静岡のHP屋コラム
2016.10.29
404 Not Foundとは? HTTPステータスコードについて

インターネットを使っていて「Not Found」または「ファイルが見つかりません」などと表示されたことはありませんか?
これは閲覧しようとしたページがホームページ上にないという意味のエラーで、「404エラー」などと呼ばれます。
HTTPステータスコードとは?
404という数字がでましたが、この数字には「HTTPステータスコード」という名前があります。
ホームページを見ようとした場合、PCやスマホからインターネットを通じてWEBサーバに「このURLのページを見たいです」という要求を通知します。
その要求に対してWEBサーバが応答した内容がHTTPステータスコードです。
HTTPステータスコードは3桁の数字でできており、大まかに
- 100番台 = 「処理中」
- 200番台 = 「処理成功」
- 300番台 = 「リダイレクト(転送)」
- 400番台 = 「クライアントエラー」
- 500番台 = 「サーバーエラー」
といった意味があると決められています。普通に閲覧している限りエラー以外を目にする機会はないので、400番台と500番台について簡単に説明していきます。
クライアントエラーとサーバ―エラーって何が違うの?
400番台は「クライアントエラー」、500番台は「サーバーエラー」と説明しましたが、そもそもクライアントエラーとサーバ―エラーと聞いてもピンとこない方も多いと思います。
ここでいうクライアントとはホームページを見ようしたPC(ブラウザ)のことを指しており、サーバとはホームページのデータを保存しているWebサーバを指しています。
そのため、クライントエラーはブラウザ側が原因で起こっているエラー、サーバエラーとはWebサーバ側が原因で起こっているエラーです。
今回はこの中でもよくみるHTTPステータスコードを3つ解説します。
401エラー
「認証エラー」「401 Authorization Required」などと表示され、Basic認証でIDやパスワードを間違えた場合に表示されます。
このエラーがでた場合は、「IDまたはパスワードの打ち間違いかないかをチェックする」または「サイトの管理者にIDとパスワードを再確認する」ようにしましょう。
403エラー
「閲覧禁止」「403 Forbidden」などと表示され、アクセス制限がかかったページにアクセスしようとした場合に表示されます。具体的には特定のIPアドレスからのみアクセスを許可されたページに、許可されていないIPアドレスからアクセスした場合などがあります。
400番台のクライアントエラーになりますが、Webサイトを構築しているCMSの設定ミスなどでも表示される場合がありますので、アクセス制限など掛けていないのにこのエラーがでた場合はWeb側の設定を見直してください。
404エラー
冒頭にも記載しましたが、このエラー「ページ未検出」「404 Not Found」と表示され、閲覧しようとしたページが見つからない場合に表示されます。ページが削除されてしまったり、ページのアドレスが変更になったことなどが原因で起こることが多いです。
このエラーが起こった場合は、見ようとしたページは存在しないのであきらめるしかありません。
404エラーを作りこもう
404エラーが発生した場合の専用画面を作ると閲覧者には親切です。作成方法はこの記事では割愛しますが、404エラーがでた場合に特定のページを表示されることができます。
普段は見ることができないページですが、いざこのエラーが発生したときにこのページが作りこまれていると個人的にはすごく好感度があがります。
また、普段は見れないからかクスッと笑ってしまうようなページを作っているサイトも多いので、気になった方はぜひ探してみてください。
2016.10.27
【PixlrEditor】画像の明るさ・コントラストを調整
撮った写真がなんとなく暗い…くすんでしまった…
そんな写真も「Pixlr Editor」を使えば、明るく綺麗な写真に変身させることが出来るかも?
※「Pixlr Editor(ピクセラエディタ)」とは、インターネットにつながっていればブラウザ上で画像編集ができる無料のwebサービスです。
今回の修正は・・・
今回はこちらの写真!
少し空が暗く富士山がぼんやりしているので鮮やかになるよう修正していきます。
Before

After

手順
1.Pixlr Editor(https://pixlr.com/editor/)にアクセスし
「コンピューターから画像を開く」より修正したい画像を選びます。

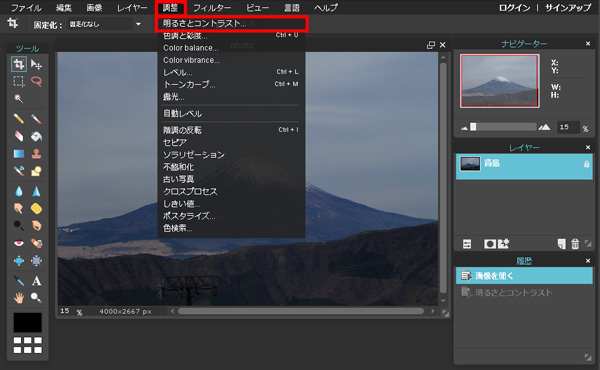
2.上部にあるメニューより「調整」をクリックし、その中の「明るさとコントラスト」を選択します。

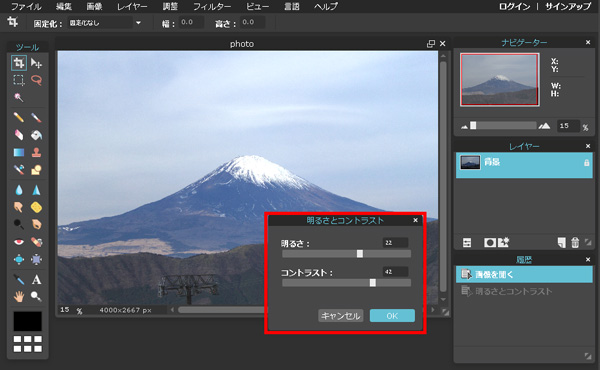
3.「明るさとコントラスト調整ウィンドウ」が表示されます。
画像を確認しながらバーを動かして調整してください。

4.調整が完成したら画像を保存します
上部のメニューより「ファイル」をクリックし、その中の「保存」から保存を進めてください。
★画像が出来ました!★

写真が暗い・ぼんやりしてしまった時は、PixlrEditorでこんな風に修正することが出来ます!
さらに・・・
彩度を調整する
メニュー「調整」の中から「色調と彩度」を選び、【彩度】を変更すると、こんな風に鮮やかな写真にすることや白黒写真にすることも出来ます!


いつもの写真にちょっと手を加えて、お気に入りの1枚に変身させてみてはいかがでしょうか?
2016.10.26
SEO都市伝説! 信じちゃいけないSEOテクニック5連発

ホームページの運用に携わっている人は多かれ少なかれSEOについて気にされていると思います。
この記事を読んでいる人の中にもSEOについてGoogleやYahoo検索などで調べたことがある人は多いのではないでしょうか。実際に調べたことがある人はわかると思いますが、Web上にはSEOの記事が驚くほど大量にヒットします。
そんな大量の記事の中には、正しい情報だけではなく、以前は正しかったが今は正しくない情報や根も葉もないような嘘の情報など入り混じっています。
今回はそんな中でよくでてくる都市伝説のようなSEOのテクニックについて紹介します。
1. クリックすれば順位があがる

「順位を上げるにはたくさんクリックしなきゃいけないんですよね?」と聞かれることがありますが、これは都市伝説です。
クリックして順位があがるのであれば、SEO業者は昔(今もあるのかもしれませんが)のゲーム機でよくあった連射機を常備しているでしょう。
この都市伝説はすごく有名で、ある会社さんでは始業後の5分間はクリックタイムといって社員全員で自社のサイトをクリックしていたという話もあるぐらいです。
実際に信じていた方には非常にお伝えするのが非常に申し訳ないのですが、クリックしても残念ながら順位に影響はありません。
[補足]
「実際にクリックしたら順位が上がったんだけど」と言われることがありますが、これは検索結果のパーソナライズ化によるものです。Googleはサイトを見た履歴を覚えており、一度見たサイトが次回以降の検索結果で少し上にあがります。
ただし、これはその人のPCだけで起こる話ですので他の人が見た順位には全く影響がありません。
2. 有名なサイトにリンクを張ると順位があがる
これもよく聞く話なのですが、「Yahoo」や「楽天」、「Wikipedia」など有名なサイトにリンクをたくさん張ると自分のサイトの順位が上がるという話です。
「SEOはリンクが大事」という話を勘違いして有名なサイトにリンクを張ればいいと思っている方が多いのですが、「SEOはリンクが大事」という言葉のリンクは被リンク(他サイトから自分のサイトにリンクを張ってもらうこと)を意味しています。
逆に自分のサイトから他のサイトにリンクを張ることを発リンクといい、これはSEO的な効果があるものではありません。
3. 無料ブログは上位表示されない
これははてなブログ、アメーバブログなどに代表される無料でブログを作れるサービスを利用すると検索結果で上位表示されないというものです。
なぜこんな話になっているのかわかりませんが、これは完全に間違いです。
はてなブログでも良質な記事をたくさん書いていればもちろん検索で上位表示されます。
もしこれが、本当なら今あるたくさんのブログサービスは廃れてしまうでしょう。
4. wwwがないと検索に不利
念のため書きますがこの「www」は爆笑ではなく「world wide web」の方です。
Webサイトというと、http://www.○○○.comのようなイメージを持っている方が多いと思います。そのイメージから「wwwは必ず付くもの」、「wwwが付かないはおかしい」というように連想されてできたのではなかと思われる都市伝説です。
確かにwwwが付くサイトは数多くあり、付いているのが一般的という気持ちもわかりますが、これは検索順位には影響ありません。
wwwについてはあった方がいい、ない方がいいというものではなくどちらかに統一しておけば問題ないでしょう。
(Googleが提供しているSearchConsoleというツールにwww有無を設定する項目がありますのでそちらを利用するようにしましょう)
5. Google AdWords(アドワーズ)を使うとオーガニック検索の順位があがる
Google AdWordsとは、Googleが提供している有料の広告出稿サービスのことです。
Googleで何かを検索すると、最上部に「広告」とラベルが付いた候補が表示される場合があります。この候補は通常の検索結果とはことなり、Google AdWordsというサービスを利用すること有償で上部に表示されています。
基本的にGoogle AdWordsを利用するとこのように広告として上部に表示されるのですが、Google AdWordsを利用すれば広告枠以外の検索結果(自然検索やオーガニック検索といいます)にも影響を与えるのではないかという都市伝説です。
これも都市伝説でありGoogle AdWordsは広告枠にしか効果がありませんので、Google AdWordsを使う場合に「これで自然検索もあがるぞ」といった変な期待はしないようにしましょう。
番外編 サイトが重いときはマウスでグルグルポインタを回すと速くなる
SEOとは関係ありませんが、おもしろかったので紹介します。
サイトの読み込みが遅いときなどにマウスで円を描くようにポインタを操作すると読み込みが速くなるという都市伝説!!
同じようにパソコンが固まった場合もこの操作で解決するという話も聞いたことがあります。隣の席の人がマウスをずっとグルグルしていたら「それ都市伝説だよ。」と教えてあげましょう。
以上、勘違いされていそうな都市伝説を5つ紹介しましたがいかがでしたでしょうか?
これ以外にもSEOにはよく勘違いされている施策や昔は有効だったが、今は無効になっている施策が数多くあります。
間違った情報施策に対してがんばって取り組んでいると、下手したらサイトに対してマイナスの効果となる場合もあるので、自分がやっている施策が不安な方はぜひ専門の方に聞いてみてください。
※本記事は2016年10月の情報となりますので、今後上記の都市伝説が本当になる可能性もありますのでご了承ください。
2016.10.24
購入・来店につながる検索は「スマホが起点」

スマホは消費者が最も接触しているメディア

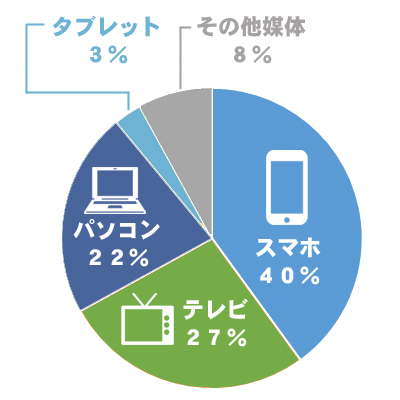
Google が実施したモバイル ユーザーの実態に関する調査の結果、スマートフォンやテレビなど、スクリーン(画面)をもつ媒体が全体の9割以上を占めており、ラジオが3%、新聞が5%、雑誌が1%と、少数になっています。
また、消費者が最も接触しているメディアはスマホとされていて、次いでテレビ・パソコンの利用が続いている結果です。
スマホの普及率・利用率から考えても、今後しばらくはスマホの接触割合が台頭するのは間違いなさそうなデータになっています。
何かを調べるときは「まず、スマホで検索」

検索の利用シーンで見てみると、パソコンでの情報収集は「思いつき」と「計画的」が約半数となっている状況ですが、スマホでの検索では、「思いつき」検索が8割ほどを占めています。
いつでも手元に存在するデバイスとして、会話の中で出てきた言葉や、ちょっとした疑問などを検索する形で利用されているようです。
加えて、スマホで商品やサービスの情報収集をしたことのある人のうち、約4割がその後ネットで商品を注文し、約3割の人が店頭等で購入したという結果があります。
つまり、ユーザーの行動はスマホでの情報収集を起点にスタートして、そこからネット上での購入、または店頭での購入につながるシーンが増えつつある、ということになります。
スマホで調べ始め、その後も引き続き調べるケースが多い

また、スマホを使って何かを検索する人は、一度情報収集を終わっても、その後改めて検索する「引継利用」をすることが多いといわれています。
例えば、通勤中のちょっとした空き時間にササッと電車の中で調べて、その中でいいなと思ったサイトを帰宅後にスマホやパソコンでもう一度見る、といった行動です。
この「引継利用」は当日中に行っているケースが多いともいわれています。そう考えると、この「ちょっとした空き時間にササッと電車の中で調べて」の段階で、引継利用する候補に残るサイトになることがポイントです。
また、引継利用する人は、今すぐ情報が欲しい「今すぐ客」であることが多いため、短時間でサイトにいい印象を持ってもらうには、スマホでも見やすいサイトかどうかが重要になってきます。
スマホ向けページの内容は検索順位にも影響

これまでは、検索順位を決める上で、パソコン向けページの内容が重要視されていて、パソコン向けページがある程度しっかりしていれば、それなりの検索順位をキープすることができていました。
スマホ向けページが検索順位評価の基準になる?の記事でも紹介しましたが、数か月以内に、検索順位を決めるうえでスマホ向けページが重要視されるようになるという情報が出てきています。
パソコンからよりも、スマホからの検索が多いことを考えると、当然の対応なのかもしれませんね。具体的な実施内容や時期、影響度は不明なものの、今後、スマホ向けページが重要になっていくことは間違いなさそうです。
スマホ向けサイトをもっと活用するには?
2016.10.18
スマホ向けページが検索順位評価の基準になる?
先日、国内外のSEOニュースサイトを騒がせるある発表がありました。それは、
「数か月以内に、モバイル(スマホ)向けページが検索順位評価の基準になる」というものです。
まだ出たばかりの情報なので、色々な情報が錯綜しているようですが、私たちなりに今出ている情報をまとめてみました。
いまはパソコン向けページが評価の基準

これまでは、検索順位を決める上で、パソコン向けページの内容が重要視されてきました。スマホ向けページを持っていたとしても、評価の主対象がパソコン向けページで、スマホ対応しているかどうかで加点・減点していたイメージです。
そのため、モバイル検索でも、パソコン向けページの内容をベースとして順位が決められているので、パソコン向けページがある程度しっかりしていれば、それなりの検索順位をキープすることができていました。
しかし、この仕組みが近い将来、変わっていく可能性がある情報が出てきました。
スマホ向けページの内容が重要になってくる?

Googleの社員さんが米国で開催された講演で「モバイル向けページが評価の基準」になる移行計画があることを発表しました。
要約すると、今までパソコン向けページを評価の主対象にしていたけれど、今後はスマホ向けページの評価を重要視する、という意味に捉えられ、具体的な時期は明言されていませんが、実施は数か月以内とされています。
今後の検索エンジン評価基準はどうなる?
まだ新しい情報ですので、不確定要素が多いですが、今後の動向としては以下の2つのどちらかの対応が行われることが有力なようです。
1.スマホ向けページの内容が評価の主対象に
現在はパソコン向けページが評価対象の第一優先とされてきましたが、この評価対象の第一優先がスマホ向けページの内容に置き換わる、という予想です。
近年ではパソコンからよりも、スマホからの検索が多いというデータがでましたので、そういう意味では、当然の対応なのかもしれませんね。
2.パソコン向けの検索結果と、スマホ向け検索結果を完全に分ける
単純にパソコン向けの検索順位はパソコン向けページの内容を、スマホ向けの検索順位はスマホ向けページの内容を基準として決めるようになる、という予想です。
具体的な実施内容や時期、影響度は不明なものの、今後の動きとしてスマホ向けページが重要な要素になっていくことは間違いなさそうです。スマホ向けページに対応していなかったり、スマホ向けページでページや内容を大幅に割愛しているサイト等は今後の対応を考えておいた方がよさそうですね。
このコラムの内容も含んだスマホサイト活用セミナーを開催します
2016.10.18
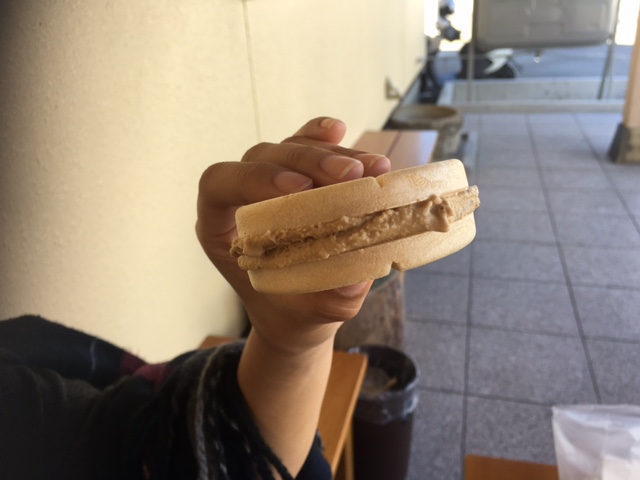
東京屋製菓さんの絶品『最中アイス』
アーティスティックスの松倉です。
先日のお休みにお天気がよかったので山梨まで遊びに行ってきました。
メインは気になっていた東京屋製菓さんの新商品「最中アイス」を食べに行くことです!!
ここでしか食べられない、6種類の最中アイス

日本各地の希少価値のあるおいしい食材をつかった自家製アイスクリームを、パリパリの最中で挟んだ、ここでしか食べられない東京屋製菓さんオリジナルの和スイーツ。
味は和三盆糖・黒糖・小倉・レーズン・抹茶と、四季で変わる季節のアイスの6種類から選ぶことが出来ます。(季節のアイスは、秋は栗・冬は苺・春は桜・夏は地元のブルーベリーになるそうです。)
今回は、季節限定の栗アイスと、和三盆糖アイス+黒糖のトッピングを頼みました。
黒糖ときな粉は無料で、あんこは+20円でトッピングができるそうなのでお得です。
パリパリ最中とこだわりアイスの相性抜群!

他のアイスとは風味の豊かさが全然違う!自然でふんわりとした香りと、優しい味でそれでいて濃厚なアイスでした。
最初は中身のアイスをスプーンで食べてアイスが少なくなってきたら、挟んである最中で挟んで食べるのがオススメの食べ方だそうなので、その通りに食べてみました(*^0゚)v
少し時間がたっているのにもかかわらず最中がパリパリで、中身のこだわりアイスとの相性が抜群!
美味しくて黒糖アイスを追加で頼んじゃいました。沖縄波照間の黒糖を使用したアイスです。
個人的には黒糖アイスがお気に入りですo(≧∇≦o)
アイスの味によって、材料の配合を変えることがこだわり

普通のアイスは「牛乳」「生クリーム」「砂糖」の3種類の配合を決め、それをベースにトッピングを増やしていくそうです。
しかし、東京屋製菓さんの最中アイスは商品毎にその分量を調整し、一番味が活きる配合をしているそうです。こだわっているだけあって絶品(≧∇≦)
ぜひぜひ皆さんも山梨に行った際には東京屋製菓さんに最中アイスを食べにお立ち寄りください!!駐車場も10台はとめられる広さがあります。
東京屋製菓の最中アイスのページはこちら
耳より情報
店舗でどら焼きを焼いている時に限り、裏メニューで「どら焼きアイス(250円)」にできるとのこと。今回は残念ながらそのタイミングを外してしまいましたが、次回はどらやきを焼いている時間を聞いてから行こうと思います!
最中アイスのお買い求めはこちら

山梨の和菓子屋さん

〒403-0014 山梨県富士吉田市竜ヶ丘1-5-1
【TEL】0555-22-1547
【URL】http://www.tokyoya.net/
商品の「味」「品質」を第一優先と考え、味が少しでも落ちると判断した機械は採用せず、昔ながらの製法や旧式の機械を使うという、妥協しないお菓子づくりをされている和菓子屋さんです。2016年店舗を新しくリニューアルされ、絶品の「最中アイス」などの新食品も続々と店頭に並んでいます!
2016.10.13
Aレコードってなんだっけ? よく使うDNSレコードの種類と書き方

少しマニアックな内容ですが、自分が忘れないために一度DNSレコードについて整理します。
そもそもDNSとはドメインネームシステム(Domain Name System)の略で、
ドメイン名(このサイトで言えばho-plus.com)をIPアドレス(コンピュータがわかる形式)に変換してくれるシステムです。
今回はその設定方法(DNSレコードと呼びます)について記載します。
DNSレコードを全種類書こうとすると多すぎるので、今回はA、MX、CNAME、TXTの4つのみ解説します。その他の種類について知りたい方はこちら(wiki:DNSレコードタイプの一覧)をご参照ください。
Aレコード(エーレコード)
Aレコードはアドレス(Address)の頭文字からきており、その名の通りドメインをIPアドレスに置き換えるレコードです。
一番基本的なレコードなので覚えたおくと役に立つかもしれません。
書き方は以下のような形式です。
ho-plus.com. IN A 192.168.0.1
www.ho-plus.com. IN A 192.168.0.1
上記のように記載した場合、1行目がho-plus.comのIPアドレスは192.168.0.1ですという意味になります。
2行目がwww付きでアクセスした場合も、IPアドレスが192.168.0.1であることを意味します。
MXレコード(エムエックスレコード)
MXレコードはメールエクスチェンジ(Mail Exchange)の略でメールサーバのホスト名を記載するレコードです。
ドメインに紐づいたメールを使用する際は不可欠なレコードです。
最近ではメールサーバにGoogleAppsを使用している会社も多く、その場合はこのレコード設定で独自ドメインとGoogleAppsを紐づける形になります。
書き方は以下のような形式です。
ho-plus.com. IN MX 10 mail.ho-plus.com.
上記のように記載した場合、○○@ho-plus.comというメールアドレスはmail.ho-plus.comが処理(配送)しますというような意味になります。
数字の10は優先度を意味しており、多くの場合はひとつめは「10」ふたつめは「20」というように10ずつ増やしていきます。
10ずつにする必要性はありませんが、1ずつだと間に入れることができないから10なのかなぁと個人的には考えています。
CNAMEレコード(シーネームレコード)
CNAMEレコードはキャノニカルネーム(Canonical NAME)の略でドメインを別のドメインに置き換えるレコードです。特定のドメインを別のドメインに転送する場合に使用します。
この説明だけ読むとあまり使うことがないような気もしまいますが、Aレコードの例として記載したようにwww有り無しで同じIPアドレスにアクセスする場合は以下のように書くこともできます。
ho-plus.com. IN A 192.168.0.1
www.ho-plus.com. IN CNAME ho-plus.com.
上記のように書いておくと仮にho-plus.comのIPアドレスが変更となった場合でも修正する箇所がひとつで済みます。
TXTレコード(テキストレコード)
TXTレコードはテキスト(TEXT)の略でドメインに関連するテキスト情報を記載するレコードです。
このレコードは上記までのレコードとは少し毛色が違います。
よく使われる要素としては送信ドメイン認証の認証情報(SPFレコード)などに使われます。
それ以外にもドメインの所有者であることを明示するために特定の文字列を記載するなどといった使い方もあります。
ho-plus.com. IN TXT "MOJIRETSU"
書式としては上記のようになるのですが、SPFレコードだと独自の書き方があったりと用途によってさまざまです。
(SPFレコードのについては「SPFレコードの書き方メモ」をご参照ください)
今回はよく使うレコードを一部記載しました。
上記以外にもDNSレコードの種類はいろいろありますので興味のある人は調べてみてください。
おまけ
使っているサービスやシステムにより入力方法などはことなりますが、フリーテキスト形式だった場合は注意点があります。
それは最後レコードをしっかり「改行する」ことです。
DNSレコードは改行がレコードの区切りとなります。そのため最後の行に改行がないと最後のレコードが認識されません。
フリーテキスト形式でレコードを書く場合、最後の改行を忘れてなぜかレコードが認識されないということがありがちですのでお気をつけてください。
2016.10.03
多くのサイトが陥りがち!閲覧者をがっかりさせるホームページ4パターン

ホームページは多くの場合、会社・団体などへの集客や信頼感の向上、知名度アップなどを目的として制作していると思います。
しかし、せっかくホームページを見たにも関わらず見た人ががっかりするような場合もあります。
今回は多くのサイトがやってしまいがちな、閲覧者をがっかりさせてしまう4つパターンとそうならないためのチェックポイント(改善点)をご紹介します。
1. 電話番号、連絡先の表示がない または隠している
ホームページを見てサービスについての詳細を聞きたいと思った場合、電話番号やお問い合わせフォームからお問い合わせするのが一般的です。しかし、ホームページのどこを探しても電話番号・お問い合わせフォームがなかったらいかがでしょうか?
多くの方はがっかりして、似たような他社のサービスを検討してしまうと思います。
また、電話番号や連絡先を載せているが分かりにくい位置にあった場合はどうでしょうか。
「お問い合わせする」という気持ちになったにも関わらず、電話番号を探すのに時間がかかったら、おそらくその人のモチベーションは電話番号を探している間に下がってしまいます。
電話番号を見つけても「もういいや」と思われたり、電話してもらえたとしても少し不機嫌になっていることもあるでしょう。
【チェックポイント】
電話番号や連絡先はわかりやすい位置に表示されているか?
2. お問い合わせの入力項目が多すぎる

お問い合わせフォームを開いたときに入力しなければならない項目がいっぱいあったらどう思いますか。
ネットショッピングでは個人情報の登録は必須ですが、ただのメールマガジン登録に電話番号・住所といった個人情報が求められた場合、閲覧者の信頼感は下がってしまいます。
また、お問い合わせフォームに入力している内容は多くの場合保存されていません。入力中にページを移動してしまうと入力した内容は最初から入力しなおしです。
入力した内容が少なければ再入力してもらえるかもしれませんが、大量にあった場合はもう一度入力してもらえる確立は少ないでしょう。
このようにフォームの入力項目が多すぎることはデメリットばかりです。
【チェックポイント】
お問い合わせフォームは必要最小限な項目となっているか?
3. 写真や広告が多すぎて知りたい情報にたどり着けない
パソコンやスマホの高解像度化に伴い、きれいで大きな写真のスライドショーを実装するサイトが増えました。それ自体は印象アップ・ブランディングなどに効果的だと思いますが、少しやりすぎているサイトもあります。
例えば、遊園地の入園料を知りたくてホームページを開き、料金ページへ移動しました。
しかし、園内のアトラクションなど写真がいっぱい表示されて肝心の料金は下にすごくスクロールしないとでてこない。。。こんなホームページだと閲覧者はがっかりしてしまいます。
写真以外でも、広告ばかり表示されて肝心の内容がなかなかでてこないサイトも増えてきています。個人のホームページではそれでもいいかもしれませんが、企業のホームページが広告だらけだと企業全体の信頼に関わります。
【チェックポイント】
閲覧者の視線を遮るように写真や広告が表示されていないか。
4. 最新のイベント情報がない・更新されていない
取引先の人から、口頭でイベントに誘われたとします。後日、その取引先のホームページを見たが案内された情報は見当たらない。こんな経験をしたことがある人も多いのではないでしょうか。
スマホの普及に伴い、口頭やチラシでイベントを知った人が後からホームページを見るという行動が増えました。そのため会社としてイベントを行う場合は極力ホームページにも詳細を載せた方がいいでしょう。特に場所・時間・持ち物などを確認することが多いので、左記のような情報はわかりやすく場所に表示しましょう。
イベント以外でも、新着情報が数年前の記事で止まっている・・といったようにホームページを長年放置してしまうといい悪いイメージにつながりますので注意が必要です。
【チェックポイント】
・会社の最新情報はホームページにアップしているか。
・定期的にホームページを更新しているか。
閲覧者にがっかりされる、よくありがちなパターンをご紹介しましたがいかがでしたでしょうか?
ホームページを運営されている人は自分のホームページが上記のようになっていないか一度ご確認してみてはいかがでしょうか。







