静岡のHP屋コラム
2016.10.03
検索エンジンに嫌われる「やったらダメなSEO対策」

Googleは、どういったホームページの運用方法が望ましいかを「ガイドライン」という形で公開しています。
その中で、「具体的なガイドライン」として「次のような手法を使用しないように」としている項目があります。多少専門的な内容や技術的な言葉が出てきますので、今回はそのガイドラインの中から、間違っている・さらにはマイナス効果に繋がってしまう「やったらダメなSEO対策」について、噛み砕いてご説明します。
検索エンジンの評価基準とは?
現在、日本ではほとんどの人がYahooかGoogleのどちらかの検索エンジンを利用していますが、検索順位に関する評価基準は、実はYahooもGoogleの評価基準と同じものを採用しています。
つまり、今は「どうやったらGoogleに好かれるか」ということが重要です。
Googleの評価基準では、サイトを見ている人の利便性を最重要視しています。
Googleの基本方針(抜粋)
・検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
・ユーザーをだますようなことをしない。
・検索エンジンでの掲載位置を上げるための不正行為をしない。ランクを競っているサイトや Google 社員に対して自分が行った対策を説明するときに、やましい点がないかどうかが判断の目安です。その他にも、ユーザーにとって役立つかどうか、検索エンジンがなくても同じことをするかどうか、などのポイントを確認してみてください。
・どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトといえるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。
検索エンジンから嫌われるSEO対策の一例
× 他のサイトから文章をコピーしたらダメ

Googleのガイドラインでは「無断で複製したページ・機械によって生成されたページはダメ」とされています。簡単に言えば他のサイトから文章をそのままパクッたらダメ、ということです。他のサイトから情報を寄せ集めて作った、オリジナルの情報がないページがこれに該当します。
ホームページ内のページ数・文字数が多いことは、検索順位の上位表示に有利なポイントの一つになりますが、他サイトからコピーしてきた文章をそのまま掲載しても検索順位は上がりません。
ちなみに、少し文章を入れ替えたりしても意味がありません。すぐに検索エンジンに見破られます。ページ数を多く、文字数を多くしたいが為だけにやってるサイトがありますが、基本的に効果がないものと思っておいた方がいいです。
他サイトの情報を参考にして書くのであれば、自分で調査したデータや自分の見解など、そのページとしての付加価値を付けて情報発信しましょう。
× 無差別な被リンクはダメ

検索順位の他のサイトからリンクしてもらう、いわゆる「被リンク」。
被リンクは今も効果があるとされていますが、ただ単にリンクされている数が多ければいいというわけなく、逆に被リンクを貼る事で検索順位が下がってしまう場合もあるので注意が必要です。
昔の検索エンジンは被リンクの数だけを見て、単純にその数が多いほど検索順位が高くなる評価していたこともありましたが、今の検索エンジンではこの対策は通用しません。
具体的にダメな一例でいうと、
・あなたのサイトにたくさんリンクを貼るよ!という有料サービスやツール
・相互リンクのみを目的とした、関連性の薄いサイトからのリンク
・キーワードを盛り込みすぎた不自然な文章からのリンク
等が挙げられます。上記に挙げた例はあくまでも一例です。有料サービスやツールが全てダメというわけではありませんが、検索順位を上げるためだけにリンクを貼ってもらうという行為は避けたほうが無難です。
※ちなみに、恥ずかしながら過去にこのサイトも、検索エンジンからペナルティを受けたことがあります。一時期、他サイトからたくさんのリンクを貼ったところ、「HP制作 静岡」での検索順位が2位から62位まで下落しました。
その被リンクを外し、Googleに対して「すみません。こういう手段を使って、故意に被リンクを増やしました。今はそのリンクを外しましたので、もう一度評価してください」というメッセージを送ったところ、順位が元に戻りました。皆さんもご注意ください。
× 検索エンジンの為だけにページをつくったらダメ
× 上位表示させたいワードを乱用したらダメ

昔は、ページの中に特定の言葉を多く書けば書くほど、その言葉で検索順位が上位表示しやすい、という時代がありました。
それを利用して「検索エンジンには見えるけど、人間には見えない」ような作り方をするサイトが存在していた時期がありましたが、今これをやってしまうと結構な確率でペナルティ(検索順位を下げられる、検索順位から除外される等)を受けることがあります。
白の背景で白の文字で文章を書く。
画面外にワードを表示させる。
文字の大きさを"0"に設定する。
こんな設定をしているとしたら、今すぐに直すことをオススメします。また、文字を隠さずとも、同じ単語や語句を不自然に感じられるほどに繰り返すことはNGです。
SEOの抜け道を探すより、見ている人の利便性を優先しよう
このページに記載した、やったらダメなSEO対策はあくまで一部です。
これらの対策を行ってしまうと、検索順位の下落や、悪質と判定された場合にはGoogleの検索結果から完全に削除されてしまうこともあります。
また、ガイドラインに記載されていない不正行為についても、Googleで対応策を実施することがありますし、逆にガイドラインに記載されていない行為が許可されているとは限りません。
抜け道を探すことに時間をかけるより、ガイドラインを遵守した「見ている人の利便性」を挙げていくことで、検索結果の上位表示を目指しましょう。
また、SEOに関する無料のセミナーを2016年10月12日に開催することが決定しました。
SEOのプロ、株式会社ディテイルクラウドクリエイティブ 代表の南雲宏明 氏をお招きして、検索結果上位10万サイト以上を分析して抽出した統計データを元に導き出された、自社で実施できるSEOのポイントをご解説いただきます。
絶対に知っておきたい最新SEOセミナーを開催します
2016.10.02
【PixlrEditor】斜めに傾いてしまった画像を修正
せっかくきれいに撮れたのに斜めに傾いてしまった・・・
そんな写真も「Pixlr Editor」を使えば簡単に修正することが出来ます。
※「Pixlr Editor(ピクセラエディタ)」とは、インターネットにつながっていればブラウザ上で画像編集ができる無料のwebサービスです。
今回の修正は・・・
今回はこちらの写真!
斜めに撮影してありますが、海を基準に水平になるよう修正していきます。
Before

After

手順
1.Pixlr Editor(https://pixlr.com/editor/)にアクセスし
「コンピューターから画像を開く」より修正したい画像を選びます。

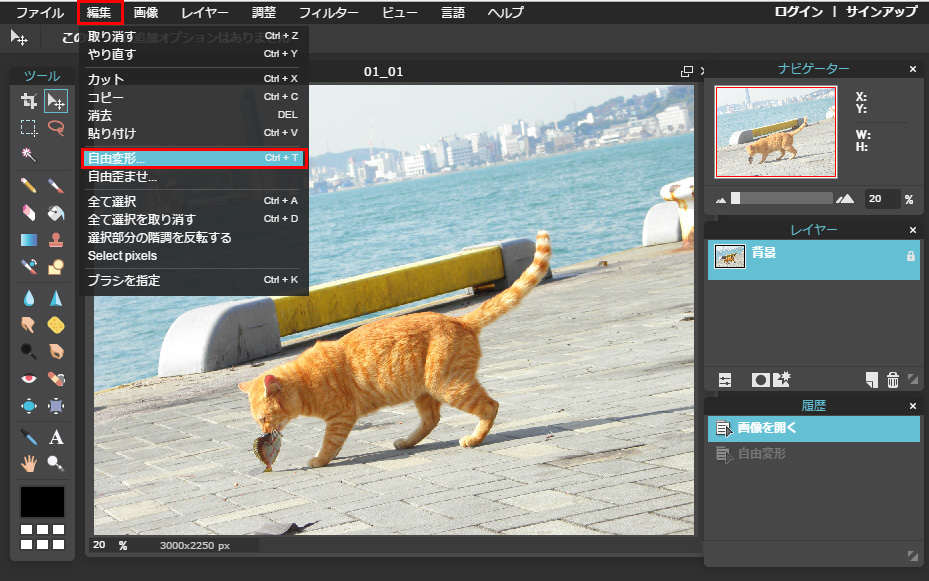
2.上部にあるメニューより「編集」をクリックし、その中の「自由変形」を選択します。

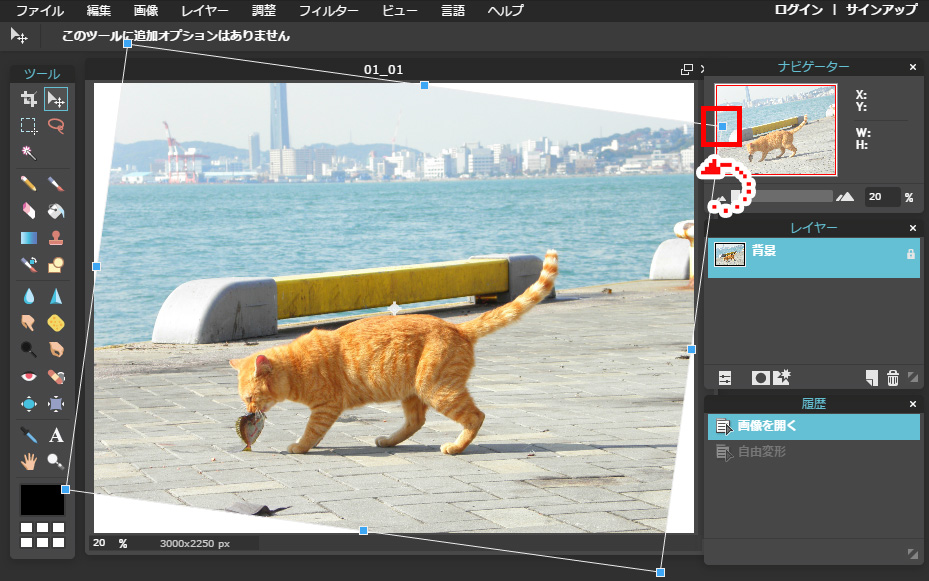
3.画像四隅の■付近にカーソルを近づけると、円を描いた矢印に変わります。
矢印が変わったら、クリック&ドラッグして海が水平になる角度まで調整します。

4.調整できたら「Enter(エンター)」キーを押すと変更が適用されます。
※ここから回転でキャンパスに白い部分が出てきてしまったため、写真を切り抜いて修正していきます
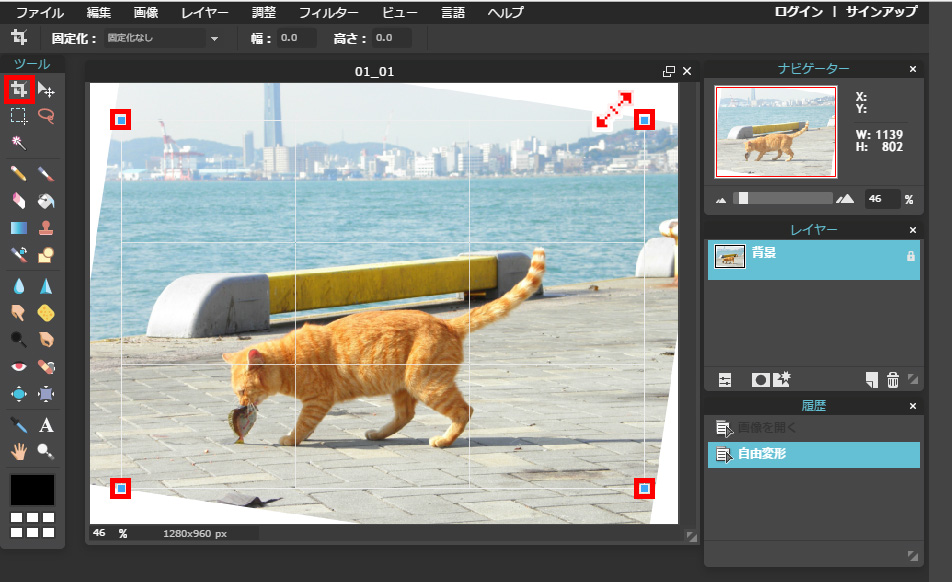
5.左横にある「ツール」内、一番左上にある「切り抜きツール」を選択します
6.画像内をドラッグする切り抜き範囲が指定できる枠が出てきます。
選択枠が出たら四隅の■をドラッグし、白い部分の内側で切り抜けるように調整します。

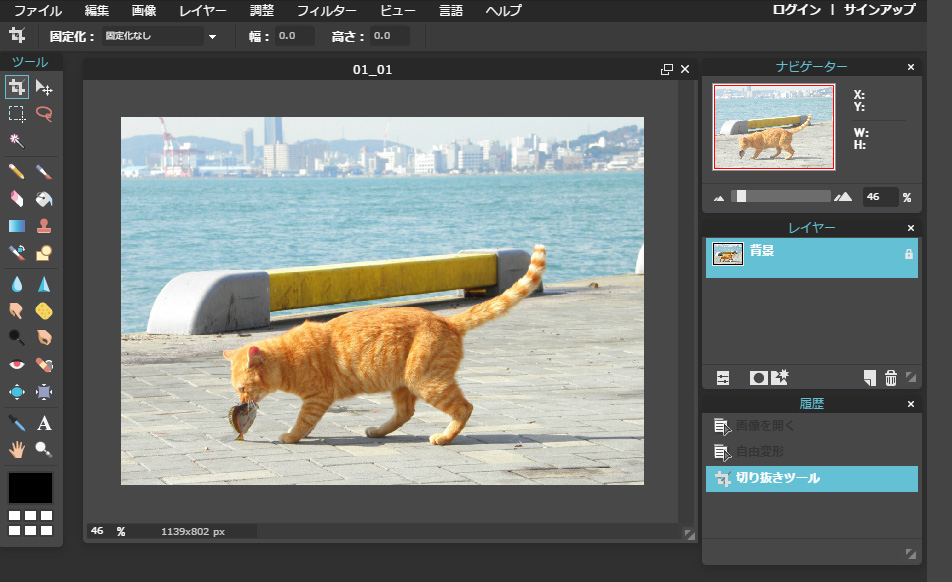
7.調整できたら「Enter(エンター)」キーを押し確定します。これで修正が完了しました。

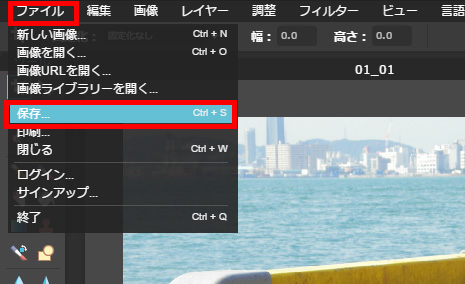
8.最後に完成した画像を保存します。
上部のメニューより「ファイル」をクリックし、その中の「保存」を選択します。

※保存を押すと下記のウィンドウが開きます。「OK」で保存が出来ます。

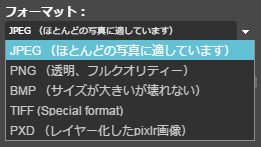
フォーマット、クオリティーについて
■フォーマットについて
下記のファイル形式で保存することが出来ます。

基本的に「JPEG」または「PNG(透過画像の場合はこちら)」で保存します。
「PXD」はレイヤーを保持したファイルとして保存出来るので、後日ファイルを修正することが可能です。ただし、画像ファイルではないためホームページ等で使用する場合は、「PXD」ファイルと別にもうひとつ「JPEG」「PNG」などで保存する必要があります。
■クオリティーについて
数値が大きいほどキレイに保存することが出来ます。
ただし、ファイルサイズが大きくなります。
ホームページに画像を掲載する場合、ファイルサイズが小さく(軽く)なるように作ると、ページの読み込み・表示が速度が速くなるためスマートです。
9.最後にファイル保存ウィンドウが開くので、保存場所とファイル名を確認して「保存」を押したら完成です。
★画像が出来ました!★

斜めに傾いてしまった画像を修正したい時!ぜひ無料のPixlrEditorで修正してみましょう!
2016.10.01
無料で使える画像編集サービス「PixlrEditor」
みなさま無料画像編集サービス「Pixlr Editor(ピクセラエディタ)」をご存じでしょうか?
Pixlr Editor(ピクセラエディタ)とは、インターネットにつながっていれば、ブラウザ上で画像編集ができる無料のwebサービスです。
こちら、無料のサービスですが画像編集の基本機能はしっかり揃っていてPhotoshopなどのソフトを持っていなくても、簡単な画像加工であれば問題なく出来てしまう超優秀なwebサービスなんです!
Pixlr Editorの使い方掲載中です!
0.「Pixlr Editor」の使い方
1.傾いてしまった画像の修正
2.明るさ・コントラストの調整
3.画像の切り抜き(準備中)
「Pixlr Editor」の使い方
webサービスのため、始め方はすごく簡単!
Pixlr Editorのwebサイト(https://pixlr.com/editor/)にアクセスするだけで画像加工が始められます。
こちらのサービスは会員登録が不要なため、気軽に始めることが出来るのも魅力のひとつです。
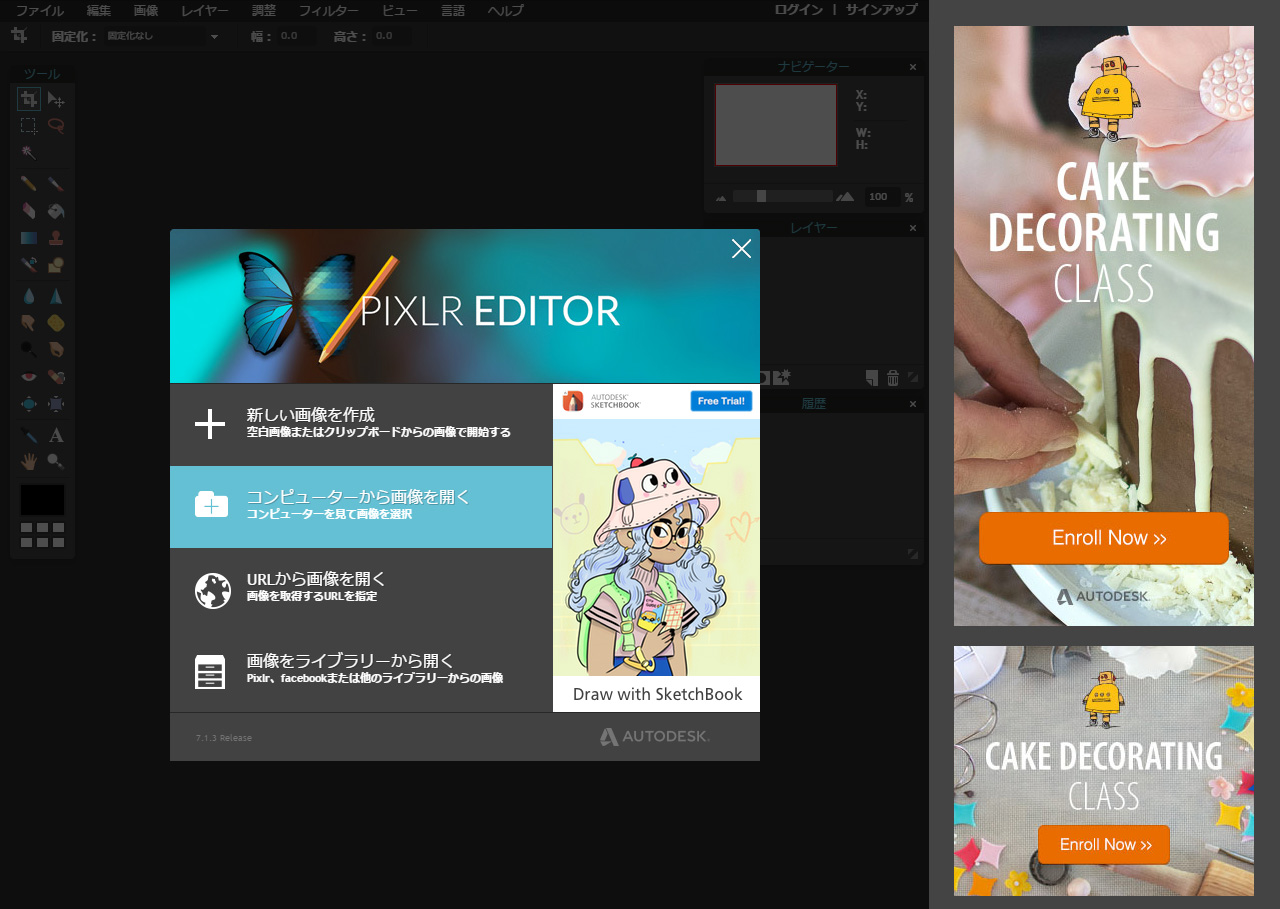
▼Pixlr Editorにアクセスするとこんな画面が開きます。

PixlrEditorで出来ること
・切り抜き
・リサイズ
・回転
・テキストの配置
・ブラシツール
・合成、レイヤーの作成
・画像調整(明るさ・コントラスト、色調・彩度、レベル調整など)
・ヒストリー管理機能
・各種エフェクト、フィルター
などなど
無料とは思えない程の充実っぷりです!
バナー画像を作ったり、写真の修整・調整をしたりに必要な機能はだいたい揃ってるのではないでしょうか?
ソフトは持ってないけれど画像加工をしたい!
そんな時は「PixlrEditor」を使ってみてはいかがでしょうか?
2016.09.21
URLの最後につくスラッシュっているの?
結論としてはスラッシュを付ける方がよいです。
スラッシュの有無で同じページが表示される場合はURLの最後のスラッシュはあってもなくても構いませんが、誤認識などを防ぐという観点からスラッシュを付けておく方が無難です。
いきなり結論から入りましたが、皆さんは「トレイリングスラッシュ」ってご存知でしょうか?
ホームページ制作などを行っている人なら聞いたことがあるかもしれませんが、ほとんどの方は耳なじみがない単語だと思います。ちなみに私は、最初に聞いた時にドラ○ンクエ○ト系の必殺技かと思いました。
「トレイリングスラッシュ(trailing slash)」とはURLの最後につく「/(スラッシュ)」のことです。
トレイリングスラッシュの有無で表示されるページが変わらない場合
多くのWebサイトはこのような動作をするのではないでしょうか?
これはユーザに見えないところで最終的に同じファイルを閲覧するようにサーバやブラウザが動作しているからです。
ですので、この場合トレイリングスラッシュはあってもなくても構いません。
※別URLで同じページが表示されることでコンテンツ重複が発生し、SEOで不利になるのではないかという話がありますが、検索エンジンの方で正規化して処理されるため、この部分をシビアに気にする必要はありません。
トレイリングスラッシュの有無で違うページが表示される場合
改めて記載するしなくてもわかると思いますが、この場合は表示したい方のURLを使うようにしてください。個人的な意見になりますが、スラッシュがない場合は
http://example/company.html
のように拡張子も一緒に記載した方が誤認識が発生しにくいのでおすすめです。
なぜ違うURLで同じページが表示されたり、違うページが表示されたりするのか?
そもそもなぜURLが異なるのに同じページが表示される場合があるのかという部分について少し説明します。
トレイリングスラッシュがあってもなくても同じページが表示される場合、最終的に参照するファイルは同じファイルとなります。
ただし、ファイルにたどり着くまでの過程がURLにより異なります。
[スラッシュあり]
[スラッシュなし]
URL中の"/"はパソコンの"¥"のようなもので、フォルダ(ディレクトリ)の階層を表しています。
トレイリングスラッシュが有る場合は"profile"というフォルダ(ディレクトリ)の中を参照します。
上記のURLですと実際は以下のファイルを表示しています。

※サーバなど設定によりindex.html、index.htm、index.cgi、index.phpなどを参照する場合がありますが今回はややこしくなるので省略します。
トレイリングスラッシュがない場合は、"company"というフォルダ(ディレクトリ)の中の"profile"という名称のファイルを参照しようとします。
しかし、"profile"という名称のファイルがないため、トレイリングスラッシュがある場合と同様に
"profile"というフォルダ(ディレクトリ)の中を参照します。
このように最終的に参照するファイルは同じものですが、トレイリングスラッシュがない場合の方がファイルにたどり着くまでの手順が1つ増えます。
手順が1つ増えるといってもユーザ側で意識する必要はないので、トレイリングスラッシュはあってもなくてもどちらでも構いません。
まとめ
私はURLを誰かにお知らせしたり、印刷物などに記載する場合は以下のルールで行っています。
正解があるわけではありませんが、誤認識などを防止するにも以下のルールがおすすめです。
- トレイリングスラッシュの有無で同ページが表示される場合はスラッシュを付ける
- トレイリングスラッシュ無しの場合は、拡張子まで記載する
2016.08.31
スマホ対応サイトって何ですか?スマホ対応サイトが必要な4つの理由

スマホユーザーは近年増え続けています。皆さんも、通勤・通学のスキマ時間にネットで検索したり、家で寝ころびながらネットショッピングなどされているのではないでしょうか。
数年前であれば、パソコンが中心となっていたインターネットの利用も、スマートフォンやタブレットなどのモバイル端末の普及に伴い、ここ数年はパソコンからスマホへと移行されてきました。
今回は、最近よく耳にする「ホームページのスマホ対応」とその必要性について書いていきます。
「スマホ対応サイト」ってなに?
スマホ対応サイトとは、ざっくりいうと「スマートフォンからでも見やすい・使いやすいホームページ」のことです。普段何気なくスマートフォンを使っていますが、スマホでインターネットにアクセスした際にはスマホ対応のWEBサイトが表示される仕組みになっています。
スマホとパソコンでは異なる点が多いため、パソコン用のホームページをスマホで読み込むと表示に時間がかかったり、文字や画像が小さくて見にくくなってしまったりと、ストレスを感じたことがある方も多いかと思います。
スマホ対応サイトじゃないと困ること
それでは、スマホ対応サイトでない場合、具体的にどんなことがおこるかをまとめてみます。
1.見づらい
パソコンとスマホの違いの1つとして画面の大きさが挙げられます。パソコン用のサイトでは、画面がある程度大きい前提で造られていますので、文字や画像が小さくて読みづらくなってしまいます。この時点で、約半数(45%)の人が反射的に他のサイトを見に行ってしまうといわれています。つまり、ビジネスでホームページを使っている場合は、潜在的な見込み顧客を取りこぼしていることになってしまいます。
パソコン用サイトをスマホで見ることもできますが、拡大、縮小したりするのは面倒ですし、拡大すると画面内でページが縦横無尽に動くので、誤って行きたいページとは別のページへのボタンを押すこともしばしばです。場合によってはパソコン用サイトしか見れないコンテンツもあります。
2.操作しづらい
次にパソコンとスマホの違いとして挙げられるのが、操作の仕方です。マウスやマウスパッドを使ってカーソルを移動してクリックするパソコンに対して、スマホの操作は指での操作することを意識しなくてはなりません。
例えば、メニュー等で他ページへ移動するボタンが並んでいた場合にボタンを押し間違えてしまったり、入力フォームで次の項目に移動する時に違うところに行ってしまったりと、見ている人のストレスになる要素を多く含んでいます。
3.表示が遅い
特に最近では、外出先や自宅からスマートフォンでホームページを見るケースが増えてきています。その為、腰を据えてじっくり調べ物をするよりかは、手軽にサクッと調べる傾向になってきています。ここで注意するのはインターネット回線の速度です。
携帯の電波を使ってデータを送受信するので、自宅や会社でインターネットを使うのと比べてどうしてもホームページの読み込み速度が遅くなってしまいます。サイズの大きい画像を使っていたり、動画を埋め込んでいたりすると、表示が完了するまで数秒間待たなければいけないなんてことも発生します。
4.検索エンジンの上位表示に不利
検索エンジン(Google)は、ホームページがスマホ対応しているかどうかを認識していて、ホームページをスマホ対応していることが検索順位を決める重要な要因となっています。
簡単に言えば、スマホ対応しているサイトは、対応していないサイトよりも上位に表示されやすくなり、逆にスマホ対応していないサイトは不利、ということになります。詳しくはこちらの記事「検索エンジンがホームページのスマホ対応に本気出してきました。」にも書いています。
ホームページのスマホ対応はやっぱり必要
モバイルファースト(スマホサイト第一に考えてホームページをつくること)という言葉もあるぐらい、スマホ対応サイトを持つことは重要になっています。
せっかくホームページを見に来てもらったのに、スマホで⾒たときに「⽂字が⼩さくて⾒えない…」「押したいところが押せない!」なんてことにならないよう、今後はスマホで⾒やすく、使いやすいホームページを意識していくことが必要です。
また、当社では、スマホでのホームページ活用セミナーを開催しています。今回のセミナーでは下記内容で開催します。
・スマホ対応サイトって何ですか?スマホサイトの必要性
・ユーザーにストレスを感じさせない集客の仕掛けづくり
・スマホサイトを効果的に活用した事例紹介
・時流に合ったホームページ活用方法
参加無料、各会場とも定員先着5名様で開催しておりますので、お気軽にご参加ください。
2016.05.06
検索エンジンがホームページのスマホ対応に本気出してきました。
検索エンジン(Google)は、ホームページがスマホ対応しているかどうかを認識しています。
昨年のアーティスティックス通信4月号にも書きましたが、2015年の4月より、ホームページで
スマホ対応していることが検索順位を決める重要な要因となっています。
簡単に言えば、スマホ対応しているサイトは、対応していないサイトよりも上位に表示されやすくなる、ということなのですが、2016年の5月よりこの傾向がさらに強くなると言われています。
また、Googleでの検索画面では右側の広告枠がなくなりました。これは、モバイル端末の優先、またはパソコンとスマホの表示統一の為といわれており、この先もスマホユーザーの優先度はどんどん高くなっていきそうです。
スマホ対応していないサイトは、人間から見ても見にくく、操作しにくいものです。
ホームページがスマホ対応しているかどうか不安な方は、検索エンジンで
「モバイルフレンドリー テスト」
と検索してみてください。(PCやスマホで閲覧されている方はリンクをクリック)
スマホ対応しているかどうかをチェックしてくれるツールが出てきますので試してみてください。
「まだスマホ対応していない!」という方はお早めの改善をオススメします。
2016.03.15
グーグルの検索結果から右広告枠が廃止されました

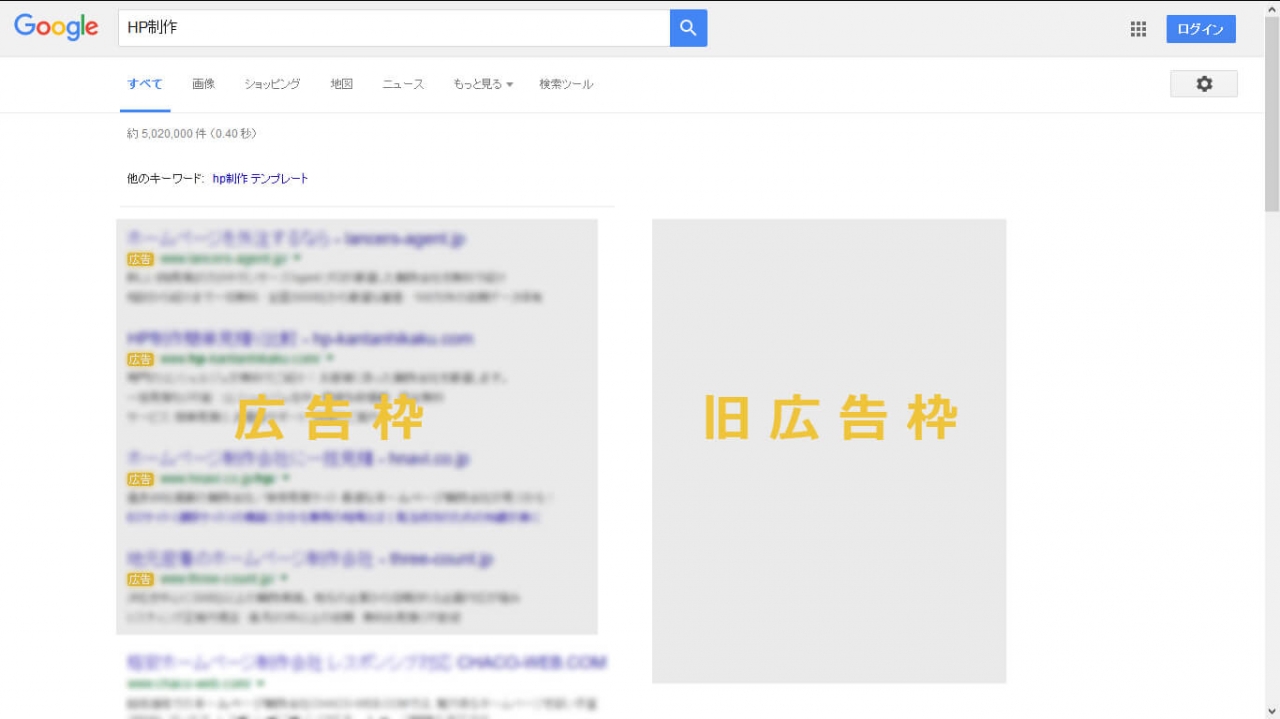
2016年2月20日からGoogleの検索結果の右側に表示されていた広告枠が廃止されました。
画像はHP制作と検索した場合の結果ですが、以前は上部と右側に広告が表示されていました。
現在は右側の広告枠(画像の旧広告の部分)が廃止され、上部の広告枠だけになり以前に比べて少し大きくなりました。
なぜ廃止されたのか?
右側の広告枠が削除されることにより、少なからず広告自体のクリック単価やクリック率が変動します。それに伴いGoogle の広告収益アップを見込んでいるというのが変更の理由だと思われます。
それに加えてモバイルファーストも一因なのではないかと筆者は考えております。
スマホで検索した場合、画面が縦長表示になるため以前から右側の広告枠自体がありません。今回の変更はPCの検索結果ではありますが、モバイルとの統一というのも大きなポイントだったのではないかと考えております。
広告(アドワーズ)を使っていない人には関係ない?
今回の変更は広告枠の表示箇所の変更です。そのため、一見アドワーズなどを使っていない人には関係ないと思うかもしれません。
しかし、上部の広告枠が広がったことにより自然検索結果が以前より少し下に表示されます。
1位や2位など比較的上部の検索については影響は少ないと考えられますが、真ん中あたりに表示される5位から7位といった箇所のクリック率は下がる事が予想されます。
上記はあくまで筆者の予想です。実際どうなっていくかはまだわかりませんが、SEOを意識されている方は今後の動向に注意していくに越したことはないと考えております。
2016.03.10
SPFレコードの書き方メモ
今回はマニアックな内容ですが、自分の備忘録としてSPFレコードの書き方についてまとめます。
SPFとは

SPFとはSender Policy Frameworkの略称で、メールの送信アドレス(正確には送信ドメイン)を偽っていないかをチェックするための仕組みです。
パソコンや携帯に自分のメールアドレスから迷惑メールが送られてきた・・・なんて経験がある方も多いのではないでしょうか?
メールを送信する場合、SMTP(Simple Mail Transfer Protocol)というプロトコルを使用するのですが、このプロトコルでは差出人(from address)を自由に設定することができます。迷惑メールではこれを利用しているのです。
SPFとは上記のようなことを防ぐための仕組みで、DNS利用して差出人の正当性を確認します。
具体的にはメールを受信する際に以下のような流れでチェックが行われます。
1.受信サーバが、差出人アドレスに記されたドメインのDNSからTXTレコードを取得する
2.TXTレコードに記載されているルールに則り、送信なサーバの正当性をチェックする
3.結果によって、メールを受信するまたは拒否するなどの処理を行う
上記の流れでSPFのチェックが行われるため、送信側では自身のドメインのDNSサーバに送信サーバが正当であることをTXTレコードとして設定しておく必要があります。
SPFレコードの書き方
SPFレコードの基本書式

一般的には上記のような形になります。
ダブルコーテーションの外側の部分はTXTレコードの書式となり、お使いのサーバ・サービスなどにより多少異なります。
SPFレコードは「v=spf1 +ip4:192.168.0.1 -all」の部分となり、上記の例では色分けしておりますが、基本的に以下の書式となります。
<SPF version> <qualifier><mechanism>:<値>
上記の例に当てはめていきますと、「<SPF version>」が「v=spf1」、「<qualifier>」が①の「+」と④の「-」、「<mechanism>」が②の「ip4」と⑤の「all」、「<値>」が③の「192.168.0.1」の部分となります。
また、上記例でもそうですが、「<qualifier><mechanism>:<値>」は複数回書くことができます。以下にそれぞれ詳細を記載していきます。
SPF versionについて
基本的に「v=spf1」と記載すればOKです。
それ以外に「spf2.0/pra,mfrom」と記載する場合もありますが、個人的には「v=spf1」と覚えておけば大丈夫だと思っています。
よく「v=spf1.0」と書いてエラーになってしまう場合がありますので注意しましょう。
qualifier - クオリファイアについて
qualifier - クオリファイアは後ろに続くmechanism - メカニズムがマッチした場合に、その認証結果をどうするかを指定します。
また、qualifierは省略することも可能で、省略した場合は「+」として処理されます。
種類とそれぞれの意味についは以下表のとおりです。
| qualifiler | 判定結果 | 備考 |
|---|---|---|
| + | Pass | 正常:正当なメールとして処理される |
| - | Fail | 異常:不当なメールとして処理され、配信拒否される場合がある |
| ~ | SoftFail | 異常:不当なメールとして処理されるが、配信は行われる |
| ? | Neutral | その他:SPF指定がないものとして処理される |
※備考の内容は一般的に行われる処理となります。実際の処理については受信サーバ側の設定に依存するため、SoftFailでも配信拒否されるっといった可能性もあります。
mechanism - メカニズムと値について
mechanismと値は判定ルールのようなもので、記載したルールにマッチした場合に設定していたqualifierの値を返します。
また、mechanismはいくつも記載することができ(※)、左側に記載したほど優先してマッチしているかが評価されます。前述にもありますが、mechanismはいろいろな種類がありそれぞれの内容を以下に記載しています。
※いくつかのmechanismを使用したい場合、必ずひとつのSPFレコードに記載します。
SPFレコード自体を複数、指定するとエラーになりますので注意が必要です。
ip4 - IPアドレスを使用したメカニズム
ip4:192.168.0.1/16
「ip4」は指定したIPアドレスと送信元のIPアドレスが一致するかを確認します。上記のように"/16"とすることでマスク指定が可能です。
また、"ip4"ではなく"ip6"と記載することでIPv6での指定も可能です。
mx - MXレコードを使用したメカニズム
mx:ho-plus.com
「mx」は指定したドメインのMXレコードに設定されているドメインのIPアドレスと送信元のIPアドレスが一致するかを確認します。
a - Aレコードを使用したメカニズム
a:ho-plus.com
「a」は指定したドメインのAレコードに設定されているIPアドレスと送信元のIPアドレスが一致するかを確認します。
incluede - 他ドメインのSPFレコードを使用したメカニズム
include:artistics.co.jp
「include」は指定したドメインのSPFレコードを確認します。
all - 全てマッチとなるメカニズム
all
「all」は他のメカニズムとは違い必ずマッチするメカニズムです。
基本的にSPFレコードの最後に記載し、その他のメカニズムにマッチしなかった場合にどのクオリファイアを返すのかを指定します。
イメージとしてはSPFレコードのデフォルト値の設定のようなものです。
ptr - 逆引きで得たドメインを使用したメカニズム
ptr:ho-plus.com
「ptr」は送信元のIPアドレスの逆引きによって取得したドメインと指定したドメインが一致するかを確認します。「ptr」はDNSサーバの不可が高くなるといった理由からあまり推奨されていないので、使う機会はほとんどないです。
exist - ドメインの存在を確認するメカニズム
exist:ho-plus.com
「exist」は指定ドメインにAレコードが存在するかを確認します。「exist」もあまり使うことがないメカニズムだと思います。正直私も使いどころがわかっていません。
SPFレコードについての備考
本記事では割愛しましたが、Modifier - モディファイア(ちょっと特別なMechanismと思ってください)というくくりで"redirect"と"exp" という指定方法も存在します。気になる方は検索してみてください。
ちょっと長くなってしまいましたが、SPFレコードの書き方は上記のような書式・意味となります。DNSレコードは一文字間違えるだけで正常に動作しませんので実際に設定する場合には必ず動作確認を行うようにしましょう。