静岡のHP屋コラム
2018.01.25
後ろの要素をクリックさせたい時は「pointer-events」を使おう。
サイトをコーディングしていく際、z方向に何層か重なっていて見え方の順序とクリックの順序を変えたい場合ってありませんか?要素Aと要素Bが重なっていているときに見え方としては上からA→Bの順だけど、クリックした場合はB要素をクリックさせたい、というよう場合です。
具体的には下記のようなデザインの時ですね。見え方としてはボタニカル柄が前面にあるけど、クリックした場合は後ろのスライダーをクリックさせたいような場合です。
※下記例ではスライダー画像にはページトップへのリンクが付いており、前面に配置されているボタニカル柄の画像にはリンクが設定されていません。

そんな時はこのCSSでお手軽に実現できます。
「pointer-events: none;」
このCSSプロパティを前面の要素(上記の例でいえばボタニカル柄の要素)に使うことでその要素のクリック・タッチを無効にして後ろの要素をクリック・タッチさせることが可能となります。
このCSSプロパティを知らなかったときは、後ろの要素をクリックさせるためだけにjsを組んだりとややこしいことをしていましたのでこのCSSプロパティを知ったときは目からうろこでした。
IE10以下は未対応のため、古いブラウザをサポートしなければならない場合は使うことができませんがそうでない場合は非常に役に立つCSSプロパティです。
設定の有無による動きの違い
以下の2つは両方とも画像の上に文章が重なっており、文章にはそれぞれリンクが設定してあります。1つ目は「pointer-events: none;」が設定してあり、2つ目は設定していません。
実際に文章にカーソルを合わせると違いが分かりやすいと思います。
pointer-eventsはこんなことにも応用できます。
このCSSプロパティは要素が重なったとき以外にも、
- 右クリックによる画像保存を防ぐこと
- PC版の電話番号のリンクを無効化すること
などに応用することができます。
特にレスポンシブWEBデザインを使用している場合、電話のリンクをPC版だけ無効にするのはユーザーエクスペリエンスの観点からもおすすめですのでぜひ試してみてください。
実際にやる場合はcssに以下を記載すれば実現できます。
※メディアクエリのブレイクポイントはサイトに応じて適宜変更してください。
PC版サイトの電話リンク無効のサンプル
/* PC版(768px以上の場合) */
@media (min-width: 768px) {
/* hrefが「tel:」から始まるa要素 */
a[href^="tel:"] {
pointer-events: none;
}
}
注意点としてクリックやタッチは無効になりますが、キー操作は無効になりません。
具体的な例を挙げるとTabキーでフォーカス合わせてEnterキーを押下するとリンクなどが動作してしまいます。最初のスライダーの例などでは関係ありませんが、使う場合はこちらも頭に入れておいたほうがよいでしょう。
また、単純にその要素を触らせたくない場合は
「tabindex="-1"」
「-webkit-touch-callout: none;」
「user-select: none;」(実際に使う場合はベンダープレフィックスが必要)
などと併用するといいのかもしれません。
話はそれましたが、要素が重なっているときのクリックを制御したい場合には「pointer-events: none;」がおすすめですので是非使ってみてください。
2017.12.23
リクルートページ(採用ページ)を作ろう

最近、既存のお客様、新規のお客様問わず、リクルートページ(採用ページ)を作りたいと言った依頼が多いです。人材不足がどの企業も課題になっていて、求人広告を出してもなかなか応募がないなんて声も聴くことがあります。
ホームページにリクルートページ(採用ページ)を作っていれば、応募が欲しいときに表示、応募がないときは非表示なんてこともできますし、会社の事を知ってもらうためにも非常に有効な手段となりますね。
では、リクルートページ(採用ページ)はどんなところ気をつけて行けばよいでしょうか。
リクルートページ(採用ページ)の4つのポイント
1 情報への明確な誘導
自分のほしい情報がどれだけ早く手に入るか。閲覧者はみんなせっかちです。トップぺージからリクルート(採用)の内容が想像しやすいようにバナー画像を用いたり、どのページからでも重要なページへ一回の画面遷移で移動できたりすることで、”ほしい情報を探し回る”というストレスを開放できます。ストレスのない導線で情報へと導く親切なサイト設計が採用サイトにはとても重要です
2 企業のメッセージを体感させるシナリオ
企業のメッセージを伝えること。印象的なキャッチコピーや社内の風景を見せるサイトデザインなどで印象作りをすることも大切ですが、企業の個性をきちんと伝え、体感させることが重要です。
仕事を通じて世間の役に立ちたいと言う思いは、応募者にも少なからずある意識です。自分たちの仕事がどのように世の中に役にたっているか目に見えるとよりモチベーションも高まります。
3 ”自分ごと”にさせるコンテンツ
最も重要なポイントは身近でイメージしやすいコンテンツをつくることです。採用サイトは応募者にとって自分の将来を決める重要な判断材料なので、いかに具体的に自分の将来を描けるかということを重要視しています。採用のフローが丁寧に示されていたり、入社後の仕事内容(タイムスケジュール)がや先輩社員の声が掲示されていたり、入社後にどんなメリットがあるかが提示されていたりすると、そのコンテンツはただの採用情報ではなく、入社後のイメージがしやすく“自分ごと”になってきます。
4 社長や従業員(先輩)の顔を出す
リクルートページ(採用ページ)には社長や従業員(先輩)社員の”顔”すなわち写真を出していきましょう。応募者から見ると、入社したら社長や従業員(先輩)社員と長く付き合っていくことになります。何も掲載されてないとか、写真素材(このブログに使ってるようなやつ(笑)。たまには外国人モデルさんを使ってるなんてことも)だとかだと、どんな人が働いているのか不安を感じることでしょう。
先輩社員の声や座談会などの従業員の皆様にも協力してもらうコンテンツを設け、会社の温かい雰囲気、堅実な仕事ぶり、人間関係の良さなど企業の良いところを、写真を交えながら伝えていきましょう。会社全体で新入社員を受け入れやすい環境を作りましょう。
2017.09.26
体験を売る(見せる)ことで、お客様が増えています。コスモスベリーズ焼津店様

焼津市にある地域密着型の家電量販店のコスモスベリーズ焼津店さん。SNSの活用とホームページの連動で、お客様が増えていると嬉しいご報告がありました。
コスモスベリーズグループ内でも、焼津店さんの活躍が目に留まり、9月12日に県内外から多くの方が視察にいらっしゃいました。弊社も報告会で少々お時間を頂き、皆様の前で焼津店さんのホームページリニューアルのポイントと運用方法についてお話しさせていただきました。
お客様の成功事例は、弊社としてもとてもうれしく、このような場にご一緒させていただけるという貴重な体験をさせていただきました。大倉様ありがとうございます。
ホームページリニューアルのポイント
1 家電量販店なのに商品を載せていない
家電量販店なので、本来ならば商品を掲載したいところですが、いざネットの世界になると比較サイトやショッピングサイトなど、安く商品を販売しているところもあります。価格勝負では勝てない部分もありますので、地域密着店だから出来ること。これらをホームページに掲載することにしました。
エアコンの設置、家電の修理などコスモスベリーズ焼津店さんの強みを紹介することで、お客様がコスモスベリーズ焼津店さんで購入した後の体験を想像できます。
2 従業員の顔が見えるサイトへ
地域密着店という事で、お客様との距離感はより密になります。そこで従業員様の個人の紹介ページを作成し、ホームページの随所で従業員様に登場していただきました。人の顔が見えるホームページは、見えないホームページより親近感も湧きますし、お問い合わせや仕事のご依頼など頼みやすい環境を作り出すことができます。
3 スマートフォン対応
やはり今の時代スマホ対応は必須です。家電を購入する層を考えた場合、検索はほぼスマートフォンで行います。スマートフォンでもきちんと検索され、ストレスなく閲覧出きる環境を整備しました。コスモスベリーズ焼津店さんはLINEやFacebookなどのSNSでの情報発信にも力を入れています。その情報をキャッチした後に、どんな店舗なのかをそのままスマートフォンでホームページを見たり、電話で問い合わせをしたりとスマートフォン対応した効果が現れています。
リニューアル後どうなったか
検索エンジンからの集客が出来るようになっている。
約7割が検索エンジンからで、滞在時間も長い結果が出ています。「焼津市 洗濯機修理」「エアコン 和室 取付け」「焼津 エアコン取付」「アンテナ工事 焼津市」「静岡 家電量販店」などロングテールのワードで検索エンジンで1位を獲得しており、「コスモスベリーズ焼津店」を知らない具体的にお困りごとがあって解決したいと言ったお客様からのアクセスを獲得出来ています。
SNSをフル活用
LINE@やFacebook、ブログなど今の時流に合ったSNSを上手に活用されています。Facebookでは動画の配信などを頻繁に行っており、楽しいお店の雰囲気が閲覧者に伝わっています。また、実際にお店で売っている商品を使った料理教室などのイベントを開催しており、地域の主婦の方に体験してもらっています。その集客もSNSから行っております。商品を見るだけでなく、実際に使って体験できると、お客様はより購入がしやすくなります。
こまめに情報を発信する仕組み
大倉様はじめコスモスベリーズ焼津店の社員さんがチームにとなって、情報を発信する姿勢が大変素晴らしいと思っています。情報を発信する人が限られていますが、現場でお客様に褒められたことなど従業員の皆様がブログのネタを提供してくれるそうです。
そしてなにより、SNSをはじめ新しいことにチャレンジし、楽しんで取り組んでいる様子が「コスモスベリーズ焼津店に行ってみないなー、楽しそうだなー」とお客様に伝わっていると思います。
コスモスベリーズ焼津店
住所:〒425-0035 静岡県焼津市東小川5-11-14
電話:054-627-5101
営業時間:AM10:00~PM7:30
店舗内での料理教室やマルシェなど、楽しい体験型のイベントを行っています。Facebookでの動画発信も面白いです。購入した後のアフターメンテナンスが素晴らしく、他店で購入した家電の修理も行ってくれます。末永くお付き合いできる、信頼できる家電量販店さんです。
是非、店舗に行ってみてください。
2017.07.29
社員紹介ページを作ってみよう!

前回の記事ではホームページにおける社員紹介ページの必要性について説明しました。
今回は実際に社員紹介ページに制作する際に、だれを載せるのか?どのような内容を掲載するのか?について記載していきます。
誰を載せればいいのか? 正社員だけを載せればOK?
社員紹介のページを作ろうと思ったときに一番最初に考えなければいけないのは誰を紹介するかです。全社員の紹介するのももちろんOKですが、人数が増えれば増えるほどページを作るのが大変になってしまいます。
人数の都合などで何人かに絞って掲載する場合や、だんだん増やしていくような場合は、どのように優先順位を決めればよいのでしょうか?
この答えは目的の優先順位によって異なります。
お客様(見込み客)へアピールを優先したい場合は、営業さんなどの実際にお客様と関わる人を優先的掲載するべきでしょう。採用(リクルート)を優先的に考えている場合は、教育担当の人や入社数年の人を掲載するのがおすすめです。
ここで気を付けたいのが見る人にとって、その社員(スタッフ)が正社員かどうかは関係ないということです。
正社員じゃないからという理由で、一番お客様に関わっているスタッフをホームページに掲載しないということがよくあります。お客様の立場になって考えてみてください。自分の担当をしてくれている人が正社員雇用なのか、契約社員なのか、パートなのかは気にならないのではないでしょうか。
仮に自分の担当の人だけがその会社のホームページに載っていなかったら、不信感がうまれることさえあります。
ですので、正社員かどうかといった雇用状態で考えるのではなく、閲覧する人の立場になって掲載する人を考えてみてください。
各自の写真や自己紹介・PRを用意しよう
次は社員(スタッフ)の写真を撮影していきます。写真は恥ずかしから出したくないという場合もあると思いますが、写真の有無により閲覧者の信頼感は大きく変わってしまいます。
ここでホームページ用に取った写真が名刺に載っていたりすると覚えてもらいやすいなどの相乗効果も狙えますので営業職の人にはおすすめです。社風にもよりますが、証明写真のようなバストアップの写真ではなく、面白い写真でインパクトを与えるのも戦略的にはありだと思います。
写真と並行して進めていきたいのがひとりひとりの紹介です。
紹介は本人に書いてもらうのが良いですが、「自己紹介を自由に書いてください」とお願いすると「原稿があがってくるのに時間がかかる」「原稿があがってこない」「内容が1,2行しかない」などとなってしまいます。
そのような事態をさけるためにも、担当の人が設問を用意したヒアリングシートのようなものを作成し記入してもらうのがよいでしょう。
内容としては、氏名やニックネーム、趣味、担当している仕事(職種)、仕事のやりがいなどはもちろんですが、その人の人柄や雰囲気が伝わるような設問があると閲覧者の親しみやすさにつながります。また、採用を目的としている場合はどんな人と働きたいか、入社を検討している人へのメッセージなどを書いてもらうのもよいでしょう。
それ以外にも、事故PRだけでなく他己紹介(自分以外のスタッフを紹介してもらう)などもあると社風が伝わりやすくなります。
まとめ
いかがでしたしょうか。社員紹介が必要なのはわかるけど「大変そう」と思う方は多いようです。
ところが、一度自己PR用のヒアリングシートなができてしまえばそんなに難しいこともありません。
ヒアリングシートを書いてもらったり、他己紹介などを行えば社員同士で今まで見えなかった一面が見えたりして社内にも良い効果につながる場合もあります。
社員にいいコメントを書いてもらうには、企業だからと言って固くなりすぎないことです。
みんなで楽しんでやってみる気持ちで取り組めば社内的にも社外的にもいいことづくめです。
「会社とは社員だ」という人もいます。会社の信用力アップにはやはり社員の良さを伝えたり、顔を見せたりするのが一番です。ぜひ、みなさんも社員紹介ページを製作してみてください。
2017.07.29
あなたのHPに社員紹介ページはありますか?社員紹介ページの必要性について

いきなりですが、あなたの(またはあなたの会社の)ホームページに社員紹介(スタッフ)ページはありますか?最近BtoCの業種をはじめ、BtoBの企業サイトでも社員紹介を掲載するホームページが増えてきました。
しかし、会社概要のページに代表からのあいさつがあるだけ、もしくは経営陣の名前のみ掲載して社員紹介ページがないホームページもまだまだ多いと思います。
今回はそんな社員紹介ページの必要性について考えてみたいと思います。
なぜ社員紹介ページが必要なのか、作る目的は?
社員紹介を作る目的はずばり会社としての「信用」や「信頼」を高めるためです。
あなたの会社のホームページを見るのは誰でしょうか?お客様(取引先)をはじめ、見込み客、近隣地域の人、求職中の人などさまざまな人があなたのホームページを閲覧します。
ホームページを見ている人は「この会社は何をしている会社なのか?」、「どんな社風なのか?」というように、あなたの会社に興味をもって閲覧しています。しかし、インターネットでは実際にホームページを作っている人の顔は見えず信頼感がどうしても今一つとなってしまいがちです。そこで、実際に働いている社員の紹介ページがあれば、インターネットの世界では伝わりづらいリアルな会社を伝えることができます。
特に求職中の人は、今後一緒に働くの人がわかるのは大きな安心につながり、応募を後押ししてくれるでしょう。採用面以外にも実際に店舗に訪れた(サービスを利用してみた)時に社員紹介ページに掲載されていた人が実際に働いていればお客様の安心にも繋がるでしょう。そこで親しみを持ってもらえれば今後のリピート率の向上にもつながっていきます。
今社員紹介ページがないという方はぜひこれを機会に社員紹介ページの作成を検討してみたらいかがでしょうか?次回は社員紹介ページの内容について書きたいと思いますのでぜひ次の記事も読んでいただけると幸いです。
2017.06.30
キャッシュてなんだ?Webサイトを最新の状態するスーパーリロード!!
みなさんキャッシュってご存知ですか?
「卵とクリームを使って作るフランス、アルザス=ロレーヌ地方の郷土料理」のことだと思った方は違います。それはキャッシュではなくてキッシュです。
キャッシュとは、一度アクセスしたWebサイトのデータを各端末(PC、スマホ)に一時的に保存する機能です。
なぜこんなことをするかというと
同じWEBサイトを何度も見た場合に、毎回全てのデータを見に行くのではなく、最初に閲覧時に保存したキャッシュを使うことで、Webページの表示速度を速くするためです。
よくホームページを更新したのに、お客様から「ホームページが更新されていない」とお問い合わせ頂くことがあります。
このような場合の多くはこのキャッシュという機能が原因でPCやスマホに保存された過去のデータを見てしまっています。
更新を反映される場合はどうしたらいいの?
上記のようにキャッシュにより、ホームページの更新が反映されていない場合は、「スーパーリロード」という機能で、キャッシュを忘れたうえで再度確認します。
では、具体的な「スーパーリロード」の方法をお伝えします。
それは「Ctrl + F5」です。
単一のF5キーはリロード(再読み込み)ですが、「Ctrl」と同時押しすることで「スーパーリロード」という機能に代わります。この「スーパーリロード」を行うことで、キャッシュではなく再度最新のデータを取り直してくれます。
ホームページの更新が反映されないという場合はぜひ一度試してみてください。
また、この「スーパーリロード」でもキャッシュが残ってしまう場合があります。
そのような場合は、ブラウザのキャッシュのクリア(手順はブラウザにより異なります)を行うことでキャッシュを意図的に消すことも可能です。手順的には複雑になり、多少面倒ですが、「スーパーリロード」がきかない場合はこちらも試してみてください。
2017.06.27
Googleマイビジネスに「Googleへの投稿」機能が追加されました。
みなさんGoogleマイビジネスを使用していますでしょうか?
使っていない方やそもそもGoogleマイビジネスって何という方は以前の記事「Googleマイビジネスを使おう!!」をご覧ください。
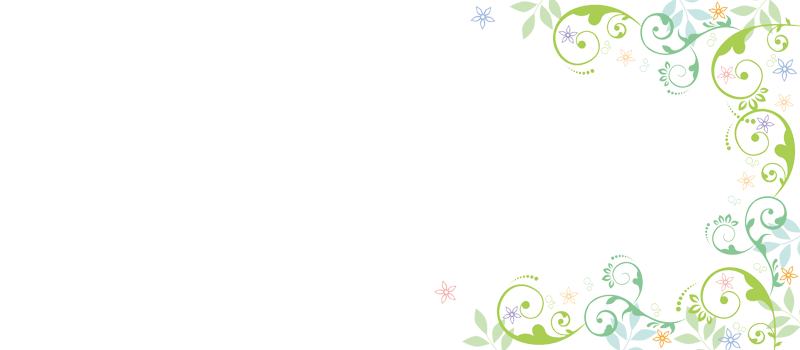
タイトルにも記載しておりますが、Googleマイビジネスに「Google への投稿」という機能が新規追加されました。場所名(会社名)などを検索した場合、Googleマイビジネスの情報が表示されます。その枠の中に画像付きでイベントや新着情報などを告知できる機能が今回追加された「Google への投稿」です。

上の画像ですと「2017年6月28日(水)~」のブロックが「Google への投稿」を使用した記事になります。
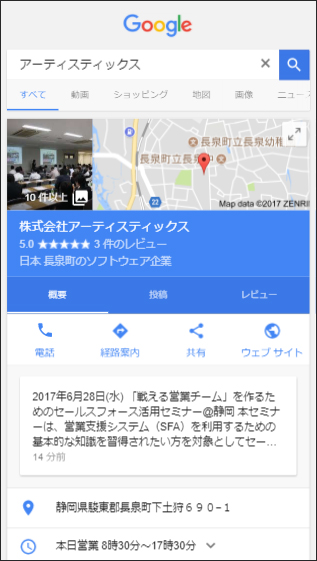
Google への投稿の利用方法
「Google への投稿」の使い方ですが、Googleマイビジネスのメニューの中に「投稿」というメニューが追加されており、ここから投稿を行うことができます。

メニューを選んで「投稿を記入」と進むと写真のような画面から投稿を行うことができます。

投稿には写真、本文が入力できるだけでなく、「この投稿をイベントにする」、「ボタンを追加する」という機能がついています。
「この投稿をイベントにする」を使うと投稿をイベントとして使うことができ、イベントタイトルや日付時刻を設定することができるようになります。
また、「ボタンを追加する」を使えば[詳細]、[予約]、[申し込む]、[購入]のいずれかのボタンを追加することができ、詳細ページのURLへのリンクをつけることが可能です。
投稿について詳しくは「Googleマイビジネスのヘルプ」を参照
「Googleへの投稿」まとめ
まだ始まったばかりの機能ですので、今後「Googleへの投稿」がどのような形で進化していくかは未知数です。しかし、無料で検索結果の目立つところに表示できるこの機能はイベントなどの集客には非常に効果的だと思います。
Googleとしても、プロモーションやイベントの告知、新着商品(サービス)の紹介、メルマガ登録などにおすすめだと公式アナウンスしておりますので、Googleマイビジネスをお使いの方はぜひ試してみてください。
2017.06.25
ホームページからの集客が増えています~ムラケンはりきゅう整骨院様~

静岡県駿東郡清水町にあるムラケンはりきゅう整骨院様にお伺いしたところ、「ホームページからの集客が伸びてるよ。」とうれしい言葉を頂きました。
開業されてもうすぐ4年が経ち、順調に患者様の利用が増えている当院ですが、口コミや紹介が多く、純粋にホームページからの来院は少ない状況でした。
ホームページからの集客を伸ばすために、下記の2点について取り組んでいただいています。
- オスグッド治療の専門ページを作成
- ブログを定期的にコツコツと更新
オスグッド治療の専門ページを作成
「オスグッド」ってご存知ですか??
小学校高学年から中学生の成長時期に良く起こる「オスグッド」。スポーツ障害の一種で、膝のしたがぷくっと腫れて、抑えると痛く、運動をしても痛いのが続きます。
私も中学生の時に、オスグッドになりました。サッカーをしていたのですが、痛みを我慢しながプレーをしていたのを今でも覚えています。
このオスグッド、整形外科や整体院など行っても、なかなか痛みが取れないと悩んでるお子様が多いようです。スポーツに打ち込んでいる時期で、休むとポジションを奪われちゃうとかいろんな思いが有って無理してプレーをしているそうです。そんな子供たちのオスグッドでの悩みと痛みを解決すべく、オスグッド専門のテーマ性の高いページを作成いたしました。
このページでのポイントは
- 治療の様子が動画で紹介されている。
→どんな治療をするのか?と言った不安を解決している。 - 価格が明瞭である。
→施術の価格が明記されており、少ない治療回数で治る安心感がある。
このページは「オスグッド 静岡」でGoogle検索で1位を獲得しています。その結果、静岡県内でも遠くは掛川や浜松から、県外も湯河原や小田原などから清水町まで通院されてる患者さんもいらっしゃるようです。
ブログを定期的にコツコツと更新している
施術の内容や院長の小言など、定期的にブログを更新しています。
施術の内容は、症状や部位などきちんとカテゴリーに分けて、わかりやすく整理されています。
細かい部分ではありますが、ディスクリプションやキーワードもそのブログ記事に合わせて丁寧に設定しています。
それまでは、医院の名前である、「ムラケンはりきゅう整骨院」「ムラケン」と言った検索ワードが多かったのですが、ブログを更新してからは「沼津 腰痛」や「肩こり 三島」など具体的に医院を探しているキーワードで検索されています。
より具体的に検索されるようになってきたことが来院に繋がっていると言えるでしょう。
まとめ
ムラケンはりきゅう整骨院様のホームページの運用をまとめると下記の通りとなります。
- ページ毎のテーマを決めて、丁寧にページ設定を行っている
- ブログを頻繁に更新し、更新頻度が高まっている。
- ブログを更新することで、ページボリュームが増えている。
など、広告費用をかけなくても、自社内で内部施策を行うことで検索順位(SEO)にも結果が現れてきました。コツコツと更新することの重要性が証明された良い事例だと思います。
是非、皆様も一歩一歩、ブログなど更新コンテンツを作り情報を発信していきましょう。
ムラケンはりきゅう整骨院
静岡県駿東郡清水町湯川122-17
TEL. 0120-208-323
[受付時間] 平日 9:00~13:00/15:00~20:00 土曜日 9:00~15:00
[定休日] 日曜・祝日
ムラケンはりきゅう整骨院様のホームページはこちら
「静岡県から腰痛で苦しむ患者さんを0にしたい!!」と熱い思いのある村田院長、若くて爽やかな西川副院長がみなさんの痛みのない生活に導きます。
腰痛、肩こり、オスグッドなど、体に違和感がある方は、ぜひムラケンはりきゅう整骨院にお越しください。
- 1 / 14
- »








