静岡のHP屋コラム
アーカイブ
2016.11.30
トリミングの効果
みなさまは写真のトリミングをしたことはありますでしょうか?
まず、トリミングは「切り取る」という意味で、写真の不要な部分を切り取る事です。
実は、トリミングの仕方よって伝わる情報が変わることがあります。
今回はトリミングの効果について考えていきたいと思います。
トリミングによる効果
まずは・・・
この写真をご覧ください。

これは何の写真ですか?
私の場合は「カーテンが無くて、コンクリートむき出しの天井だからなんとなく寒そうな感じのする、おしゃれな部屋の写真」というイメージを持ちました。
つまり、この写真は「全体の雰囲気が伝わる写真」ということになります。
広い空間を写すことによって、景色や風景、全体的なイメージを伝えることができます。
つぎに・・・
つぎに、こちらの写真をご覧ください。
先ほどと同じ写真から一部を切り取りました。

これは何の写真ですか?
今度は、ソファーが大きくなるように切り取ったため「ソファーが置いてある部屋の写真」になったのではないでしょうか?
つまり、この写真は「被写体(ソファー)を強調した写真」ということになります。
被写体を強調するために周囲の不要な部分を削除しました。
そうすることによって、視線が散漫にならずソファーに目がいくようになります。
さらに・・・
さらに、次の写真をご覧ください。
先ほどの写真からさらに一部分を切り抜きました。

これは何の写真ですか?
今度は「木(観葉植物)の写真」になったのではないでしょうか?
つまり、この写真は「被写体(木)の写真」ということになります。
先ほどより、さらに情報を削ぎ落としたこの写真。
情報を削れば削るほど、写真の被写体がピンポイントで伝わるようになり、ダイレクトで「木の写真」だとわかるようになります。
最後に
このようにトリミングは大きな効果を持ちます。
「全体写真を使って雰囲気を伝えたい」か「人やものにフォーカスした写真を使いたい」など、どんなイメージを伝えたいかを考えデザインしていきましょう。
2016.11.29
色が与えるイメージと心理的効果
みなさまは色にどんなイメージをお持ちでしょうか?
例えば、赤だと熱そうなイメージ、青だと寒そう・涼しそうなイメージ、緑だと自然など、色ごといくつかのイメージがあるかと思います。
そんなこともあって、デザインをする際に、色は重要な役割を持ち、上手に使うとさまざまな効果を期待できることがあります。
同じ色でも人によってさまざまなイメージがあると思いますが、今回は下記7色の一般的に言われているイメージと、オススメの使用場面をご紹介します。
色が与えるイメージと心理的効果
●●● 赤色
赤は主張が強くとても目立つ色のため、強調したいときや注意を集めたい時に活用されます。
また、行動力・購買意欲を促進する効果がある色です。
そのため、イベントやセールなど人々にアクションを起こさせたい場面で活用できます。
食欲を増進させる効果もあるため、飲食店や食品のパッケージに使用するのも効果的です。
■イメージ
情熱、活発、祝い、刺激、興奮、挑戦、危険、警告、ストレス、攻撃的
■心理的効果
気持ちを前向きにする、積極的にさせる、緊張感を高める、購買意欲の促進、食欲の増進
●●● 青色
青は誠実さ・知的さをアピールすることができるため、多くの企業や学校サイトで使用されている色です。
また、爽やかなイメージから、スポーツドリンクなどの清涼飲料水のパッケージとして使われたり、クリーンで清潔感のあるイメージから、洗剤のパッケージとして使われることもあります。
ただし食欲減退の効果があるため、飲食店や食品などへの使用はあまり効果的とは言えません。
■イメージ
信頼・信用、清潔、冷静、知的、集中、保守的、消極的、冷淡、ネガティブ、憂鬱(ゆううつ)
■心理的効果
集中力を高める、気持ちを落ち着かせる、リラックス、食欲減退
●●● 緑色
安心感や安定・安全なイメージのある緑も、企業サイトに多く使われる色です。
また、木や植物を連想させ、健康や自然といった癒やしを連想させるのイメージがあります。
そのため、病院や介護施設などの医療機関、マッサージ店などのサイトにも多く使われます。
■イメージ
リラックス・癒やし、優しい、健康、自然、安全・安心、平和、エコ、未熟、受動的
■心理的効果
リラックス効果がある、安心感を与える、心や体の疲れを癒す・目の疲れを和らげる、穏やかな気持ちを与える
●●● 黄色
黄色には、元気で活発なイメージがあります。そのため、幼稚園や保育園のチラシやホームページに使うことで、子どもの元気なイメージを与えることができます。
ただし、幼稚さや安っぽい印象もあるため、むやみに使うとブランド力の低下を引き起こす恐れがあります。
黄色も赤色と同様に注意・注目を集めやすいため、イベントやセールなどの告知で使用されます。
また、黄色を基調としたチラシは印象に強く残りやすく、手に取られやすい傾向があります。
他には、目立つ色のため交通事故などから子供の身を守るために効果的な色と言えるでしょう。
■イメージ
にぎやか、活発、明るい、目立つ、希望、楽天的、幼稚、安っぽい、警戒、うるさい
■心理的効果
気分を明るくする、元気なイメージを与える、軽く感じさせる、注意力を高める、膨張させる
●●● オレンジ色
オレンジは赤と黄色が混ざった中間の色です。そのため、赤や黄色の原色と比べると印象は弱くなりますが、それぞれ特徴を持っています。
赤色の食欲増進の効果を持ちながら、優しい色のため、飲食系の企業や店舗などに使いやすい色です。
また、元気で明るく楽しいと感じさせるオレンジ色は、子ども向けのページなどに相性がいいです。
他にも、健康的で親しみやすく元気を与える色のため、マッサージ店などのチラシや看板に使用されることも多いです。
■イメージ
ポジティブ、楽しい、活気、明るい、親しみ、暖かい、健康的、庶民的、安っぽい、目立ちたがり、落ち着きがない
■心理的効果
前向きな気持ちにさせる、食欲を増進させる、にぎやかさを感じさせる、開放感を与える
○○○ 白色
白はベースの色に多く使われ、どの色とも相性の良い色です。
シンプルなため、伝えたいことにアクセントをつけることできっちり伝えることができます。
また、白色の背景は写真がきれいに見える効果があるため、写真をメインで使ったサイトや商品写真がたくさんならんだECサイトは白をベースに使うことで写真を引き立てます。
■イメージ
純粋・ピュア、誠実、清潔、開放的、神秘、スタート、シンプル、冷たい、孤独、空虚
■心理的効果
清潔な印象を与える、実際より軽く感じさせる、気分を一新する、始まりを感じさせる、広さを感じさせる
●●● 黒色
黒は「力強さ」や「威厳」を伝えるのに適した色です。
高級感を与えてくれる色でもあり、サイトの背景に使うことで洗練された豪華さを出すことができ、商品の質が高めるられる効果があります。
ただし、黒は硬いイメージを与えるため、親近感を持ってほしいときや気軽に試してほしいときには適しません。
■イメージ
高級感、力強さ、神秘的、威厳、暗い、不安、絶望感、孤独感
■心理的効果
実際より重く感じさせる、高級感を与える、自己主張を強くする、硬さ・狭さを感じさせる、強さや圧力・権力などの力を感じさせる
さて、いくつかの色のイメージを上げましたが、みなさんのイメージと合っていましたでしょうか?
デザインする際「好きな色を使う!」「はやっているからこの色!」でももちろんOKですが、今回の記事を見ていただき、色の与えるイメージと心理効果を知った上でデザインに使う色を決めてみても良いかもしれません。
この記事のカテゴリー
2016.11.26
地道に頑張るSEO 「用語集」と「よくある質問」のすすめ

ホームページを運営している人からよく聞く悩みの1つに
「ホームページを更新しなきゃいけないのはわかるけど、どんなコンテンツを増やしていいいのかわからない。。」
というものがあります。
たしかにSEOでは「良質なコンテンツを増やしていく」ということが大事です。
ただ、「いきなり良質なコンテンツを増やせ」とだけ言われても具体的にホームページに何を書けばいいのかなかなかわからないと思います。
そんな方におすすめのコンテンツが、「よくある質問」と「用語集」です。
「よくある質問」と「用語集」と聞くと、どちらのコンテンツもどこかホームページで見たことがあるという方が多いのではないでしょうか。
ではなぜこの2つのコンテンツがおすすめなのかそれぞれ解説していきます。
用語集をおすすめする理由

例えば、ホームページを作りたいけどあまり詳しくない人が、ホームページ制作会社のホームページを見て最初にこう思います。
「HTML・SEO・コーディングetcのように聞いたことのない横文字や専門用語が多くて意味がわからない」
これはホームページ制作に限った話ではありません。
専門性が高い業種になればなるほど、どうしても初心者に他業種の方には伝わりづらい専門用語が多数でてきます。
そんなときに用語集のページがあったらどうでしょうか。
「SEOとは、"Search Engine Optimization"の略で、ホームページを検索エンジンで上位表示されやすいよに最適化することを意味する言葉です。」
このようにそれぞれの単語の意味を記載することで、ホームページを見に来たあまり詳しくない人には必ず役に立つコンテンツになります。
それだけではなく、Googleは専門性の高いサイトを評価する傾向にありますので、うまくすればその用語を調べている人のアクセスが増える可能性もあります。
また、用語集であれば一度に大量に更新する必要もなく、一週間や一か月に数単語といった具合に少しづつ増やしていきやすいコンテンツでもあります。
よくある質問をおすすめする理由

多くの人は、「お問い合わせをしたら営業されるのではないか?」「こんな些細なことでお問い合わせするのも申し訳ないなぁ」などといった気持からホームページを見て電話やメールフォームで問い合わせするよりも、自分で答えにたどり着きたいと思っています。
また、近年は特にスマホの需要拡大によりちょっとした疑問はすぐに検索して解決したいという意識が以前より高まっています。このような自分で答えにたどり着きたいと思っている人が、必ず見るページが「よくある質問」です。
もちろん、ただあればいいというわけではありません。閲覧している人が疑問を解決できる内容をつくる必要があります。
ではどんな質問を掲載すべきかについても掘り下げてみたいと思います。
よくある質問の名前の通り、お客様からよく頂く質問を掲載するのは当然です。
しかし、数が多いというだけではなく、商品を購入する前の人か・実際に商品を使っている人かなどのシーン別で考えて重要度が高いと思われる質問を優先して掲載しましょう。
また、お客様(または見込み客)にどんな部分で不安になったり、疑問に思ったりしたかの
アンケートをとることで、お客様目線の質問を知ることもできます。
まとめ
いかがでしょうか。どちらもこのホームページにないコンテンツなのに、こんな記事書いていいのかとも思いましたが、オススメしたいコンテンツなのは間違いありません。
(※このホームページにもいずれ掲載したいとは思っています。。。)
「よくある質問」と「用語集」のページはどちらもお客様のお役にも立つ可能性が高く、ホームページの質を高める重要なコンテンツの一つになります。
このようなコンテンツをつくることで、自分の中で当たり前だと思っていた自社のサービスのいいところなどを見直すいい機会にもなると思います。
まだ作成していない方はもちろん、作ったけどぜんぜん更新していない(放置している)という方は、ぜひ一度見直して更新してみるのもおすすめです。
この記事のカテゴリー
2016.11.16
ちょっとひと手間のおもてなし。お問い合わせフォームプチ改善6ステップ

みなさんはWebサイトのお問い合わせフォームでお問い合わせをしたことがありますか?
お問い合わせしようとしたけど、いざ入力をはじめたらめんどくさくなって途中でやめてしまったなんて人も多いのではないでしょうか。
めんどくさくなった理由としてよく聞くのが
- 入力しなければならない項目が多すぎる
- 入力後に進もうとしたらエラーになった
- 何を入力していいのかわからない項目がある
などです。
ホームページ制作を行う上でお問い合わせをいただくことは目的のひとつだと思います。そんなお問い合わせフォームですが、その他のページに比べて軽視されがちです。他のページはすごく素敵なのにお問い合わせフォームはとってつけたようなものになっているWebサイトも数多く見かけます。
今回は、ちょっとしたひと手間でユーザがお問い合わせフォームを使いやすくなるようなプチ改善をご紹介します。ひとつひとつは何てことないことですが、何てことないことの積み重ねでユーザの使いやすさは大きく変わりますので、対応できそうなものがあればぜひ実践してみてください。
ステップ1 本当に必要な項目以外は削除する
基本的なことですが、ユーザに入力してもらう項目は最小限にしましょう。
ちょっとしたことを聞きたいのに「名前」「住所」「生年月日」「電話番号」・・・と入力しなければならなかったらユーザはお問い合わせするでしょうか。集客やマーケティングを考えるとお問い合わせの際に、顧客(または見込み客)の情報を少しでも入力してほしくなるものです。
しかし、一度ユーザ目線になって本当に必要な項目を再検討してみましょう。「必須でなければいい」と思うかもしれませんが、必須でなくても不要な項目がたくさんあればユーザは入力する気持ちが半減してしまいます。ここは思い切っていらない項目は削除しましょう。
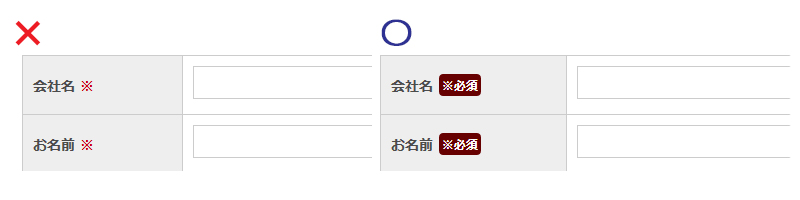
ステップ2 必須入力項目は「※」ではなく「必須」と書く
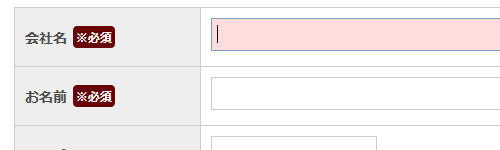
以下のように必須の部分に「※」のみ記載されているお問い合わせフォームがよくあります。
フォーム上部に「※は必須項目です」と記載されていれば、必須を表していることはわかりますが、ユーザからすると「※」の意味に一瞬悩んでしまいます。
このような場合は「※」と書くのではなく「必須」と書きましょう。その方がユーザの心理ストレスを軽減できます。

ステップ3 入力している項目に色つける
お問い合わせフォームを利用してくれる人はパソコンが得意な方ばかりではありません。
「名前」の項目を入力していたつもりが、カーソルがどこかへ飛んでしまったなんてこともよくあります。そこで入力している項目の背景だけ色を変えるなどして、現在どこを入力しているのかわかりやすくしましょう。

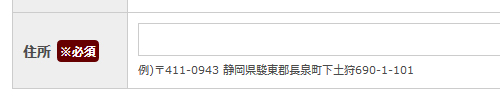
ステップ4 入力例を記載する
仮に「住所」とだけ書かれた項目があった場合にあなたなら何を入力するでしょうか?
「〒411-0943 静岡県駿東郡長泉町下土狩690-1-101」と入力する方もいれば「静岡県駿東郡長泉町下土狩690-1-101」と郵便番号を省略する方もいるでしょう。中には県名を省略して「駿東郡長泉町下土狩690-1-101」と記載される場合もあると思います。
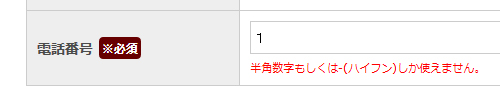
住所以外でも電話番号は半角で入力すべきか全角で入力すべきかなどユーザが悩んでしまうポイントは数多くあります。このような場合に書き方の見本があればユーザは迷うことなくどのように住所を書けばいいかわかりますので入力の見本はできるだけ記載しましょう。

ステップ5 入力エラーは内容がわかるように、できればリアルタイムに表示する
これはシステムにより実現するのが難しいかもしれませんが、入力エラーはなるべく内容がわかるように書くとともにリアルタイムに表示するようにしましょう。
たくさんの項目を入力したのに一番最後にまとめてエラーと表示された場合、どこがだめだったのか何がエラーだったのかを上に戻ってさがす必要があります。これはユーザにとって大きなストレスとなってしまい、離脱の大きな要因のひとつです。
各項目の入力が完了した都度、エラーがわかれば最後にでるよりもユーザのストレスは大きく減少されます。

ステップ5 お問い合わせ内容を最初に入力できるようにしよう
通常お問い合わせフォームというと「名前」→「電話」→「お問い合わせ内容」といったように、まず個人情報を入力して最後に肝心の内容を記載するような順番になっています。
これをまず「お問い合わせ内容」を入力して、後から個人情報を入力するように変更します。
この順番を入れ替えることで、用件を入力し終わってから個人情報を入力ことになります。
用件の入力が終わっている場合、その後の個人情報入力が多少めんどうでも、ここで入力をやめると今までの入力が無駄になるという心理が働き最後まで入力してもらいやすくなります。
ステップ6 お問い合わせフォーム以外のお問い合わせ手段を設ける
お問い合わせフォームの改善からは少しずれるかもしれませんが、お問い合わせフォームのページには電話番号・FAX番号などを載せ、お問い合わせフォーム以外でもお問い合わせがもらえるようにしましょう。
今は手紙・電話・FAX・メール・Line・各種SNSなど多種多様な連絡手段があり、好みも人それぞれです。そのため、お問い合わせをもらえるツールをお問い合わせフォームに絞らず、受けられるツールは全て載せるようにしましょう。
おまけ サンクスページにも一工夫を!
サンクスページとはお問い合わせが完了したあとのページを意味しています。
お問い合わせしてくれたということは、そのWebページに関してある程度関心が高い可能性が高いです。せっかく興味をもってもらっているのに、サンクスページに「お問い合わせありがとうございました。」しか表示されていないのはものすごくもったいないです。
セミナー申し込みのフォームであればサンクスページには他のセミナー情報を、ただのお問い合わせフォームであればサービス紹介のページなどへ誘導するのがよいでしょう。
冒頭にも書きましたが、お問い合わせフォームは多くのWebサイトにあるにも関わらずあればいいというように軽視されがちなページです。
このページを改善することで他のサイトと差別化にもつながりますのでぜひ、これを機会に自分のサイトを見直してみてはいかがでしょうか。
この記事のカテゴリー
2016.11.12
こんなことがネットで?おもしろいインターネットサービス7選

突然ですがみなさんスマートフォンで何をしますか?
電話やメールといった基本的な機能などはもちろんだと思いますが、ネットショッピングやネットサービスを使っている人も多いのではないでしょうか?
スマートフォンの台頭によりインターネットはみなさんにとってものすごく身近な存在になりました。
それにより、いろいろなもの(サービス)がネット上で提供されるようになってきています。
今回はホームページ制作とは全然関係ない内容ですが、「おもしろい」、「こんなことがネットでできるんだ」、「すごく便利」と筆者が思ったサービスを紹介します。
まずは実用編
高精度計算サイト

簡単に言うとWeb上の計算機です。「計算機なんてスマホのアプリにあるからあえてWeb上でやる必要ないよ」と思ったかもしれませんが、このサイトは普通の計算機ではありません。
このサイトでは、生活にかかわるいろいろな計算をすることができません。
ローン・税金・利息計算などのお金の計算から、基礎代謝量・BMIと適正体重などの健康に関するもの、それ以外にも暦(こよみ)、単位換算などの本当に多岐にわたる計算ができます。
計算機なんてスマホアプリで十分と思ってた方もぜひ一度このサービスをのぞいてみてください。きっとあなたに必要な計算がそこにはあります。
Pixlr Editor(ピクセラエディタ)
このブログでも紹介していますが、Web上で画像加工ができるサービスです。
最近は写真のちょっとしたレタッチはスマホアプリなどでできるようになってきましたが、もっと本格的に画像加工をやってみたい方におすすめのサービスです。
本格的な画像編集となるとどうしても難しいイメージがありますが、Web上で無料で簡単に始められるので興味がある方はぜひ試してみてください。
Pixlr Editor(ピクセラエディタ)以下の記事も読んで頂ければ幸いです。
続いては趣味・ファッション編
Radiko(ラジコ)

このサービスは知っている人が多いかもしれませんが、ラジオをインターネットできくことができるサービスです。ラジオなんだからラジオで聞けばいいじゃんっという突っ込みが入りそうですが、インターネットサービスならではの利点がもちろんあります。
お気に入りの番組があったが、引っ越してしまい聞けなくなったという方もいると思います。
でもこのラジコなら、電波が届かない曲のラジオが聞けます。
また、最近始まったサービスですが、タイムフリーというサービスで一週間の期間限定ですが、聞き逃した番組を遡って聞くことができます。ラジオが好きな人にはぜひおすすめのサービスです。
airCloset(エアークローゼット)
このサービスは月額制のサービスなのですが、「期限なし」、「回数制限なし」で最新の洋服をレンタルすることができます。まさに見えないところにクローゼットがあるようなサービスです。
洋服の流行どんどん変わっていくので、せっかく高いお金をだして買った洋服も1年後には流行が終わっているなんてこともあると思います。そんな方には、買う必要もなく気になる服が自分のペースでどんどん借りれるエアークローゼットを使っていいかもしれません。
もし、すごく気に入った服があった場合には購入することも可能とのことなので、気になる方はぜひ一度試してみてください。
ラクサス
このサービスも月額制のサービスで上記のエアークローゼットが洋服の貸し出しなのに対してラクサスはブランドバッグを使い放題でレンタルできるサービスです。
ラクサスのすごいところはレンタルにとどまりません。
今後始動するサービスですが、自分が持っているけどあまり使っていないブランドバッグを貸し出しするサービスも始まります。
貸し出した人には「お小遣い(ポイント)がもらえる」「バッグを無料でメンテナンスしてもらえる」「保管保存場所がいらない」といったメリットがあり、クローゼットの中で眠っていたバッグがある方にはぜひおすすめのサービスです。
続きまして「おっ」と思うような番外編
OMAMO
最近は「御朱印めぐり」と言っていろいろな神社を実際にめぐって御朱印を頂いて自分だけの御朱印帳を作ることが流行っています。
このサービスはそれとは対照的にお守りをオンライン上で注文するサービスです。
お守りというと「交通安全」「安産祈願」「合格祈願」「恋愛成就」など神社にあらかじめ用意されたものを買うことが一般的ですが、このサービスでは一人一人の願いにあわせたお守りをつくってもらうことができます。柄もいろいろかわいいものなどもありますので、ぜひこのサービスもチェックしてみてください。
不満買取センター
これは今回紹介したサービスの中でも、一番びっくりしたサービスです。このサービスを考えた人は尊敬します。
なんと日々の不満を買い取ってくれるというサービス!!投稿した不満は数字で審査されてポイントが付加されます。たまったポイントはAmazonギフト券に交換できます。不満がたまっているなぁという人はぜひここで吐き出して下しさい。また、みんなの不満も見れますので共感できる不満があればあなたの気持ちも晴れるかも?
以上、いろいろなカテゴリのネットサービスを7つ紹介しましたがいかがでしたでしょうか?
もし気になるサービスが一つでもあれば使ってもらえれば幸いです。
※いずれのサービスもご利用の際は注意事項・利用規約などをあらかじめご確認の上ご利用ください。






