静岡のHP屋コラム
カテゴリーアーカイブ
2018.01.25
後ろの要素をクリックさせたい時は「pointer-events」を使おう。
サイトをコーディングしていく際、z方向に何層か重なっていて見え方の順序とクリックの順序を変えたい場合ってありませんか?要素Aと要素Bが重なっていているときに見え方としては上からA→Bの順だけど、クリックした場合はB要素をクリックさせたい、というよう場合です。
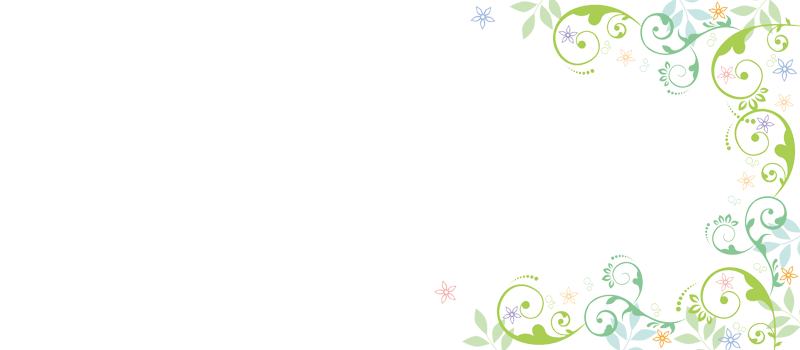
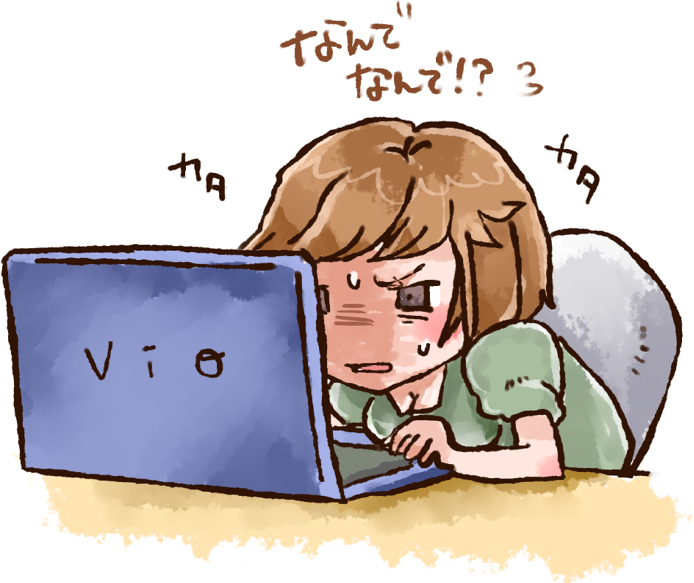
具体的には下記のようなデザインの時ですね。見え方としてはボタニカル柄が前面にあるけど、クリックした場合は後ろのスライダーをクリックさせたいような場合です。
※下記例ではスライダー画像にはページトップへのリンクが付いており、前面に配置されているボタニカル柄の画像にはリンクが設定されていません。

そんな時はこのCSSでお手軽に実現できます。
「pointer-events: none;」
このCSSプロパティを前面の要素(上記の例でいえばボタニカル柄の要素)に使うことでその要素のクリック・タッチを無効にして後ろの要素をクリック・タッチさせることが可能となります。
このCSSプロパティを知らなかったときは、後ろの要素をクリックさせるためだけにjsを組んだりとややこしいことをしていましたのでこのCSSプロパティを知ったときは目からうろこでした。
IE10以下は未対応のため、古いブラウザをサポートしなければならない場合は使うことができませんがそうでない場合は非常に役に立つCSSプロパティです。
設定の有無による動きの違い
以下の2つは両方とも画像の上に文章が重なっており、文章にはそれぞれリンクが設定してあります。1つ目は「pointer-events: none;」が設定してあり、2つ目は設定していません。
実際に文章にカーソルを合わせると違いが分かりやすいと思います。
pointer-eventsはこんなことにも応用できます。
このCSSプロパティは要素が重なったとき以外にも、
- 右クリックによる画像保存を防ぐこと
- PC版の電話番号のリンクを無効化すること
などに応用することができます。
特にレスポンシブWEBデザインを使用している場合、電話のリンクをPC版だけ無効にするのはユーザーエクスペリエンスの観点からもおすすめですのでぜひ試してみてください。
実際にやる場合はcssに以下を記載すれば実現できます。
※メディアクエリのブレイクポイントはサイトに応じて適宜変更してください。
PC版サイトの電話リンク無効のサンプル
/* PC版(768px以上の場合) */
@media (min-width: 768px) {
/* hrefが「tel:」から始まるa要素 */
a[href^="tel:"] {
pointer-events: none;
}
}
注意点としてクリックやタッチは無効になりますが、キー操作は無効になりません。
具体的な例を挙げるとTabキーでフォーカス合わせてEnterキーを押下するとリンクなどが動作してしまいます。最初のスライダーの例などでは関係ありませんが、使う場合はこちらも頭に入れておいたほうがよいでしょう。
また、単純にその要素を触らせたくない場合は
「tabindex="-1"」
「-webkit-touch-callout: none;」
「user-select: none;」(実際に使う場合はベンダープレフィックスが必要)
などと併用するといいのかもしれません。
話はそれましたが、要素が重なっているときのクリックを制御したい場合には「pointer-events: none;」がおすすめですので是非使ってみてください。
この記事のカテゴリー
2017.12.23
リクルートページ(採用ページ)を作ろう

最近、既存のお客様、新規のお客様問わず、リクルートページ(採用ページ)を作りたいと言った依頼が多いです。人材不足がどの企業も課題になっていて、求人広告を出してもなかなか応募がないなんて声も聴くことがあります。
ホームページにリクルートページ(採用ページ)を作っていれば、応募が欲しいときに表示、応募がないときは非表示なんてこともできますし、会社の事を知ってもらうためにも非常に有効な手段となりますね。
では、リクルートページ(採用ページ)はどんなところ気をつけて行けばよいでしょうか。
リクルートページ(採用ページ)の4つのポイント
1 情報への明確な誘導
自分のほしい情報がどれだけ早く手に入るか。閲覧者はみんなせっかちです。トップぺージからリクルート(採用)の内容が想像しやすいようにバナー画像を用いたり、どのページからでも重要なページへ一回の画面遷移で移動できたりすることで、”ほしい情報を探し回る”というストレスを開放できます。ストレスのない導線で情報へと導く親切なサイト設計が採用サイトにはとても重要です
2 企業のメッセージを体感させるシナリオ
企業のメッセージを伝えること。印象的なキャッチコピーや社内の風景を見せるサイトデザインなどで印象作りをすることも大切ですが、企業の個性をきちんと伝え、体感させることが重要です。
仕事を通じて世間の役に立ちたいと言う思いは、応募者にも少なからずある意識です。自分たちの仕事がどのように世の中に役にたっているか目に見えるとよりモチベーションも高まります。
3 ”自分ごと”にさせるコンテンツ
最も重要なポイントは身近でイメージしやすいコンテンツをつくることです。採用サイトは応募者にとって自分の将来を決める重要な判断材料なので、いかに具体的に自分の将来を描けるかということを重要視しています。採用のフローが丁寧に示されていたり、入社後の仕事内容(タイムスケジュール)がや先輩社員の声が掲示されていたり、入社後にどんなメリットがあるかが提示されていたりすると、そのコンテンツはただの採用情報ではなく、入社後のイメージがしやすく“自分ごと”になってきます。
4 社長や従業員(先輩)の顔を出す
リクルートページ(採用ページ)には社長や従業員(先輩)社員の”顔”すなわち写真を出していきましょう。応募者から見ると、入社したら社長や従業員(先輩)社員と長く付き合っていくことになります。何も掲載されてないとか、写真素材(このブログに使ってるようなやつ(笑)。たまには外国人モデルさんを使ってるなんてことも)だとかだと、どんな人が働いているのか不安を感じることでしょう。
先輩社員の声や座談会などの従業員の皆様にも協力してもらうコンテンツを設け、会社の温かい雰囲気、堅実な仕事ぶり、人間関係の良さなど企業の良いところを、写真を交えながら伝えていきましょう。会社全体で新入社員を受け入れやすい環境を作りましょう。
この記事のカテゴリー
2017.09.26
体験を売る(見せる)ことで、お客様が増えています。コスモスベリーズ焼津店様

焼津市にある地域密着型の家電量販店のコスモスベリーズ焼津店さん。SNSの活用とホームページの連動で、お客様が増えていると嬉しいご報告がありました。
コスモスベリーズグループ内でも、焼津店さんの活躍が目に留まり、9月12日に県内外から多くの方が視察にいらっしゃいました。弊社も報告会で少々お時間を頂き、皆様の前で焼津店さんのホームページリニューアルのポイントと運用方法についてお話しさせていただきました。
お客様の成功事例は、弊社としてもとてもうれしく、このような場にご一緒させていただけるという貴重な体験をさせていただきました。大倉様ありがとうございます。
ホームページリニューアルのポイント
1 家電量販店なのに商品を載せていない
家電量販店なので、本来ならば商品を掲載したいところですが、いざネットの世界になると比較サイトやショッピングサイトなど、安く商品を販売しているところもあります。価格勝負では勝てない部分もありますので、地域密着店だから出来ること。これらをホームページに掲載することにしました。
エアコンの設置、家電の修理などコスモスベリーズ焼津店さんの強みを紹介することで、お客様がコスモスベリーズ焼津店さんで購入した後の体験を想像できます。
2 従業員の顔が見えるサイトへ
地域密着店という事で、お客様との距離感はより密になります。そこで従業員様の個人の紹介ページを作成し、ホームページの随所で従業員様に登場していただきました。人の顔が見えるホームページは、見えないホームページより親近感も湧きますし、お問い合わせや仕事のご依頼など頼みやすい環境を作り出すことができます。
3 スマートフォン対応
やはり今の時代スマホ対応は必須です。家電を購入する層を考えた場合、検索はほぼスマートフォンで行います。スマートフォンでもきちんと検索され、ストレスなく閲覧出きる環境を整備しました。コスモスベリーズ焼津店さんはLINEやFacebookなどのSNSでの情報発信にも力を入れています。その情報をキャッチした後に、どんな店舗なのかをそのままスマートフォンでホームページを見たり、電話で問い合わせをしたりとスマートフォン対応した効果が現れています。
リニューアル後どうなったか
検索エンジンからの集客が出来るようになっている。
約7割が検索エンジンからで、滞在時間も長い結果が出ています。「焼津市 洗濯機修理」「エアコン 和室 取付け」「焼津 エアコン取付」「アンテナ工事 焼津市」「静岡 家電量販店」などロングテールのワードで検索エンジンで1位を獲得しており、「コスモスベリーズ焼津店」を知らない具体的にお困りごとがあって解決したいと言ったお客様からのアクセスを獲得出来ています。
SNSをフル活用
LINE@やFacebook、ブログなど今の時流に合ったSNSを上手に活用されています。Facebookでは動画の配信などを頻繁に行っており、楽しいお店の雰囲気が閲覧者に伝わっています。また、実際にお店で売っている商品を使った料理教室などのイベントを開催しており、地域の主婦の方に体験してもらっています。その集客もSNSから行っております。商品を見るだけでなく、実際に使って体験できると、お客様はより購入がしやすくなります。
こまめに情報を発信する仕組み
大倉様はじめコスモスベリーズ焼津店の社員さんがチームにとなって、情報を発信する姿勢が大変素晴らしいと思っています。情報を発信する人が限られていますが、現場でお客様に褒められたことなど従業員の皆様がブログのネタを提供してくれるそうです。
そしてなにより、SNSをはじめ新しいことにチャレンジし、楽しんで取り組んでいる様子が「コスモスベリーズ焼津店に行ってみないなー、楽しそうだなー」とお客様に伝わっていると思います。
コスモスベリーズ焼津店
住所:〒425-0035 静岡県焼津市東小川5-11-14
電話:054-627-5101
営業時間:AM10:00~PM7:30
店舗内での料理教室やマルシェなど、楽しい体験型のイベントを行っています。Facebookでの動画発信も面白いです。購入した後のアフターメンテナンスが素晴らしく、他店で購入した家電の修理も行ってくれます。末永くお付き合いできる、信頼できる家電量販店さんです。
是非、店舗に行ってみてください。
この記事のカテゴリー
2017.07.29
社員紹介ページを作ってみよう!

前回の記事ではホームページにおける社員紹介ページの必要性について説明しました。
今回は実際に社員紹介ページに制作する際に、だれを載せるのか?どのような内容を掲載するのか?について記載していきます。
誰を載せればいいのか? 正社員だけを載せればOK?
社員紹介のページを作ろうと思ったときに一番最初に考えなければいけないのは誰を紹介するかです。全社員の紹介するのももちろんOKですが、人数が増えれば増えるほどページを作るのが大変になってしまいます。
人数の都合などで何人かに絞って掲載する場合や、だんだん増やしていくような場合は、どのように優先順位を決めればよいのでしょうか?
この答えは目的の優先順位によって異なります。
お客様(見込み客)へアピールを優先したい場合は、営業さんなどの実際にお客様と関わる人を優先的掲載するべきでしょう。採用(リクルート)を優先的に考えている場合は、教育担当の人や入社数年の人を掲載するのがおすすめです。
ここで気を付けたいのが見る人にとって、その社員(スタッフ)が正社員かどうかは関係ないということです。
正社員じゃないからという理由で、一番お客様に関わっているスタッフをホームページに掲載しないということがよくあります。お客様の立場になって考えてみてください。自分の担当をしてくれている人が正社員雇用なのか、契約社員なのか、パートなのかは気にならないのではないでしょうか。
仮に自分の担当の人だけがその会社のホームページに載っていなかったら、不信感がうまれることさえあります。
ですので、正社員かどうかといった雇用状態で考えるのではなく、閲覧する人の立場になって掲載する人を考えてみてください。
各自の写真や自己紹介・PRを用意しよう
次は社員(スタッフ)の写真を撮影していきます。写真は恥ずかしから出したくないという場合もあると思いますが、写真の有無により閲覧者の信頼感は大きく変わってしまいます。
ここでホームページ用に取った写真が名刺に載っていたりすると覚えてもらいやすいなどの相乗効果も狙えますので営業職の人にはおすすめです。社風にもよりますが、証明写真のようなバストアップの写真ではなく、面白い写真でインパクトを与えるのも戦略的にはありだと思います。
写真と並行して進めていきたいのがひとりひとりの紹介です。
紹介は本人に書いてもらうのが良いですが、「自己紹介を自由に書いてください」とお願いすると「原稿があがってくるのに時間がかかる」「原稿があがってこない」「内容が1,2行しかない」などとなってしまいます。
そのような事態をさけるためにも、担当の人が設問を用意したヒアリングシートのようなものを作成し記入してもらうのがよいでしょう。
内容としては、氏名やニックネーム、趣味、担当している仕事(職種)、仕事のやりがいなどはもちろんですが、その人の人柄や雰囲気が伝わるような設問があると閲覧者の親しみやすさにつながります。また、採用を目的としている場合はどんな人と働きたいか、入社を検討している人へのメッセージなどを書いてもらうのもよいでしょう。
それ以外にも、事故PRだけでなく他己紹介(自分以外のスタッフを紹介してもらう)などもあると社風が伝わりやすくなります。
まとめ
いかがでしたしょうか。社員紹介が必要なのはわかるけど「大変そう」と思う方は多いようです。
ところが、一度自己PR用のヒアリングシートなができてしまえばそんなに難しいこともありません。
ヒアリングシートを書いてもらったり、他己紹介などを行えば社員同士で今まで見えなかった一面が見えたりして社内にも良い効果につながる場合もあります。
社員にいいコメントを書いてもらうには、企業だからと言って固くなりすぎないことです。
みんなで楽しんでやってみる気持ちで取り組めば社内的にも社外的にもいいことづくめです。
「会社とは社員だ」という人もいます。会社の信用力アップにはやはり社員の良さを伝えたり、顔を見せたりするのが一番です。ぜひ、みなさんも社員紹介ページを製作してみてください。
この記事のカテゴリー
2017.07.29
あなたのHPに社員紹介ページはありますか?社員紹介ページの必要性について

いきなりですが、あなたの(またはあなたの会社の)ホームページに社員紹介(スタッフ)ページはありますか?最近BtoCの業種をはじめ、BtoBの企業サイトでも社員紹介を掲載するホームページが増えてきました。
しかし、会社概要のページに代表からのあいさつがあるだけ、もしくは経営陣の名前のみ掲載して社員紹介ページがないホームページもまだまだ多いと思います。
今回はそんな社員紹介ページの必要性について考えてみたいと思います。
なぜ社員紹介ページが必要なのか、作る目的は?
社員紹介を作る目的はずばり会社としての「信用」や「信頼」を高めるためです。
あなたの会社のホームページを見るのは誰でしょうか?お客様(取引先)をはじめ、見込み客、近隣地域の人、求職中の人などさまざまな人があなたのホームページを閲覧します。
ホームページを見ている人は「この会社は何をしている会社なのか?」、「どんな社風なのか?」というように、あなたの会社に興味をもって閲覧しています。しかし、インターネットでは実際にホームページを作っている人の顔は見えず信頼感がどうしても今一つとなってしまいがちです。そこで、実際に働いている社員の紹介ページがあれば、インターネットの世界では伝わりづらいリアルな会社を伝えることができます。
特に求職中の人は、今後一緒に働くの人がわかるのは大きな安心につながり、応募を後押ししてくれるでしょう。採用面以外にも実際に店舗に訪れた(サービスを利用してみた)時に社員紹介ページに掲載されていた人が実際に働いていればお客様の安心にも繋がるでしょう。そこで親しみを持ってもらえれば今後のリピート率の向上にもつながっていきます。
今社員紹介ページがないという方はぜひこれを機会に社員紹介ページの作成を検討してみたらいかがでしょうか?次回は社員紹介ページの内容について書きたいと思いますのでぜひ次の記事も読んでいただけると幸いです。
この記事のカテゴリー
2017.06.25
ホームページからの集客が増えています~ムラケンはりきゅう整骨院様~

静岡県駿東郡清水町にあるムラケンはりきゅう整骨院様にお伺いしたところ、「ホームページからの集客が伸びてるよ。」とうれしい言葉を頂きました。
開業されてもうすぐ4年が経ち、順調に患者様の利用が増えている当院ですが、口コミや紹介が多く、純粋にホームページからの来院は少ない状況でした。
ホームページからの集客を伸ばすために、下記の2点について取り組んでいただいています。
- オスグッド治療の専門ページを作成
- ブログを定期的にコツコツと更新
オスグッド治療の専門ページを作成
「オスグッド」ってご存知ですか??
小学校高学年から中学生の成長時期に良く起こる「オスグッド」。スポーツ障害の一種で、膝のしたがぷくっと腫れて、抑えると痛く、運動をしても痛いのが続きます。
私も中学生の時に、オスグッドになりました。サッカーをしていたのですが、痛みを我慢しながプレーをしていたのを今でも覚えています。
このオスグッド、整形外科や整体院など行っても、なかなか痛みが取れないと悩んでるお子様が多いようです。スポーツに打ち込んでいる時期で、休むとポジションを奪われちゃうとかいろんな思いが有って無理してプレーをしているそうです。そんな子供たちのオスグッドでの悩みと痛みを解決すべく、オスグッド専門のテーマ性の高いページを作成いたしました。
このページでのポイントは
- 治療の様子が動画で紹介されている。
→どんな治療をするのか?と言った不安を解決している。 - 価格が明瞭である。
→施術の価格が明記されており、少ない治療回数で治る安心感がある。
このページは「オスグッド 静岡」でGoogle検索で1位を獲得しています。その結果、静岡県内でも遠くは掛川や浜松から、県外も湯河原や小田原などから清水町まで通院されてる患者さんもいらっしゃるようです。
ブログを定期的にコツコツと更新している
施術の内容や院長の小言など、定期的にブログを更新しています。
施術の内容は、症状や部位などきちんとカテゴリーに分けて、わかりやすく整理されています。
細かい部分ではありますが、ディスクリプションやキーワードもそのブログ記事に合わせて丁寧に設定しています。
それまでは、医院の名前である、「ムラケンはりきゅう整骨院」「ムラケン」と言った検索ワードが多かったのですが、ブログを更新してからは「沼津 腰痛」や「肩こり 三島」など具体的に医院を探しているキーワードで検索されています。
より具体的に検索されるようになってきたことが来院に繋がっていると言えるでしょう。
まとめ
ムラケンはりきゅう整骨院様のホームページの運用をまとめると下記の通りとなります。
- ページ毎のテーマを決めて、丁寧にページ設定を行っている
- ブログを頻繁に更新し、更新頻度が高まっている。
- ブログを更新することで、ページボリュームが増えている。
など、広告費用をかけなくても、自社内で内部施策を行うことで検索順位(SEO)にも結果が現れてきました。コツコツと更新することの重要性が証明された良い事例だと思います。
是非、皆様も一歩一歩、ブログなど更新コンテンツを作り情報を発信していきましょう。
ムラケンはりきゅう整骨院
静岡県駿東郡清水町湯川122-17
TEL. 0120-208-323
[受付時間] 平日 9:00~13:00/15:00~20:00 土曜日 9:00~15:00
[定休日] 日曜・祝日
ムラケンはりきゅう整骨院様のホームページはこちら
「静岡県から腰痛で苦しむ患者さんを0にしたい!!」と熱い思いのある村田院長、若くて爽やかな西川副院長がみなさんの痛みのない生活に導きます。
腰痛、肩こり、オスグッドなど、体に違和感がある方は、ぜひムラケンはりきゅう整骨院にお越しください。
この記事のカテゴリー
2017.05.31
ホームページの更新って必要?誰が更新するの?

今回はホームページ更新の必要性について改めて振り返ってみたいと思います。
「ホームページって更新しないとだめなの?」、「ホームページを作ったけどそのままにしている」、「更新したいけど知識がないから更新できない」といった相談を受けることがあります。
そんな相談を受けた際にまずお伝えするのが「ホームページは作ったあとが大事」だということです。ホームページを更新せずにそのままにするということは、ホームページの価値がどんどん下がっていっているのと同じことです。
逆に言えば「ホームページを更新すること」はホームページの価値を上げることにつながります。
例えば、あなたが交流会などにでて名刺を頂いた方のホームページを見たとします。
最後の更新が数年前だったどう思うでしょうか?
ホームページが更新されていないということは、見ている人に「この情報は古くて間違っているかもしれない。」という印象を与えてしまいます。
逆に最後の更新が数日前であれば定期的に更新されていて活きたホームページだと思ってもらうことが可能です。
SEOの面から考えても更新頻度が高い、最新情報が掲載されているということはホームページ自身の価値が高いと判断されやすくなります。
そのため、見ている人・SEOの両面から更新することは大切だといえるでしょう。
ホームページの更新は誰がやる?
ホームページの更新の必要性について書きましたが、その大事な更新は誰がやるのでしょうか?
私たちがおすすめするのは、業者に依頼するのではなく、自身で更新することです。
「更新は業者にまかせればいい」と思う方も多いと思います。
しかし、業者さんに一週間後のイベント告知をお願いして、更新に一週間かかるといわれた場合、告知する意味がなくなってしまいます。それ以外にも業者さんはホームページには詳しいですが、自身の業界については素人なので専門的な内容を書くことはできません。
また、業者にお願いすると更新が多くなるにつれて費用が膨らんでしまうでしょう。
それに比べて自身で更新する場合は、更新したいと思ったタイミングで書くことができますし、専門的な内容を書くこともできます。
最近では弊社のホームページ応援隊Plusなどのシステムを使えば専門知識がなくてもホームページを更新することはできます。
もちろん時間的に厳しいという方もいると思いますので絶対とはいいませんが、可能な方はぜひ自身で更新することをおすすめします。今のホームページに更新機能がついていないという方は、見た目をほぼそのままで更新機能をつけることもできますのでぜひ一度ご相談ください。
この記事のカテゴリー
2016.11.29
色が与えるイメージと心理的効果
みなさまは色にどんなイメージをお持ちでしょうか?
例えば、赤だと熱そうなイメージ、青だと寒そう・涼しそうなイメージ、緑だと自然など、色ごといくつかのイメージがあるかと思います。
そんなこともあって、デザインをする際に、色は重要な役割を持ち、上手に使うとさまざまな効果を期待できることがあります。
同じ色でも人によってさまざまなイメージがあると思いますが、今回は下記7色の一般的に言われているイメージと、オススメの使用場面をご紹介します。
色が与えるイメージと心理的効果
●●● 赤色
赤は主張が強くとても目立つ色のため、強調したいときや注意を集めたい時に活用されます。
また、行動力・購買意欲を促進する効果がある色です。
そのため、イベントやセールなど人々にアクションを起こさせたい場面で活用できます。
食欲を増進させる効果もあるため、飲食店や食品のパッケージに使用するのも効果的です。
■イメージ
情熱、活発、祝い、刺激、興奮、挑戦、危険、警告、ストレス、攻撃的
■心理的効果
気持ちを前向きにする、積極的にさせる、緊張感を高める、購買意欲の促進、食欲の増進
●●● 青色
青は誠実さ・知的さをアピールすることができるため、多くの企業や学校サイトで使用されている色です。
また、爽やかなイメージから、スポーツドリンクなどの清涼飲料水のパッケージとして使われたり、クリーンで清潔感のあるイメージから、洗剤のパッケージとして使われることもあります。
ただし食欲減退の効果があるため、飲食店や食品などへの使用はあまり効果的とは言えません。
■イメージ
信頼・信用、清潔、冷静、知的、集中、保守的、消極的、冷淡、ネガティブ、憂鬱(ゆううつ)
■心理的効果
集中力を高める、気持ちを落ち着かせる、リラックス、食欲減退
●●● 緑色
安心感や安定・安全なイメージのある緑も、企業サイトに多く使われる色です。
また、木や植物を連想させ、健康や自然といった癒やしを連想させるのイメージがあります。
そのため、病院や介護施設などの医療機関、マッサージ店などのサイトにも多く使われます。
■イメージ
リラックス・癒やし、優しい、健康、自然、安全・安心、平和、エコ、未熟、受動的
■心理的効果
リラックス効果がある、安心感を与える、心や体の疲れを癒す・目の疲れを和らげる、穏やかな気持ちを与える
●●● 黄色
黄色には、元気で活発なイメージがあります。そのため、幼稚園や保育園のチラシやホームページに使うことで、子どもの元気なイメージを与えることができます。
ただし、幼稚さや安っぽい印象もあるため、むやみに使うとブランド力の低下を引き起こす恐れがあります。
黄色も赤色と同様に注意・注目を集めやすいため、イベントやセールなどの告知で使用されます。
また、黄色を基調としたチラシは印象に強く残りやすく、手に取られやすい傾向があります。
他には、目立つ色のため交通事故などから子供の身を守るために効果的な色と言えるでしょう。
■イメージ
にぎやか、活発、明るい、目立つ、希望、楽天的、幼稚、安っぽい、警戒、うるさい
■心理的効果
気分を明るくする、元気なイメージを与える、軽く感じさせる、注意力を高める、膨張させる
●●● オレンジ色
オレンジは赤と黄色が混ざった中間の色です。そのため、赤や黄色の原色と比べると印象は弱くなりますが、それぞれ特徴を持っています。
赤色の食欲増進の効果を持ちながら、優しい色のため、飲食系の企業や店舗などに使いやすい色です。
また、元気で明るく楽しいと感じさせるオレンジ色は、子ども向けのページなどに相性がいいです。
他にも、健康的で親しみやすく元気を与える色のため、マッサージ店などのチラシや看板に使用されることも多いです。
■イメージ
ポジティブ、楽しい、活気、明るい、親しみ、暖かい、健康的、庶民的、安っぽい、目立ちたがり、落ち着きがない
■心理的効果
前向きな気持ちにさせる、食欲を増進させる、にぎやかさを感じさせる、開放感を与える
○○○ 白色
白はベースの色に多く使われ、どの色とも相性の良い色です。
シンプルなため、伝えたいことにアクセントをつけることできっちり伝えることができます。
また、白色の背景は写真がきれいに見える効果があるため、写真をメインで使ったサイトや商品写真がたくさんならんだECサイトは白をベースに使うことで写真を引き立てます。
■イメージ
純粋・ピュア、誠実、清潔、開放的、神秘、スタート、シンプル、冷たい、孤独、空虚
■心理的効果
清潔な印象を与える、実際より軽く感じさせる、気分を一新する、始まりを感じさせる、広さを感じさせる
●●● 黒色
黒は「力強さ」や「威厳」を伝えるのに適した色です。
高級感を与えてくれる色でもあり、サイトの背景に使うことで洗練された豪華さを出すことができ、商品の質が高めるられる効果があります。
ただし、黒は硬いイメージを与えるため、親近感を持ってほしいときや気軽に試してほしいときには適しません。
■イメージ
高級感、力強さ、神秘的、威厳、暗い、不安、絶望感、孤独感
■心理的効果
実際より重く感じさせる、高級感を与える、自己主張を強くする、硬さ・狭さを感じさせる、強さや圧力・権力などの力を感じさせる
さて、いくつかの色のイメージを上げましたが、みなさんのイメージと合っていましたでしょうか?
デザインする際「好きな色を使う!」「はやっているからこの色!」でももちろんOKですが、今回の記事を見ていただき、色の与えるイメージと心理効果を知った上でデザインに使う色を決めてみても良いかもしれません。
この記事のカテゴリー
2016.11.26
地道に頑張るSEO 「用語集」と「よくある質問」のすすめ

ホームページを運営している人からよく聞く悩みの1つに
「ホームページを更新しなきゃいけないのはわかるけど、どんなコンテンツを増やしていいいのかわからない。。」
というものがあります。
たしかにSEOでは「良質なコンテンツを増やしていく」ということが大事です。
ただ、「いきなり良質なコンテンツを増やせ」とだけ言われても具体的にホームページに何を書けばいいのかなかなかわからないと思います。
そんな方におすすめのコンテンツが、「よくある質問」と「用語集」です。
「よくある質問」と「用語集」と聞くと、どちらのコンテンツもどこかホームページで見たことがあるという方が多いのではないでしょうか。
ではなぜこの2つのコンテンツがおすすめなのかそれぞれ解説していきます。
用語集をおすすめする理由

例えば、ホームページを作りたいけどあまり詳しくない人が、ホームページ制作会社のホームページを見て最初にこう思います。
「HTML・SEO・コーディングetcのように聞いたことのない横文字や専門用語が多くて意味がわからない」
これはホームページ制作に限った話ではありません。
専門性が高い業種になればなるほど、どうしても初心者に他業種の方には伝わりづらい専門用語が多数でてきます。
そんなときに用語集のページがあったらどうでしょうか。
「SEOとは、"Search Engine Optimization"の略で、ホームページを検索エンジンで上位表示されやすいよに最適化することを意味する言葉です。」
このようにそれぞれの単語の意味を記載することで、ホームページを見に来たあまり詳しくない人には必ず役に立つコンテンツになります。
それだけではなく、Googleは専門性の高いサイトを評価する傾向にありますので、うまくすればその用語を調べている人のアクセスが増える可能性もあります。
また、用語集であれば一度に大量に更新する必要もなく、一週間や一か月に数単語といった具合に少しづつ増やしていきやすいコンテンツでもあります。
よくある質問をおすすめする理由

多くの人は、「お問い合わせをしたら営業されるのではないか?」「こんな些細なことでお問い合わせするのも申し訳ないなぁ」などといった気持からホームページを見て電話やメールフォームで問い合わせするよりも、自分で答えにたどり着きたいと思っています。
また、近年は特にスマホの需要拡大によりちょっとした疑問はすぐに検索して解決したいという意識が以前より高まっています。このような自分で答えにたどり着きたいと思っている人が、必ず見るページが「よくある質問」です。
もちろん、ただあればいいというわけではありません。閲覧している人が疑問を解決できる内容をつくる必要があります。
ではどんな質問を掲載すべきかについても掘り下げてみたいと思います。
よくある質問の名前の通り、お客様からよく頂く質問を掲載するのは当然です。
しかし、数が多いというだけではなく、商品を購入する前の人か・実際に商品を使っている人かなどのシーン別で考えて重要度が高いと思われる質問を優先して掲載しましょう。
また、お客様(または見込み客)にどんな部分で不安になったり、疑問に思ったりしたかの
アンケートをとることで、お客様目線の質問を知ることもできます。
まとめ
いかがでしょうか。どちらもこのホームページにないコンテンツなのに、こんな記事書いていいのかとも思いましたが、オススメしたいコンテンツなのは間違いありません。
(※このホームページにもいずれ掲載したいとは思っています。。。)
「よくある質問」と「用語集」のページはどちらもお客様のお役にも立つ可能性が高く、ホームページの質を高める重要なコンテンツの一つになります。
このようなコンテンツをつくることで、自分の中で当たり前だと思っていた自社のサービスのいいところなどを見直すいい機会にもなると思います。
まだ作成していない方はもちろん、作ったけどぜんぜん更新していない(放置している)という方は、ぜひ一度見直して更新してみるのもおすすめです。
この記事のカテゴリー
2016.11.16
ちょっとひと手間のおもてなし。お問い合わせフォームプチ改善6ステップ

みなさんはWebサイトのお問い合わせフォームでお問い合わせをしたことがありますか?
お問い合わせしようとしたけど、いざ入力をはじめたらめんどくさくなって途中でやめてしまったなんて人も多いのではないでしょうか。
めんどくさくなった理由としてよく聞くのが
- 入力しなければならない項目が多すぎる
- 入力後に進もうとしたらエラーになった
- 何を入力していいのかわからない項目がある
などです。
ホームページ制作を行う上でお問い合わせをいただくことは目的のひとつだと思います。そんなお問い合わせフォームですが、その他のページに比べて軽視されがちです。他のページはすごく素敵なのにお問い合わせフォームはとってつけたようなものになっているWebサイトも数多く見かけます。
今回は、ちょっとしたひと手間でユーザがお問い合わせフォームを使いやすくなるようなプチ改善をご紹介します。ひとつひとつは何てことないことですが、何てことないことの積み重ねでユーザの使いやすさは大きく変わりますので、対応できそうなものがあればぜひ実践してみてください。
ステップ1 本当に必要な項目以外は削除する
基本的なことですが、ユーザに入力してもらう項目は最小限にしましょう。
ちょっとしたことを聞きたいのに「名前」「住所」「生年月日」「電話番号」・・・と入力しなければならなかったらユーザはお問い合わせするでしょうか。集客やマーケティングを考えるとお問い合わせの際に、顧客(または見込み客)の情報を少しでも入力してほしくなるものです。
しかし、一度ユーザ目線になって本当に必要な項目を再検討してみましょう。「必須でなければいい」と思うかもしれませんが、必須でなくても不要な項目がたくさんあればユーザは入力する気持ちが半減してしまいます。ここは思い切っていらない項目は削除しましょう。
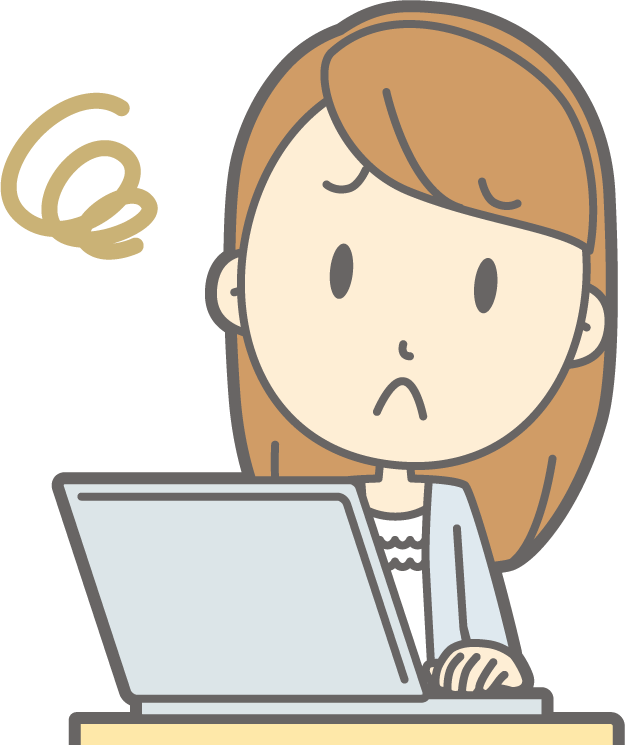
ステップ2 必須入力項目は「※」ではなく「必須」と書く
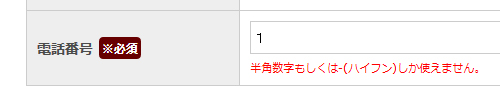
以下のように必須の部分に「※」のみ記載されているお問い合わせフォームがよくあります。
フォーム上部に「※は必須項目です」と記載されていれば、必須を表していることはわかりますが、ユーザからすると「※」の意味に一瞬悩んでしまいます。
このような場合は「※」と書くのではなく「必須」と書きましょう。その方がユーザの心理ストレスを軽減できます。

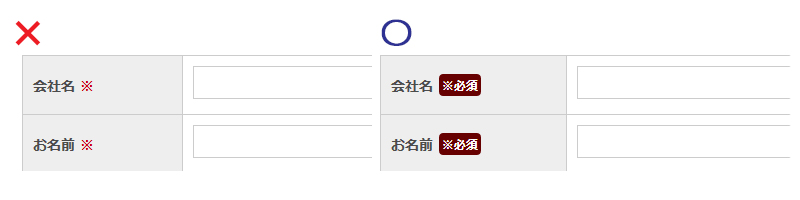
ステップ3 入力している項目に色つける
お問い合わせフォームを利用してくれる人はパソコンが得意な方ばかりではありません。
「名前」の項目を入力していたつもりが、カーソルがどこかへ飛んでしまったなんてこともよくあります。そこで入力している項目の背景だけ色を変えるなどして、現在どこを入力しているのかわかりやすくしましょう。

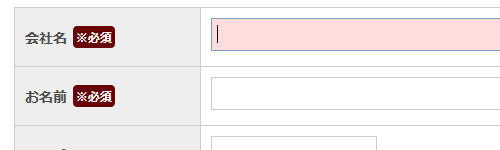
ステップ4 入力例を記載する
仮に「住所」とだけ書かれた項目があった場合にあなたなら何を入力するでしょうか?
「〒411-0943 静岡県駿東郡長泉町下土狩690-1-101」と入力する方もいれば「静岡県駿東郡長泉町下土狩690-1-101」と郵便番号を省略する方もいるでしょう。中には県名を省略して「駿東郡長泉町下土狩690-1-101」と記載される場合もあると思います。
住所以外でも電話番号は半角で入力すべきか全角で入力すべきかなどユーザが悩んでしまうポイントは数多くあります。このような場合に書き方の見本があればユーザは迷うことなくどのように住所を書けばいいかわかりますので入力の見本はできるだけ記載しましょう。

ステップ5 入力エラーは内容がわかるように、できればリアルタイムに表示する
これはシステムにより実現するのが難しいかもしれませんが、入力エラーはなるべく内容がわかるように書くとともにリアルタイムに表示するようにしましょう。
たくさんの項目を入力したのに一番最後にまとめてエラーと表示された場合、どこがだめだったのか何がエラーだったのかを上に戻ってさがす必要があります。これはユーザにとって大きなストレスとなってしまい、離脱の大きな要因のひとつです。
各項目の入力が完了した都度、エラーがわかれば最後にでるよりもユーザのストレスは大きく減少されます。

ステップ5 お問い合わせ内容を最初に入力できるようにしよう
通常お問い合わせフォームというと「名前」→「電話」→「お問い合わせ内容」といったように、まず個人情報を入力して最後に肝心の内容を記載するような順番になっています。
これをまず「お問い合わせ内容」を入力して、後から個人情報を入力するように変更します。
この順番を入れ替えることで、用件を入力し終わってから個人情報を入力ことになります。
用件の入力が終わっている場合、その後の個人情報入力が多少めんどうでも、ここで入力をやめると今までの入力が無駄になるという心理が働き最後まで入力してもらいやすくなります。
ステップ6 お問い合わせフォーム以外のお問い合わせ手段を設ける
お問い合わせフォームの改善からは少しずれるかもしれませんが、お問い合わせフォームのページには電話番号・FAX番号などを載せ、お問い合わせフォーム以外でもお問い合わせがもらえるようにしましょう。
今は手紙・電話・FAX・メール・Line・各種SNSなど多種多様な連絡手段があり、好みも人それぞれです。そのため、お問い合わせをもらえるツールをお問い合わせフォームに絞らず、受けられるツールは全て載せるようにしましょう。
おまけ サンクスページにも一工夫を!
サンクスページとはお問い合わせが完了したあとのページを意味しています。
お問い合わせしてくれたということは、そのWebページに関してある程度関心が高い可能性が高いです。せっかく興味をもってもらっているのに、サンクスページに「お問い合わせありがとうございました。」しか表示されていないのはものすごくもったいないです。
セミナー申し込みのフォームであればサンクスページには他のセミナー情報を、ただのお問い合わせフォームであればサービス紹介のページなどへ誘導するのがよいでしょう。
冒頭にも書きましたが、お問い合わせフォームは多くのWebサイトにあるにも関わらずあればいいというように軽視されがちなページです。
このページを改善することで他のサイトと差別化にもつながりますのでぜひ、これを機会に自分のサイトを見直してみてはいかがでしょうか。
この記事のカテゴリー
2016.10.31
店頭とネット、どっちで買う?「ショールーミング」と「ウェブルーミング」

「お店の売り場に行って、商品の使用や値段をネットで調べる」
「あらかじめネットで目星をつけた商品を店頭に見に行く」
「店頭で見た商品を、家に帰ってからネットで調べてみる」
みなさんもやったことがあるのではないでしょうか。食べログでお店を探す、楽天で人気商品を調べてみる、価格.comで値段をチェックする、なんてことは日常茶飯事の方もいると思います。
今、ネットでの情報収集が一般的になったことにより、商品を購入する時の行動が大きく変化しています。特に、実店舗での販売においては「ショールーミング」と「ウェブルーミング」という行動が広く一般的になってきました。
ショールーミングとウェブルーミング
ショールーミング
商品購入を検討するときに、実店舗に行って商品を確かめて、その場では商品は買わずネットショップで購入する、いわゆる店舗を「ショールーム」として利用することです。
ウェブルーミング
ショールーミングとは逆に、ネットショップなどで商品の仕様や価格帯、レビュー(実際に購入して使ってみた人の感想)などをあらかじめ調べ、商品の品定めをして、実店舗で購入する行動のことです。

最近はスマホやタブレット等を使って、店頭で価格や製品情報を確認する人が増え、中にはその場でオンライン注文を行う人も出てきました。
店舗での購入よりもネットショップでの購入の方がしやすいと感じるユーザーの増加や、店頭価格よりネットショップの方が価格が安いケースが増えたことがショールーミングの背景として挙げられます。
来店型でもホームページで比較検討されている

ショールーミングをしたことがある人は7割以上、ウェブルーミングをしたことがある人は8割以上と、多くの人は商品を購入する上でネットでの情報収集をしていることがうかがえます。
加えて、ショールーミングをする人の90%以上がウェブルーミングをしている、というデータもあることから、来店前の情報収集が一般的、且つ重要な行動であることは間違いなさそうです。
また、業種によって差はあるものの、実店舗売上の少なくとも10%~20%はウェブルーミング、すなわちネットを見て下調べをしてから店頭に来るいわれています。
ホームページには「お店で買う理由」を
近年では、来店での購入がメインの店舗でも、「まず、ネットで調べてから」が当たり前の行動になってきており、多くの人が何らかの形で事前にホームページで情報収集する傾向にあります。
実店舗で購入するにしろ、ネットで購入するにしろ、大多数の人がネットで検索して候補を絞り込んでいるのが現状です。ネットショップを運営していないお店であれば、「店頭で買った方がいい理由」をホームページにきちんと記載しておきましょう。
購入後のアフターフォローに関する情報や店内の雰囲気はもちろんのこと、接客するスタッフの顔があらかじめ分かっていたり他のお客様の感想などが見れたりすると、お客様は安心するものです。どんな業種でも「ホームページを見てもらって、購入の最終候補に残る」ことを意識してホームページを見てもらいましょう。
ホームページへのアクセスは半数以上がスマホから

ホームページのアクセスのうち半数以上がスマホからといわれ、モバイルファースト(スマホサイト第一に考えてホームページをつくること)という言葉もあるぐらい、スマホ対応サイトを持つことは重要になっています。
せっかくホームページを見に来てもらったのに、スマホで⾒たときに「⽂字が⼩さくて⾒えない…」「押したいところが押せない!」なんてことにならないよう、今後はスマホで⾒やすく、使いやすいホームページを意識していくことが必要です。
また、当社では、スマホでのホームページ活用セミナーを開催しています。今回のセミナーでは下記内容で開催します。
・スマホ対応サイトって何ですか?スマホサイトの必要性
・ユーザーにストレスを感じさせない集客の仕掛けづくり
・スマホサイトを効果的に活用した事例紹介
・時流に合ったホームページ活用方法
参加無料、各会場とも定員先着5名様で開催しておりますので、お気軽にご参加ください。
この記事のカテゴリー
2016.10.26
SEO都市伝説! 信じちゃいけないSEOテクニック5連発

ホームページの運用に携わっている人は多かれ少なかれSEOについて気にされていると思います。
この記事を読んでいる人の中にもSEOについてGoogleやYahoo検索などで調べたことがある人は多いのではないでしょうか。実際に調べたことがある人はわかると思いますが、Web上にはSEOの記事が驚くほど大量にヒットします。
そんな大量の記事の中には、正しい情報だけではなく、以前は正しかったが今は正しくない情報や根も葉もないような嘘の情報など入り混じっています。
今回はそんな中でよくでてくる都市伝説のようなSEOのテクニックについて紹介します。
1. クリックすれば順位があがる

「順位を上げるにはたくさんクリックしなきゃいけないんですよね?」と聞かれることがありますが、これは都市伝説です。
クリックして順位があがるのであれば、SEO業者は昔(今もあるのかもしれませんが)のゲーム機でよくあった連射機を常備しているでしょう。
この都市伝説はすごく有名で、ある会社さんでは始業後の5分間はクリックタイムといって社員全員で自社のサイトをクリックしていたという話もあるぐらいです。
実際に信じていた方には非常にお伝えするのが非常に申し訳ないのですが、クリックしても残念ながら順位に影響はありません。
[補足]
「実際にクリックしたら順位が上がったんだけど」と言われることがありますが、これは検索結果のパーソナライズ化によるものです。Googleはサイトを見た履歴を覚えており、一度見たサイトが次回以降の検索結果で少し上にあがります。
ただし、これはその人のPCだけで起こる話ですので他の人が見た順位には全く影響がありません。
2. 有名なサイトにリンクを張ると順位があがる
これもよく聞く話なのですが、「Yahoo」や「楽天」、「Wikipedia」など有名なサイトにリンクをたくさん張ると自分のサイトの順位が上がるという話です。
「SEOはリンクが大事」という話を勘違いして有名なサイトにリンクを張ればいいと思っている方が多いのですが、「SEOはリンクが大事」という言葉のリンクは被リンク(他サイトから自分のサイトにリンクを張ってもらうこと)を意味しています。
逆に自分のサイトから他のサイトにリンクを張ることを発リンクといい、これはSEO的な効果があるものではありません。
3. 無料ブログは上位表示されない
これははてなブログ、アメーバブログなどに代表される無料でブログを作れるサービスを利用すると検索結果で上位表示されないというものです。
なぜこんな話になっているのかわかりませんが、これは完全に間違いです。
はてなブログでも良質な記事をたくさん書いていればもちろん検索で上位表示されます。
もしこれが、本当なら今あるたくさんのブログサービスは廃れてしまうでしょう。
4. wwwがないと検索に不利
念のため書きますがこの「www」は爆笑ではなく「world wide web」の方です。
Webサイトというと、http://www.○○○.comのようなイメージを持っている方が多いと思います。そのイメージから「wwwは必ず付くもの」、「wwwが付かないはおかしい」というように連想されてできたのではなかと思われる都市伝説です。
確かにwwwが付くサイトは数多くあり、付いているのが一般的という気持ちもわかりますが、これは検索順位には影響ありません。
wwwについてはあった方がいい、ない方がいいというものではなくどちらかに統一しておけば問題ないでしょう。
(Googleが提供しているSearchConsoleというツールにwww有無を設定する項目がありますのでそちらを利用するようにしましょう)
5. Google AdWords(アドワーズ)を使うとオーガニック検索の順位があがる
Google AdWordsとは、Googleが提供している有料の広告出稿サービスのことです。
Googleで何かを検索すると、最上部に「広告」とラベルが付いた候補が表示される場合があります。この候補は通常の検索結果とはことなり、Google AdWordsというサービスを利用すること有償で上部に表示されています。
基本的にGoogle AdWordsを利用するとこのように広告として上部に表示されるのですが、Google AdWordsを利用すれば広告枠以外の検索結果(自然検索やオーガニック検索といいます)にも影響を与えるのではないかという都市伝説です。
これも都市伝説でありGoogle AdWordsは広告枠にしか効果がありませんので、Google AdWordsを使う場合に「これで自然検索もあがるぞ」といった変な期待はしないようにしましょう。
番外編 サイトが重いときはマウスでグルグルポインタを回すと速くなる
SEOとは関係ありませんが、おもしろかったので紹介します。
サイトの読み込みが遅いときなどにマウスで円を描くようにポインタを操作すると読み込みが速くなるという都市伝説!!
同じようにパソコンが固まった場合もこの操作で解決するという話も聞いたことがあります。隣の席の人がマウスをずっとグルグルしていたら「それ都市伝説だよ。」と教えてあげましょう。
以上、勘違いされていそうな都市伝説を5つ紹介しましたがいかがでしたでしょうか?
これ以外にもSEOにはよく勘違いされている施策や昔は有効だったが、今は無効になっている施策が数多くあります。
間違った情報施策に対してがんばって取り組んでいると、下手したらサイトに対してマイナスの効果となる場合もあるので、自分がやっている施策が不安な方はぜひ専門の方に聞いてみてください。
※本記事は2016年10月の情報となりますので、今後上記の都市伝説が本当になる可能性もありますのでご了承ください。
この記事のカテゴリー
2016.10.24
購入・来店につながる検索は「スマホが起点」

スマホは消費者が最も接触しているメディア

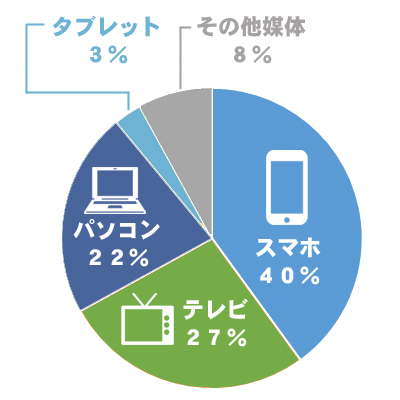
Google が実施したモバイル ユーザーの実態に関する調査の結果、スマートフォンやテレビなど、スクリーン(画面)をもつ媒体が全体の9割以上を占めており、ラジオが3%、新聞が5%、雑誌が1%と、少数になっています。
また、消費者が最も接触しているメディアはスマホとされていて、次いでテレビ・パソコンの利用が続いている結果です。
スマホの普及率・利用率から考えても、今後しばらくはスマホの接触割合が台頭するのは間違いなさそうなデータになっています。
何かを調べるときは「まず、スマホで検索」

検索の利用シーンで見てみると、パソコンでの情報収集は「思いつき」と「計画的」が約半数となっている状況ですが、スマホでの検索では、「思いつき」検索が8割ほどを占めています。
いつでも手元に存在するデバイスとして、会話の中で出てきた言葉や、ちょっとした疑問などを検索する形で利用されているようです。
加えて、スマホで商品やサービスの情報収集をしたことのある人のうち、約4割がその後ネットで商品を注文し、約3割の人が店頭等で購入したという結果があります。
つまり、ユーザーの行動はスマホでの情報収集を起点にスタートして、そこからネット上での購入、または店頭での購入につながるシーンが増えつつある、ということになります。
スマホで調べ始め、その後も引き続き調べるケースが多い

また、スマホを使って何かを検索する人は、一度情報収集を終わっても、その後改めて検索する「引継利用」をすることが多いといわれています。
例えば、通勤中のちょっとした空き時間にササッと電車の中で調べて、その中でいいなと思ったサイトを帰宅後にスマホやパソコンでもう一度見る、といった行動です。
この「引継利用」は当日中に行っているケースが多いともいわれています。そう考えると、この「ちょっとした空き時間にササッと電車の中で調べて」の段階で、引継利用する候補に残るサイトになることがポイントです。
また、引継利用する人は、今すぐ情報が欲しい「今すぐ客」であることが多いため、短時間でサイトにいい印象を持ってもらうには、スマホでも見やすいサイトかどうかが重要になってきます。
スマホ向けページの内容は検索順位にも影響

これまでは、検索順位を決める上で、パソコン向けページの内容が重要視されていて、パソコン向けページがある程度しっかりしていれば、それなりの検索順位をキープすることができていました。
スマホ向けページが検索順位評価の基準になる?の記事でも紹介しましたが、数か月以内に、検索順位を決めるうえでスマホ向けページが重要視されるようになるという情報が出てきています。
パソコンからよりも、スマホからの検索が多いことを考えると、当然の対応なのかもしれませんね。具体的な実施内容や時期、影響度は不明なものの、今後、スマホ向けページが重要になっていくことは間違いなさそうです。
スマホ向けサイトをもっと活用するには?
この記事のカテゴリー
2016.10.03
多くのサイトが陥りがち!閲覧者をがっかりさせるホームページ4パターン

ホームページは多くの場合、会社・団体などへの集客や信頼感の向上、知名度アップなどを目的として制作していると思います。
しかし、せっかくホームページを見たにも関わらず見た人ががっかりするような場合もあります。
今回は多くのサイトがやってしまいがちな、閲覧者をがっかりさせてしまう4つパターンとそうならないためのチェックポイント(改善点)をご紹介します。
1. 電話番号、連絡先の表示がない または隠している
ホームページを見てサービスについての詳細を聞きたいと思った場合、電話番号やお問い合わせフォームからお問い合わせするのが一般的です。しかし、ホームページのどこを探しても電話番号・お問い合わせフォームがなかったらいかがでしょうか?
多くの方はがっかりして、似たような他社のサービスを検討してしまうと思います。
また、電話番号や連絡先を載せているが分かりにくい位置にあった場合はどうでしょうか。
「お問い合わせする」という気持ちになったにも関わらず、電話番号を探すのに時間がかかったら、おそらくその人のモチベーションは電話番号を探している間に下がってしまいます。
電話番号を見つけても「もういいや」と思われたり、電話してもらえたとしても少し不機嫌になっていることもあるでしょう。
【チェックポイント】
電話番号や連絡先はわかりやすい位置に表示されているか?
2. お問い合わせの入力項目が多すぎる

お問い合わせフォームを開いたときに入力しなければならない項目がいっぱいあったらどう思いますか。
ネットショッピングでは個人情報の登録は必須ですが、ただのメールマガジン登録に電話番号・住所といった個人情報が求められた場合、閲覧者の信頼感は下がってしまいます。
また、お問い合わせフォームに入力している内容は多くの場合保存されていません。入力中にページを移動してしまうと入力した内容は最初から入力しなおしです。
入力した内容が少なければ再入力してもらえるかもしれませんが、大量にあった場合はもう一度入力してもらえる確立は少ないでしょう。
このようにフォームの入力項目が多すぎることはデメリットばかりです。
【チェックポイント】
お問い合わせフォームは必要最小限な項目となっているか?
3. 写真や広告が多すぎて知りたい情報にたどり着けない
パソコンやスマホの高解像度化に伴い、きれいで大きな写真のスライドショーを実装するサイトが増えました。それ自体は印象アップ・ブランディングなどに効果的だと思いますが、少しやりすぎているサイトもあります。
例えば、遊園地の入園料を知りたくてホームページを開き、料金ページへ移動しました。
しかし、園内のアトラクションなど写真がいっぱい表示されて肝心の料金は下にすごくスクロールしないとでてこない。。。こんなホームページだと閲覧者はがっかりしてしまいます。
写真以外でも、広告ばかり表示されて肝心の内容がなかなかでてこないサイトも増えてきています。個人のホームページではそれでもいいかもしれませんが、企業のホームページが広告だらけだと企業全体の信頼に関わります。
【チェックポイント】
閲覧者の視線を遮るように写真や広告が表示されていないか。
4. 最新のイベント情報がない・更新されていない
取引先の人から、口頭でイベントに誘われたとします。後日、その取引先のホームページを見たが案内された情報は見当たらない。こんな経験をしたことがある人も多いのではないでしょうか。
スマホの普及に伴い、口頭やチラシでイベントを知った人が後からホームページを見るという行動が増えました。そのため会社としてイベントを行う場合は極力ホームページにも詳細を載せた方がいいでしょう。特に場所・時間・持ち物などを確認することが多いので、左記のような情報はわかりやすく場所に表示しましょう。
イベント以外でも、新着情報が数年前の記事で止まっている・・といったようにホームページを長年放置してしまうといい悪いイメージにつながりますので注意が必要です。
【チェックポイント】
・会社の最新情報はホームページにアップしているか。
・定期的にホームページを更新しているか。
閲覧者にがっかりされる、よくありがちなパターンをご紹介しましたがいかがでしたでしょうか?
ホームページを運営されている人は自分のホームページが上記のようになっていないか一度ご確認してみてはいかがでしょうか。
この記事のカテゴリー
2016.10.03
検索エンジンに嫌われる「やったらダメなSEO対策」

Googleは、どういったホームページの運用方法が望ましいかを「ガイドライン」という形で公開しています。
その中で、「具体的なガイドライン」として「次のような手法を使用しないように」としている項目があります。多少専門的な内容や技術的な言葉が出てきますので、今回はそのガイドラインの中から、間違っている・さらにはマイナス効果に繋がってしまう「やったらダメなSEO対策」について、噛み砕いてご説明します。
検索エンジンの評価基準とは?
現在、日本ではほとんどの人がYahooかGoogleのどちらかの検索エンジンを利用していますが、検索順位に関する評価基準は、実はYahooもGoogleの評価基準と同じものを採用しています。
つまり、今は「どうやったらGoogleに好かれるか」ということが重要です。
Googleの評価基準では、サイトを見ている人の利便性を最重要視しています。
Googleの基本方針(抜粋)
・検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
・ユーザーをだますようなことをしない。
・検索エンジンでの掲載位置を上げるための不正行為をしない。ランクを競っているサイトや Google 社員に対して自分が行った対策を説明するときに、やましい点がないかどうかが判断の目安です。その他にも、ユーザーにとって役立つかどうか、検索エンジンがなくても同じことをするかどうか、などのポイントを確認してみてください。
・どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトといえるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。
検索エンジンから嫌われるSEO対策の一例
× 他のサイトから文章をコピーしたらダメ

Googleのガイドラインでは「無断で複製したページ・機械によって生成されたページはダメ」とされています。簡単に言えば他のサイトから文章をそのままパクッたらダメ、ということです。他のサイトから情報を寄せ集めて作った、オリジナルの情報がないページがこれに該当します。
ホームページ内のページ数・文字数が多いことは、検索順位の上位表示に有利なポイントの一つになりますが、他サイトからコピーしてきた文章をそのまま掲載しても検索順位は上がりません。
ちなみに、少し文章を入れ替えたりしても意味がありません。すぐに検索エンジンに見破られます。ページ数を多く、文字数を多くしたいが為だけにやってるサイトがありますが、基本的に効果がないものと思っておいた方がいいです。
他サイトの情報を参考にして書くのであれば、自分で調査したデータや自分の見解など、そのページとしての付加価値を付けて情報発信しましょう。
× 無差別な被リンクはダメ

検索順位の他のサイトからリンクしてもらう、いわゆる「被リンク」。
被リンクは今も効果があるとされていますが、ただ単にリンクされている数が多ければいいというわけなく、逆に被リンクを貼る事で検索順位が下がってしまう場合もあるので注意が必要です。
昔の検索エンジンは被リンクの数だけを見て、単純にその数が多いほど検索順位が高くなる評価していたこともありましたが、今の検索エンジンではこの対策は通用しません。
具体的にダメな一例でいうと、
・あなたのサイトにたくさんリンクを貼るよ!という有料サービスやツール
・相互リンクのみを目的とした、関連性の薄いサイトからのリンク
・キーワードを盛り込みすぎた不自然な文章からのリンク
等が挙げられます。上記に挙げた例はあくまでも一例です。有料サービスやツールが全てダメというわけではありませんが、検索順位を上げるためだけにリンクを貼ってもらうという行為は避けたほうが無難です。
※ちなみに、恥ずかしながら過去にこのサイトも、検索エンジンからペナルティを受けたことがあります。一時期、他サイトからたくさんのリンクを貼ったところ、「HP制作 静岡」での検索順位が2位から62位まで下落しました。
その被リンクを外し、Googleに対して「すみません。こういう手段を使って、故意に被リンクを増やしました。今はそのリンクを外しましたので、もう一度評価してください」というメッセージを送ったところ、順位が元に戻りました。皆さんもご注意ください。
× 検索エンジンの為だけにページをつくったらダメ
× 上位表示させたいワードを乱用したらダメ

昔は、ページの中に特定の言葉を多く書けば書くほど、その言葉で検索順位が上位表示しやすい、という時代がありました。
それを利用して「検索エンジンには見えるけど、人間には見えない」ような作り方をするサイトが存在していた時期がありましたが、今これをやってしまうと結構な確率でペナルティ(検索順位を下げられる、検索順位から除外される等)を受けることがあります。
白の背景で白の文字で文章を書く。
画面外にワードを表示させる。
文字の大きさを"0"に設定する。
こんな設定をしているとしたら、今すぐに直すことをオススメします。また、文字を隠さずとも、同じ単語や語句を不自然に感じられるほどに繰り返すことはNGです。
SEOの抜け道を探すより、見ている人の利便性を優先しよう
このページに記載した、やったらダメなSEO対策はあくまで一部です。
これらの対策を行ってしまうと、検索順位の下落や、悪質と判定された場合にはGoogleの検索結果から完全に削除されてしまうこともあります。
また、ガイドラインに記載されていない不正行為についても、Googleで対応策を実施することがありますし、逆にガイドラインに記載されていない行為が許可されているとは限りません。
抜け道を探すことに時間をかけるより、ガイドラインを遵守した「見ている人の利便性」を挙げていくことで、検索結果の上位表示を目指しましょう。
また、SEOに関する無料のセミナーを2016年10月12日に開催することが決定しました。
SEOのプロ、株式会社ディテイルクラウドクリエイティブ 代表の南雲宏明 氏をお招きして、検索結果上位10万サイト以上を分析して抽出した統計データを元に導き出された、自社で実施できるSEOのポイントをご解説いただきます。
絶対に知っておきたい最新SEOセミナーを開催します
この記事のカテゴリー
2016.08.31
スマホ対応サイトって何ですか?スマホ対応サイトが必要な4つの理由

スマホユーザーは近年増え続けています。皆さんも、通勤・通学のスキマ時間にネットで検索したり、家で寝ころびながらネットショッピングなどされているのではないでしょうか。
数年前であれば、パソコンが中心となっていたインターネットの利用も、スマートフォンやタブレットなどのモバイル端末の普及に伴い、ここ数年はパソコンからスマホへと移行されてきました。
今回は、最近よく耳にする「ホームページのスマホ対応」とその必要性について書いていきます。
「スマホ対応サイト」ってなに?
スマホ対応サイトとは、ざっくりいうと「スマートフォンからでも見やすい・使いやすいホームページ」のことです。普段何気なくスマートフォンを使っていますが、スマホでインターネットにアクセスした際にはスマホ対応のWEBサイトが表示される仕組みになっています。
スマホとパソコンでは異なる点が多いため、パソコン用のホームページをスマホで読み込むと表示に時間がかかったり、文字や画像が小さくて見にくくなってしまったりと、ストレスを感じたことがある方も多いかと思います。
スマホ対応サイトじゃないと困ること
それでは、スマホ対応サイトでない場合、具体的にどんなことがおこるかをまとめてみます。
1.見づらい
パソコンとスマホの違いの1つとして画面の大きさが挙げられます。パソコン用のサイトでは、画面がある程度大きい前提で造られていますので、文字や画像が小さくて読みづらくなってしまいます。この時点で、約半数(45%)の人が反射的に他のサイトを見に行ってしまうといわれています。つまり、ビジネスでホームページを使っている場合は、潜在的な見込み顧客を取りこぼしていることになってしまいます。
パソコン用サイトをスマホで見ることもできますが、拡大、縮小したりするのは面倒ですし、拡大すると画面内でページが縦横無尽に動くので、誤って行きたいページとは別のページへのボタンを押すこともしばしばです。場合によってはパソコン用サイトしか見れないコンテンツもあります。
2.操作しづらい
次にパソコンとスマホの違いとして挙げられるのが、操作の仕方です。マウスやマウスパッドを使ってカーソルを移動してクリックするパソコンに対して、スマホの操作は指での操作することを意識しなくてはなりません。
例えば、メニュー等で他ページへ移動するボタンが並んでいた場合にボタンを押し間違えてしまったり、入力フォームで次の項目に移動する時に違うところに行ってしまったりと、見ている人のストレスになる要素を多く含んでいます。
3.表示が遅い
特に最近では、外出先や自宅からスマートフォンでホームページを見るケースが増えてきています。その為、腰を据えてじっくり調べ物をするよりかは、手軽にサクッと調べる傾向になってきています。ここで注意するのはインターネット回線の速度です。
携帯の電波を使ってデータを送受信するので、自宅や会社でインターネットを使うのと比べてどうしてもホームページの読み込み速度が遅くなってしまいます。サイズの大きい画像を使っていたり、動画を埋め込んでいたりすると、表示が完了するまで数秒間待たなければいけないなんてことも発生します。
4.検索エンジンの上位表示に不利
検索エンジン(Google)は、ホームページがスマホ対応しているかどうかを認識していて、ホームページをスマホ対応していることが検索順位を決める重要な要因となっています。
簡単に言えば、スマホ対応しているサイトは、対応していないサイトよりも上位に表示されやすくなり、逆にスマホ対応していないサイトは不利、ということになります。詳しくはこちらの記事「検索エンジンがホームページのスマホ対応に本気出してきました。」にも書いています。
ホームページのスマホ対応はやっぱり必要
モバイルファースト(スマホサイト第一に考えてホームページをつくること)という言葉もあるぐらい、スマホ対応サイトを持つことは重要になっています。
せっかくホームページを見に来てもらったのに、スマホで⾒たときに「⽂字が⼩さくて⾒えない…」「押したいところが押せない!」なんてことにならないよう、今後はスマホで⾒やすく、使いやすいホームページを意識していくことが必要です。
また、当社では、スマホでのホームページ活用セミナーを開催しています。今回のセミナーでは下記内容で開催します。
・スマホ対応サイトって何ですか?スマホサイトの必要性
・ユーザーにストレスを感じさせない集客の仕掛けづくり
・スマホサイトを効果的に活用した事例紹介
・時流に合ったホームページ活用方法
参加無料、各会場とも定員先着5名様で開催しておりますので、お気軽にご参加ください。
この記事のカテゴリー
2015.11.02
HP制作を依頼するとき注意すべき4ポイント
HP制作のときに気をつけること
新規のHP制作・リニューアルするとき、どんなことに注意したらいいのでしょうか。
個人事業や中小・零細企業は経営者の方が企画・調整行うことが多いかと思います。経営者の方はなにかとお忙しいので、HPは制作業者におまかせになってしまうことも多いでしょう。でも単純に「HP制作はプロにまかせておけば安心」なんて思っていませんか?
「WEBコンサルタント」、「WEBクリエイター」、「WEBデザイナー」なんて聞くと、何やら特別な人種のように感じるかも知れませんが、ただの人間です。
人間対人間で仕事をするのですから、やっぱりHP制作でも制作業者に頼む時には注意するべきポイントがあります。今回は、私たちが感じている、業者に依頼するときに注意するポイント4つについて書いていきます。
HP制作業者に会社・商品を把握してもらう
私たちがHP制作業者としてお客様からご依頼いただくとき、まずは現状の課題と将来像をヒアリングさせてもらっていますが、そのときに様々なご要望・ご意見を頂きます。
「検索エンジンで上位に来て欲しい」
「ページを簡単に更新できるようにして欲しい」
「スマートフォンで見ても見やすいホームページにしたい」
「トップページをもっと、こうドーン!って感じにしたい」
「よくわからないから、まかせる!」
多いご意見でいうと、だいたいこんな感じでしょうか。せっかくHPを立ち上げ・リニューアルするのですから、抱えている課題や不満を解消したいと考えるのは当然だと思います。
でも、それだけの漠然としたご要望だけで制作に着手するのはちょっと無理があります。
まずは、会社・商品についてHP制作業者にきちんと理解してもらいましょう。
そこが理解されていない状態で、会社案内パンフレットだけを渡してHP制作しても、見ても「ふーん」としか感じてもらえないような、あたりさわりのないHPになってしまうことが少なくありません。
HP制作業者がみなさんの業種・業界に詳しいとは限りません。質問されなかったとしても、商品概要・サービス内容はもちろんのこと、他社との差別化になる部分や、これまでの実績等を伝えていきましょう。
HP制作会社に強み・差別化を理解してもらう
HPは誰でも公開することが出来ますが、それだけ競合が多いという点も忘れてはいけません。せっかくHPを見てもらっても他社と比べたときに「競合他社と差別化できる要素」「選ばれる理由」が閲覧者に刺さらなければ意味がありません。
HPで成果を出すには、この「競合他社と差別化できる要素」「選ばれる理由」が明確であることが大前提です。検索エンジンを使えば簡単に競合サイトと比較されるので、比較されて選ばれなければビジネスにならない、ということを意識しましょう。
差別化・強みのポイント少なくても5つ、可能なら7つくらい列挙できればベストです。
また、この差別化・強みは実際にお客様の立場になって考えてみることが大切です。商品を購入したときに実感していただけるメリットはもちろんのこと、メンテナンス性や将来性など、見込み客の方の立場・心境に立って強みや差別化のポイントを洗い出していきましょう。
HP制作業者にも伝わる「心を動かす原稿」を書こう
HPを作る上で、一番大切になのが掲載する文章の元となる原稿です。
HPの成果は、原稿の善し悪しで決まってくるといって良いでしょう。
意外かもしれませんが、一般的なHP制作会社では原稿作成をやってくれるところは多くありません。依頼者の方に考えて用意してもらうことが多く、仮に原稿作成をやってくれるところがあったとしても、なかなかの費用がかかってきます。
弊社の場合も基本的に、元となる文章をお客様にお考えいただいて、それを私たちが校正して掲載する形式をとらせていただいています。ご用意いただくのが難しい場合には、プロのライターの方を入れたりするのですが、コストパフォーマンスを考えれば、依頼者の方に考えていただくことをオススメしています。
ここで言う「心を動かす原稿」というのは、マーケティングのテクニックを駆使した広告文章を作る、ということではありません。前項で書いたように閲覧者にわかりやすく、差別化・強みを明確にすることや、素人でもわかるように専門用語を使わないで文章を書くこと、も重要です。
見込み客がページを読んで、理解し、興味を持ってもらえるよう、読み手の立場になって文章を作り、読みやすい形で掲載することが大切なポイントです。
HP制作業者にまかせっぱなしはダメ
私たちHP制作業者がこんなこと言うのも微妙なのですが、HP制作を業者にまかせっぱなしでは成果はあまり出ません。それは、HP制作業者が専門性のある、ターゲットに刺さる文章・内容を更新をしていくのが非常に難しいからです。
また、できることなら社内でHPの更新をしていくことで更新コストを抑えることができ、リアルタイムに新鮮な情報発信をすることが可能です。事実、HPで成果を出している会社の8割以上が社内でHP制作・運用をしています。
制作業者より、あなたの方が会社や商品についての知識が豊富なことは確かです。
面倒でもHP制作業者に丸投げせず、重要な部分はきちんと自分で運用していきましょう。
HP制作を業者に依頼するときに注意すべき重要ポイント4つ、のまとめ
制作業者にきちんと会社・商品を把握してもらおう!
制作業者よりも、依頼者の方が会社・業界に関する知識・ノウハウは、確実に多く持っています。漠然とした概略だけでなく、自社の強みや獲得したいターゲット層等の情報をHP制作業者にきちんと伝えましょう。
強み・差別化を理解してもらう
他社との違いは明確に。できれば、強みの数は5~7個くらいがベター。
閲覧者・見込み客の立場になってわかりやすく、明確に挙げていきましょう。
案外、自分たちは当たり前と思っていることが、強みになったりするかもしれません。
業界素人にも伝わる「心を動かす原稿」を書こう
前項で書いた強みを明確化したら、わかりやすく、出来るだけ専門用語を使わずに原稿を書いてみましょう。専門用語を書いたほうが検索に引っかかりやすくなることもありますが、原稿を作る団塊では、見てくれている人に理解してもらい、興味を持ってもらうことを意識しましょう。
コピーライトのテクニックは大事ですが、それは2の次と考えましょう。
HP制作業者にまかせっぱなしはダメ
弊社のセミナーや、このコラムで何度か書いていますが、ダメです。
大事なことなので2回書きますが、HPで成果を出している会社の8割以上が社内でHP運用をしています。HPの運用・更新は何かと後回しになりがちですが、面倒くさがらず、出来れば社内で地道に更新・運用していくことをこころがけましょう。
この記事のカテゴリー
2015.02.05
ホームページ(Webサイト)を制作するときに、果たすべき役割8選
長岡@静岡ホームページ制作応援隊長です。
以前に、「ホームページ制作で最も重要なこととは」というタイトルのブログの中で、ホームページの目的を明確に決めることと書きました。
ホームページ制作と運用を通して、何を目的にし、どのような目標を達成しようとするのか。
これを明確に決めることです。
そして、その目標をクリアするために、次に考えることは、「ホームページ(Webサイト)の役割を定める」ことです。
ホームページの役割とは何でしょうか?
会社の事業活動は、当たり前ですが、ホームページだけで行なわれているわけではありません。
一部のEC(ネットショップ)を除けば、ホームページ以外の活動が多いわけです。
その事業活動の流れの中で、ホームページがあることで何を期待するのか、どのような効果を出すのか、これを明確に具体的に決めることが、つまりホームページの役割を決めるということです。
では、各社のホームページの役割ってなんでしょうか?
もちろん、ホームページの役割は各社さまざまです。
その中でも、よくある役割を、8個あげて見ましょう
1.見込み客の集客
中小企業のホームページの役割で、最も多いのが、この「見込み客の集客」です。
中小企業の社長や百戦錬磨の営業マンは、目の前に見込み客さえいれば、ニーズのある人と出会えさえすれば、何とかできます。
繰り返し訪問し、仲良くなり、時には飲みに行ったりゴルフに行ったり、もちろんデモや営業アプローチを繰り返しながら、何とかその人に商品を買ってもらったり、サービスを使ってもらうことが可能です。
でも、その営業の手腕も、見込み客と出会えなければ、発揮することができません。
そして、営業活動で最も難しいのが、見込み客の発掘です。
ですから、中小企業がホームページに期待する役割として最も多いのが、やはり、この見込み客を集客することでしょう。
商品やサービスに興味がある人にホームページに来てもらい、その人に、問い合わせしてもらう、資料取り寄せ申込みしてもらう、電話をかけてもらう、相談会への来場、感性拾う見学会へ端を運ぶ、セミナー参加など、あらゆる手を使って、接触を持つこと、これがホームページの役割として期待されます。
2.既存客への情報提供
新規のお客さまと出会うことと同じくらい、いや、それ以上に大切なことは、既存のお客さまを守ることです。
新規開拓は、手間と時間とお金がかかります。
ですから、一度つながったお客さまは、なんとしても守らなければなりません。
そのために、既存客へと情報を提供していくことが大切になります。
既存客へと情報を提供し、今使っている商品・サービスをより活用し、成果に結びつけ、お客さまの事業活動に貢献すること。
それが達成できれば、他社に乗り換える可能性が低くなり、リピート客となったり、サービスの継続利用が期待できます。
3.SEO対策
ホームページは、しばしば、他のホームページのSEO対策(検索エンジン最適化=検索順位をあげること)に使われることがあります。
人気があり、役に立つホームページは、多くの場合いろんなところから被リンクを受けます。
ですから、その被リンクを自分で作り出すことが、SEO対策になります。
ここ数年のGoogle(グーグル)のアップデートにより、被リンクの重要性は下がってきています。
時として、スパム行為(不正行為)としてペナルティを受けることもありますので、以前ほど積極的に行われることはなくなりました。
以前よりは重要性は低くなったとはいえ、被リンクが検索順位に与える影響は、小さくありませんし、古くからある被リンクは、ある程度の有効性を保っています。
4.会社や商品、場合によっては人をブランディングする
商品やサービス、場合によっては、その会社や、その人自身をブランディング(価値を高める)ことを目的とすることもあります。
その代表的な例が、芸能人や著作者の公式サイトです。
これは、情報提供の役割もありますが、その人自身をブランディングするサイトでもあるのです。
また、会社が行なっている社会貢献活動や、業界での地位を伝えることで、ブランディングしていくこともあります。
その業界のノウハウを伝えていくことで、プロとしての認知を高めていく方法も有効です。その分野のことを教えるレベルの人であるというのは、高いブランディング効果がありますので、ホームページを通して情報を伝えていきます。
地域の活動に参加しているところを掲載したり、清掃活動を行なったり、会社見学や講師に呼ばれているところを掲載することは、このブランディングを目的にしていることが多いです。
5.あらたなニーズを喚起する
商品・サービスには、普及の段階があります。
出たばかりで、類似商品が無い場合は、見込み客がまだ、そのニーズ・必要性を感じていないことがあります。
ニーズを感じていない人にやることは、商品の説明ではありません。
まず、「それが必要である」「もしあったら、すばらしい未来が待っている」と思ってもらうことです。
主として、商品・サービスの普及し始めの段階では、ニーズを喚起するのは大事な役割です。
6.業界全体を活性化し、発展に寄与する
業界によっては、自分のところ1社だけがよくなろうとしてもダメな場合があります。
たとえば、業界全体が信頼を得られていない、または失っている場合です。
そういう時は、自社のアピールをする前に、業界全体の底上げや健全化のアピールが必要なときがあります。
少し余談ですが、業界というのは、主として提供側都合の分類です。
消費者側は、業界別に見ているわけではありません。
ニーズ別に見ています。
業界別とニーズ別は、似ているようで実は違います。
たとえば、バスはバス業界、タクシーはタクシー、電車は電車で1つの業界を作っています。
でも、消費者は、「○○にいくのに、さて、電車で行こうかタクシー乗ろうか、いや、路線バスなら目の前にバス停あったよな」のように考えます。
こうなると、タクシーのライバルはタクシーだけではありません。
路線バスや電車とも競争しなければなりません。
こうなると、タクシー会社同士で競争している場合ではありません。
タクシーが、いかに便利で快適かを消費者に知ってもらう必要があります。
タクシー会社は、運命共同体になるのです。
このように、業界全体の発展の役割を、ホームページが担うこともあります。
7.新たな社員を採用する
事業が発展してくると必ず課題に挙がるのが、よい人材の確保です。
これが、会社成功の半分を握っているといっても過言ではありません。
よい会社を作っていくことはもちろんですが、そのことを社外にアピールして、「こんな会社で働きたい」と思ってもらうことで、いい人材を確保するというのも、ホームページの重要な役割です。
特にいま、応募する人のほとんどはホームページを見ます。
その中に、入社したときの自分を重ねあわせてイメージするのです。
そのイメージが、より鮮明に相手の頭に描くことができるか。
それが、どれだけ魅力的なのか。
それは、採用にとってとても重要なホームページの役割です。
8.販売(ネットショップ、EC)
もう説明も要らないでしょう。
販売のためのネットショップサイトです。
直接収益を上げるための、いわば店舗のようなものです。
ネットショップ市場は、拡大の一途をたどっています。
これから、直接お金を稼げるネットショップ(EC)に進出するのは、ひとつの選択肢ですね。
役割を明確にすると内容が決まる
ホームページの役割を決めて制作・運用をすると、自然とどんなコンテンツ(内容)を載せればいいかが決まってきます。
採用であれば、先輩社員、それも、入社して2~3年の、ちょっと先輩社員をかっこよくステキにホームページ上に登場させてあげることで、見てる人が、より具体的に自分の未来をイメージできるようにするのがいいです。
しかし、見込み客の集客のためであれば、たとえ社員をホームページに載せるとしても、こういう技術を持ってこんなサービスを提供するために、こんな努力をしています、という内容になるかもしれません。
ホームページの役割によって、コンテンツの内容や、その載せ方が変わってきます。
そうすることで、より、成果に近づき、目的が達成されやすくなるのです。
この記事のカテゴリー
2015.01.22
「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」沼津市でのセミナーでした
長岡@静岡ホームページ制作応援隊長です。
「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」という内容で、何度か各地でセミナーをやってきて、100名近くの方々に聞いていただきましたが、この内容では最後のセミナーでした。
場所は沼津市、商工会議所の新しく気持ちのよい会場です。

ホームページを制作して、グーグルやヤフーの検索エンジンに好かれてる(SEO:最適化)サイトは、どんな施策をしているのか?
具体的な内容で解説してきました。
ホームページは作っただけでは効果は限定的です。
集客して成果に結びつけるためには、ホームページ制作をスタートとして、そこから運用していくことが大切です。
これからも、そのようなことをみなさんにご提案していきます。
今回は、オプショナルセミナーとして、中小企業経営に活かす、クラウドソーシング活用について、多少ですがご紹介をしました。

たんなる外注の切り替えではなく、さまざまなシーンでクラウドソーシング(インターネットを活用した、新しい外注・人材流動化の仕組み)を活用することができます。
2月・3月にも、またお話をいたします。
ホームページについても、来月からは、新コンテンツを投入します。
またぜひいらしてください。
この記事のカテゴリー
2015.01.20
「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」静岡市のセミナーでした
長岡@静岡ホームページ制作応援隊長です。
「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」と題したセミナーを、静岡駅前会議室LINKで開催しました。

「いま、グーグルの順位は、何を基準に評価されているのか?」
「YahooとGoogleで、どのように違うのか?」
「検索順位で上に行くためには、何をすればいいのか?」
「どんなキーワードで上を目指したらいいんか?それをどのように調べるのか?」
私たちのセミナーは、定員5名の少人数制セミナーですので、このような活発な意見が、交わされています。

第1部では、どのようなことを気をつけたら、グーグルやヤフーなどの検索エンジンで上位にいけるのか。
第2部は、それを実現するための、更新しやすい環境を、実際に更新しながら体験していただきました。
今回の、「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」というテーマも、今月で一区切り。
来月からは、また新しいテーマを投入します。
「WEB制作会社が秘密にしたいホームページの検索エンジン対策7つ」のセミナーを聞く最後のチャンスが、1/22(木)18:30から沼津市商工会議所で開催するセミナーです。
おかげさまで定員いっぱいにはなっていますが、ブログを読んでくださっている方々であれば、あと1~2名くらいはなんとかなりますので、遠慮なくおっしゃってください。
あっ、もちろん、無料です。
このセミナーは、私たちの、地域のみなさんへの貢献ですから。
ぜひ、ご活用ください。
この記事のカテゴリー
2015.01.08
ホームページの改善のためのもっともシンプルな考え方
長岡@ホームページ制作応援隊長です。
ホームページを製作し、活用しようと思ったとき、私たちのようなホームページ製作業者の話を聞くことがあるでしょう。
そのとき、なんか難しい話しや聞いたこともない横文字言葉を連発されたことはありませんか?
そして、何がわからないかもわからない状態で、「う~ん・・・」ってなったりしたことはありませんか?
ホームページ活用を考えるとき、たくさんの事柄を検討することになります。
たとえば、
ページ構成はどうするのか?
ホームページが狙うターゲットは?
自社のUSPは?
リスティング
SEO対策
SNS活用
デザイン
ブランディング
定期的な更新と、そのコンテンツ
レスポンシブ・デザイン
う~ん、なんだか頭が痛くなりそうですね(笑)
しかし、これは、2つのシンプルな考え方に集約できます。
その2つとは、
入り口と出口
です。
つまり、
ホームページに見る人を誘導する『入り口』
と、
見た人に、何をしてもらうかという『出口』
すべては、この2つについて改善しようとしているだけです。
難しい言葉をひけらかして、さも私はプロでございますみたいな話しをする製作業者がいるかもしれませんが、ようは、入り口と出口の改善です。
もしわからなくなったら、「それは、入り口の話しをしているのですか?それとも出口の話ですか?」と問いかけて整理してみてください。
ねっ! シンプルで簡単でしょ?
こういうことをお伝えするセミナーを開催しています。
私たちから皆さんへのプレゼントですから無料セミナーです。
よかったら、気軽に活用してください。
詳しくは、こちらからご覧ください。
この記事のカテゴリー
2015.01.06
ホームページ制作で最も重要なこととは
ホームページ制作応援隊長、長岡です。
ホームページを制作するのには、いろいろと大切なことがありますよね?
デザインをどんな感じにするのか?
色は何色がいいのか?
ホームページのターゲットをどのような顧客層に設定するのか?
などなど。。。
でも、その中で、もっとも重要なことは何か?
ホームページを製作する上で、一番最初に考えなければならない重要なことは何か?
それは、ホームページの『目的を明確に決めること』です。
な~んだ、そんなことか、と思うかもしれません。
その通り、そんなことなのです。
しかし、そんなことがしっかり決められていないで製作されている、そんなホームページが世の中にたくさんあります。
ホームページの目的って、たとえばどんなことを思い浮かべますか?
見込み客の発掘
既存顧客との関係を深める
たとえば、そんな目的が出てきそうですね。
でも、これでは不十分です。
なぜなら、目的が抽象的過ぎるからです。
目的は、もっと具体的なほうがいいです。
別の言い方をすれば、見た人が次に何をしたらいいのか、その行動を具体的にイメージすることです。
『見込み客を発掘する』の『発掘』を具体的な行動に落とし込みます。
たとえば、
・問い合わせの電話をかける
・問い合わせをメールで送る
・定期的に実施している相談会に足を運ぶ
・無料小冊子を請求して、読んでもらう
・完成披露見学会に足を運ぶ
・参加する展示会のブースへ来場
・セミナーへの参加申込み
このように、具体的な行動に落とし込みます。
『具体的な行動』であることが大切です。
ホームページの目的は、具体的な行動で決めましょう。