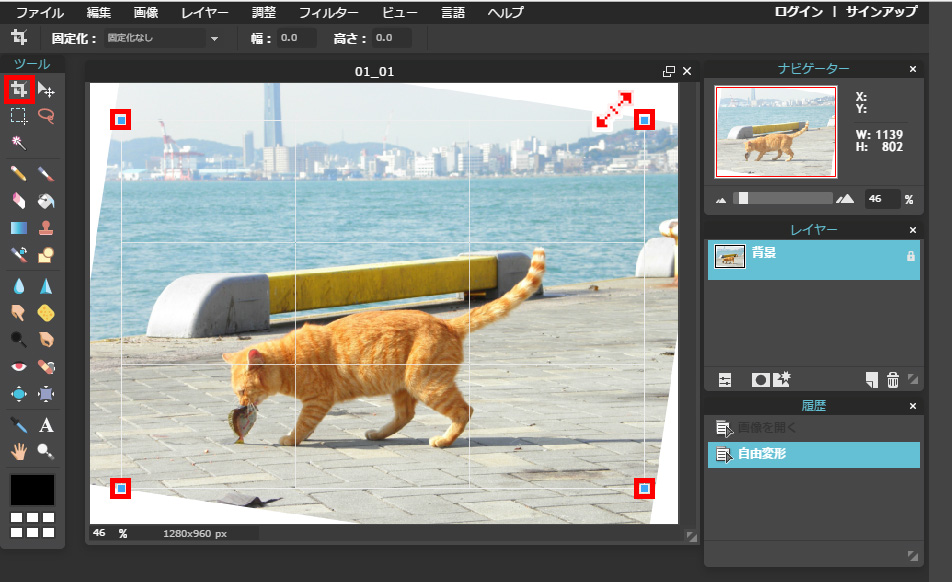
2.上部にあるメニューより「編集」をクリックし、その中の「自由変形」を選択します。

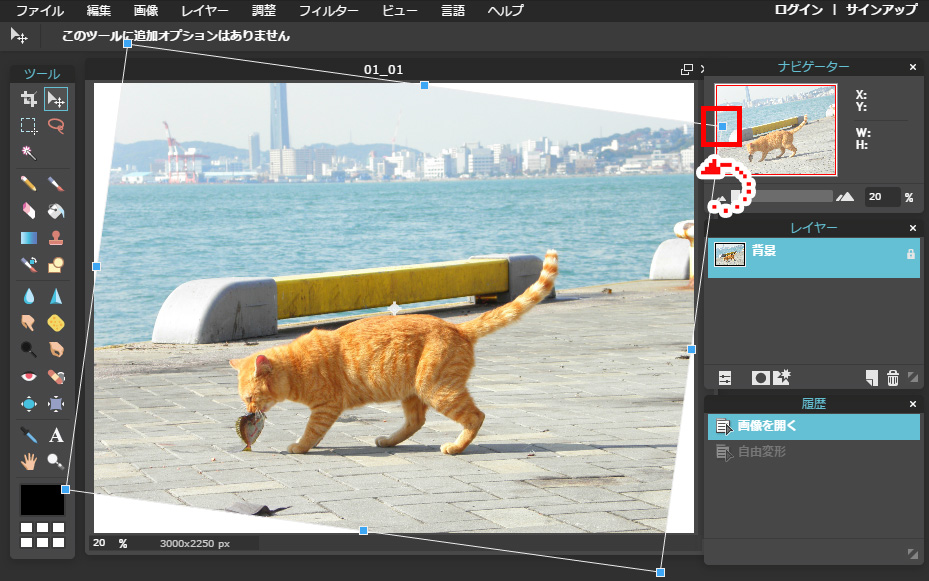
3.画像四隅の■付近にカーソルを近づけると、円を描いた矢印に変わります。
矢印が変わったら、クリック&ドラッグして海が水平になる角度まで調整します。

4.調整できたら「Enter(エンター)」キーを押すと変更が適用されます。
※ここから回転でキャンパスに白い部分が出てきてしまったため、写真を切り抜いて修正していきます
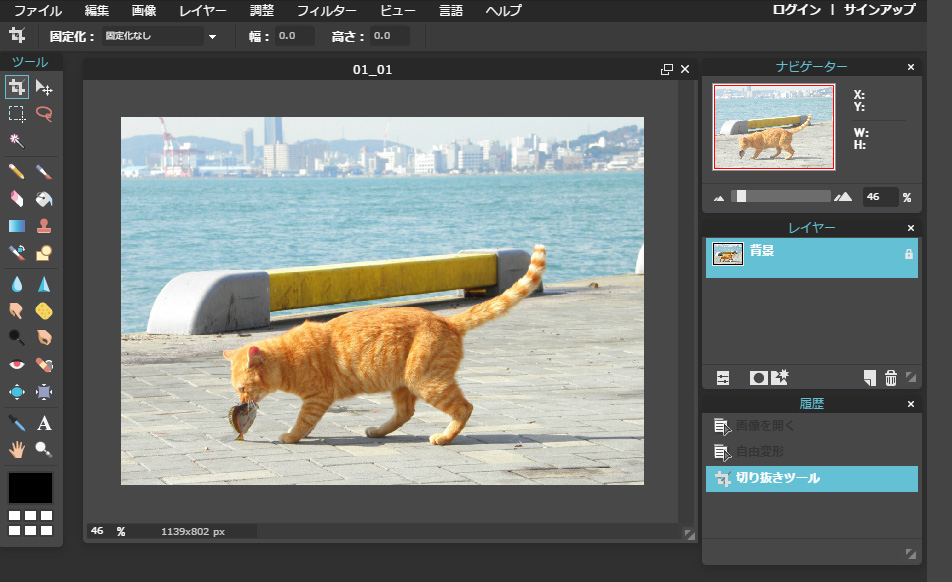
5.左横にある「ツール」内、一番左上にある「切り抜きツール」を選択します
6.画像内をドラッグする切り抜き範囲が指定できる枠が出てきます。
選択枠が出たら四隅の■をドラッグし、白い部分の内側で切り抜けるように調整します。

7.調整できたら「Enter(エンター)」キーを押し確定します。これで修正が完了しました。

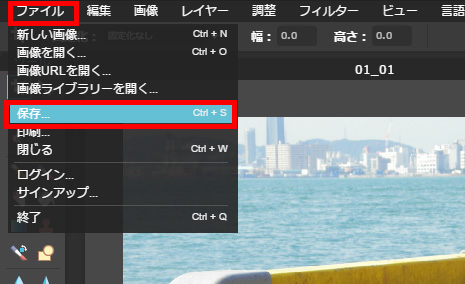
8.最後に完成した画像を保存します。
上部のメニューより「ファイル」をクリックし、その中の「保存」を選択します。

※保存を押すと下記のウィンドウが開きます。「OK」で保存が出来ます。

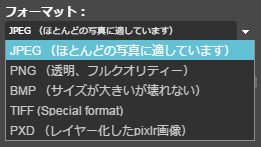
フォーマット、クオリティーについて
■フォーマットについて
下記のファイル形式で保存することが出来ます。

基本的に「JPEG」または「PNG(透過画像の場合はこちら)」で保存します。
「PXD」はレイヤーを保持したファイルとして保存出来るので、後日ファイルを修正することが可能です。ただし、画像ファイルではないためホームページ等で使用する場合は、「PXD」ファイルと別にもうひとつ「JPEG」「PNG」などで保存する必要があります。
■クオリティーについて
数値が大きいほどキレイに保存することが出来ます。
ただし、ファイルサイズが大きくなります。
ホームページに画像を掲載する場合、ファイルサイズが小さく(軽く)なるように作ると、ページの読み込み・表示が速度が速くなるためスマートです。
9.最後にファイル保存ウィンドウが開くので、保存場所とファイル名を確認して「保存」を押したら完成です。
★画像が出来ました!★

斜めに傾いてしまった画像を修正したい時!ぜひ無料のPixlrEditorで修正してみましょう!
この記事のカテゴリー
2016.10.01
無料で使える画像編集サービス「PixlrEditor」
みなさま無料画像編集サービス「Pixlr Editor(ピクセラエディタ)」をご存じでしょうか?
Pixlr Editor(ピクセラエディタ)とは、インターネットにつながっていれば、ブラウザ上で画像編集ができる無料のwebサービスです。
こちら、無料のサービスですが画像編集の基本機能はしっかり揃っていてPhotoshopなどのソフトを持っていなくても、簡単な画像加工であれば問題なく出来てしまう超優秀なwebサービスなんです!
Pixlr Editorの使い方掲載中です!
0.「Pixlr Editor」の使い方
1.傾いてしまった画像の修正
2.明るさ・コントラストの調整
3.画像の切り抜き(準備中)
「Pixlr Editor」の使い方
webサービスのため、始め方はすごく簡単!
Pixlr Editorのwebサイト(https://pixlr.com/editor/)にアクセスするだけで画像加工が始められます。
こちらのサービスは会員登録が不要なため、気軽に始めることが出来るのも魅力のひとつです。
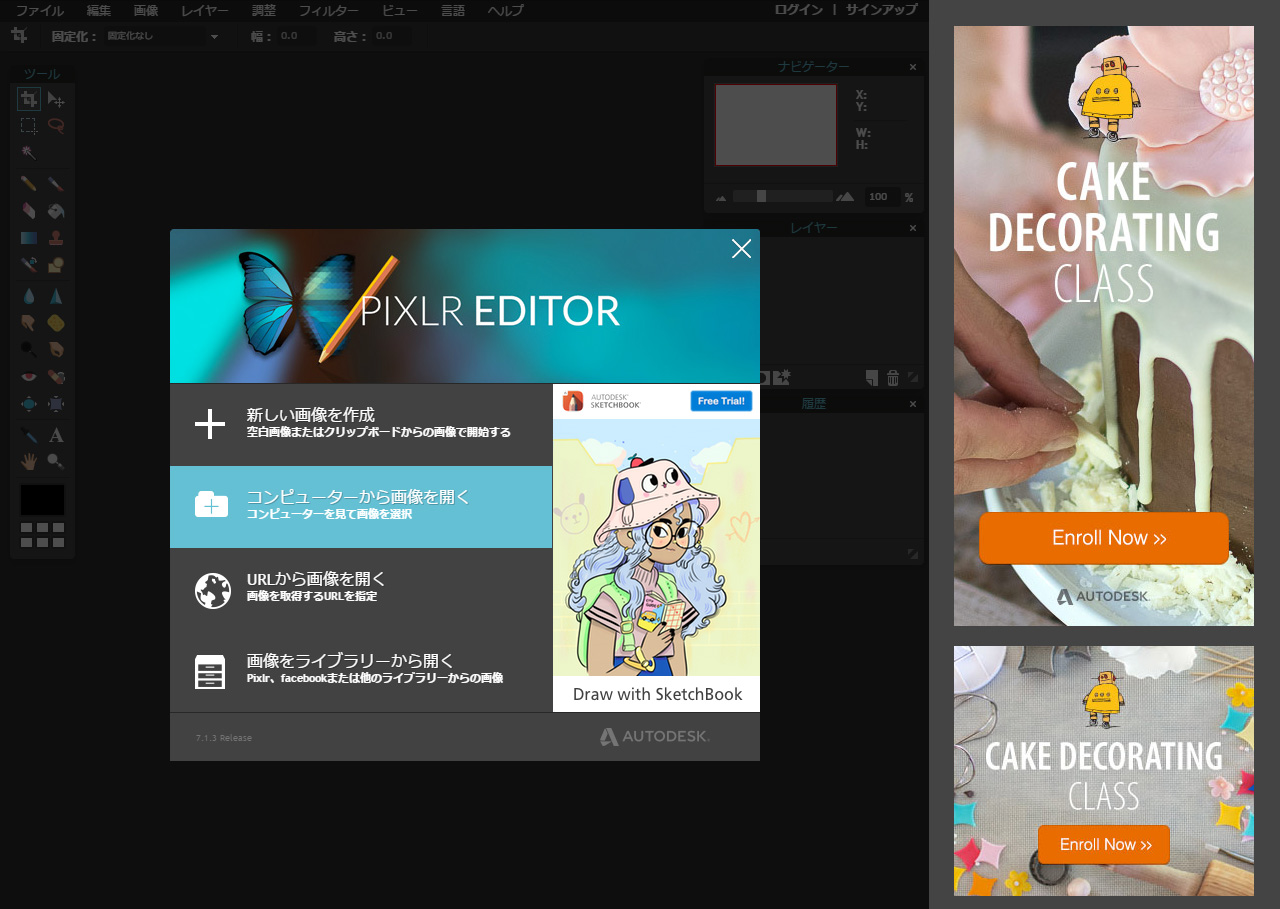
▼Pixlr Editorにアクセスするとこんな画面が開きます。

PixlrEditorで出来ること
・切り抜き
・リサイズ
・回転
・テキストの配置
・ブラシツール
・合成、レイヤーの作成
・画像調整(明るさ・コントラスト、色調・彩度、レベル調整など)
・ヒストリー管理機能
・各種エフェクト、フィルター
などなど
無料とは思えない程の充実っぷりです!
バナー画像を作ったり、写真の修整・調整をしたりに必要な機能はだいたい揃ってるのではないでしょうか?
ソフトは持ってないけれど画像加工をしたい!
そんな時は「PixlrEditor」を使ってみてはいかがでしょうか?






